需求
子页面进入后,能在主页面显示子页的相关信息,比如说主页面的菜单激活的是哪个子页面的菜单项

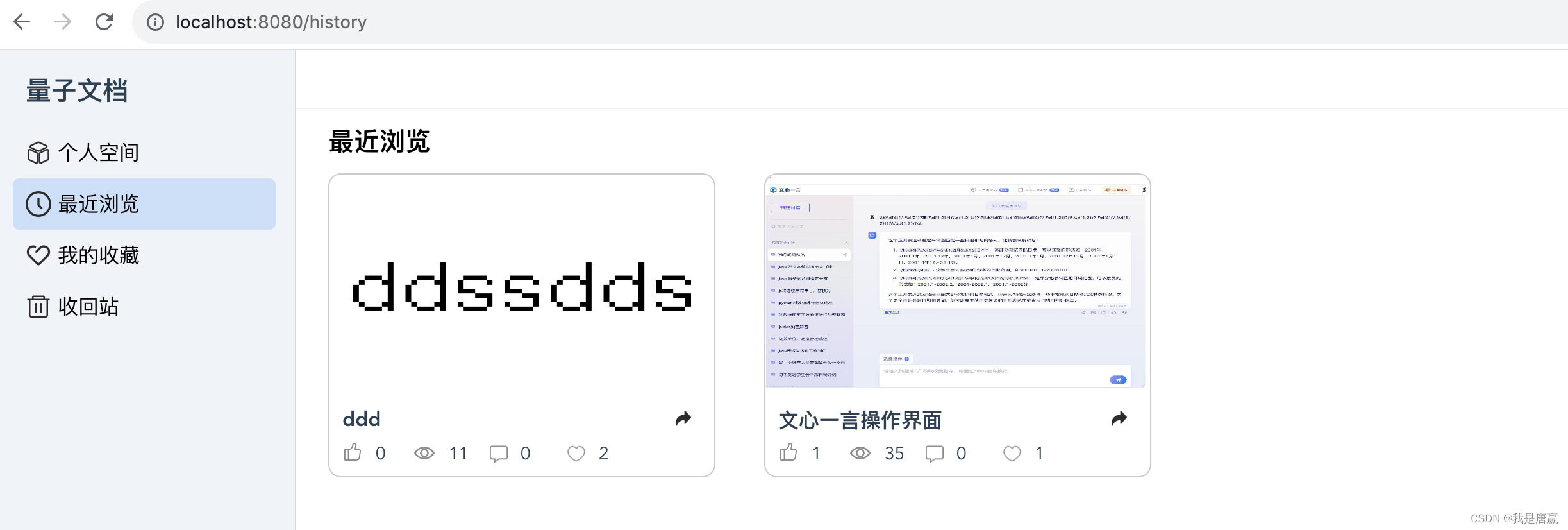
如上图,当刷新浏览器页面时,让菜单的激活项仍保持在【最近浏览】。
实现方式:
在子页面的create事件中增加:
created(){
console.log("子路由打开=====", this.$route.path)
this.$emit("childOpen", this.$route.path);
},主页面 router-view 中 增加:
<router-view @childOpen="childOpen"></router-view>
...
childOpen(url) {
console.log("url1====", url)
if (url == "/recovery") {
this.activeMenu = "recovery"
}
else if (url == "/history") {
this.activeMenu = "history"
}
else if (url == "/person") {
this.activeMenu = "person"
}
else if (url == "/collect") {
this.activeMenu = "collect"
}
},主页面菜单相关代码:
<div class="menu">
<div class="item pointer" :class="{'activeMenu' : activeMenu=='person'}" @click="menuClick('person')"><img class="huiyuan-ico" src="@/assets/images/kongjian2.png"/><div>个人空间</div></div>
<div class="item pointer" :class="{'activeMenu' : activeMenu=='history'}" @click="menuClick('history')"><img class="huiyuan-ico" src="@/assets/images/history2.png"/><div>最近浏览</div></div>
<div class="item pointer" :class="{'activeMenu' : activeMenu=='collect'}" @click="menuClick('collect')"><img class="huiyuan-ico" src="@/assets/images/like2.png"/><div>我的收藏</div></div>
<div class="item pointer" :class="{'activeMenu' : activeMenu=='recovery'}" @click="menuClick('recovery')"><img class="huiyuan-ico" src="@/assets/images/hsz2.png"/><div>收回站</div></div>
</div>这样,当子路由的页面create后,就会告诉主页面,「我打开了」,主页面收到消息后,得到了具体的页面地址,通过地址判断是打开了哪个页面,从页主页面就激活具体的哪项菜单。