相比于Swiper而选择使用Slick.js的原因主要是因为其兼容不错并且在手机端的滑动效果更顺畅
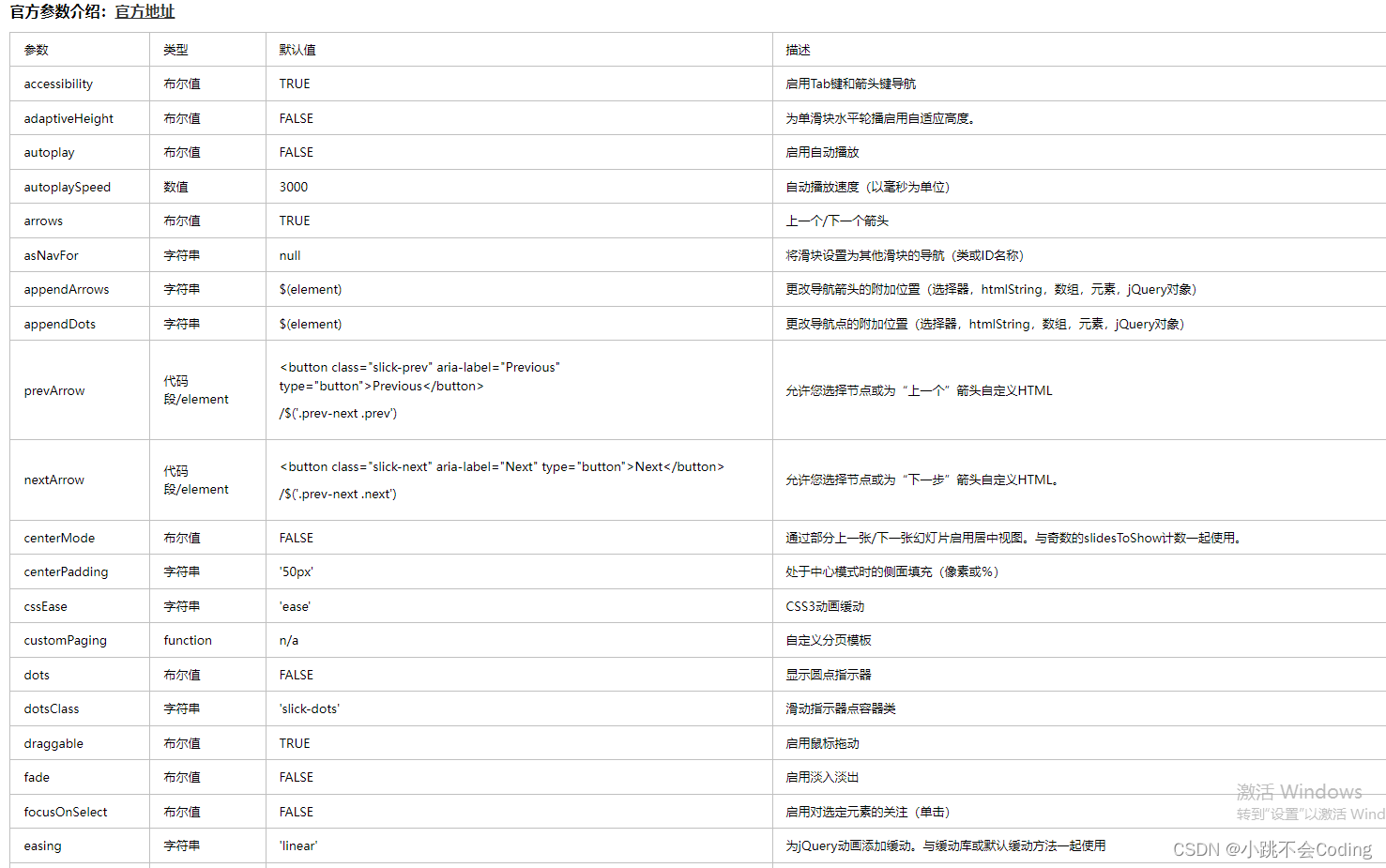
参数:


1.基本使用:一般使用只需前十个属性
$('.box ul').slick({
autoplay: true, //是否自动播放
pauseOnHover: false, //鼠标悬停暂停自动播放
speed: 1500, //切换动画速度
autoplaySpeed: 5000, //自动播放速度
slidesToShow: 1, //要显示的动画速度
swipeToSlide: true, //允许用户直接拖动或滑动到幻灯片上
touchThreshold: 100, //更换幻灯片需滑动宽度(1 / touchThreshold)
centerMode: true, //启动居中
centerPadding: '0', //处于中心模式时的侧面填充(像素或%)
arrows: false, //是否开启左右切换
draggable: true, //是否启用鼠标拖动
rows: 2, //显示几行,默认为 1
vertical: false, //是否开启垂直滑动模式
verticalSwiping: false, //是否开启垂直滑动切换
});
2.轮播效果:
fade:true // 开启渐隐切换模式
// 进阶,添加缓动
cssEase: 'cubic-bezier(0.7, 0, 0.3, 1)' // 自定义缓动
cssEase: 'linear', // 缓动库缓动
// 不间断轮播演示,即利用缓动库实现轮播没有停顿
$('#index-body .gallery .gallery-box ul').slick({
autoplay: true,
pauseOnHover: true,
speed: 4000,
autoplaySpeed: 0,
slidesToShow: 3,
touchThreshold: 100,
cssEase: 'linear',
});
3.将两个序列关联起来:(.list ul li是列表,.box ol 是幻灯片)
$('.box ol').on('beforeChange', function(event, slick, currentSlide, nextSlide){
$(".list ul li").eq(nextSlide).addClass('active').siblings().removeClass('active');
});
});
<div class="list">
<ul class="time">
<li class="line">2003</li>
<li class="line">2001</li>
<li class="line">1998</li>
</ul>
<div class="small"></div>
</div>
<div class="box">
<ol>
<li>
<div class="grid">
<div class="left">
<span>1998 year</span>
<h4>第一个幻灯片</h4>
<div class="con">
1998 ind
</div>
<div class="more">
<a class="prev">previous</a>
<a class="next">next 2000</a>
</div>
</div>
<div class="right">
<div class="img-box">
<img src="1.img">
</div>
</div>
</div>
</li>
<li>
<div class="grid">
<div class="left">
<span>2001 year</span>
<h4>第一个幻灯片</h4>
<div class="con">
this is 2001
</div>
<div class="more">
<a class="prev">previous</a>
<a class="next">next 2000</a>
</div>
</div>
<div class="right">
<div class="img-box">
<img src="1.img">
</div>
</div>
</div>
</li>
<li>
<div class="grid">
<div class="left">
<span>2003 year</span>
<h4>第一个幻灯片</h4>
<div class="con">
this is 2003
</div>
<div class="more">
<a class="prev">previous</a>
<a class="next">next 2000</a>
</div>
</div>
<div class="right">
<div class="img-box">
<img src="1.img">
</div>
</div>
</div>
</li>
</ol>
</div>
<!-- JS: -->
<script>
$('.box ol').slick({
// autoplay: true,
pauseOnHover: false,
speed: 1500,
autoplaySpeed: 5000,
slidesToShow: 1,
swipeToSlide: true,
touchThreshold: 100,
centerMode: true,
centerPadding: '0',
prevArrow: $('.box .left .more a.prev'),
nextArrow: $('.box .left .more a.next'),
});
$('.list .time').on('beforeChange', function(event, slick, currentSlide, nextSlide) {
var i = (nextSlide ? nextSlide : 0) + 1;
$(".list .small").text(i + '/' + slick.slideCount);
$('.box ol').slick('slickGoTo', nextSlide);
});
</script>
点击列表元素获得对应Index给幻灯片,使切换到对应的幻灯片(.list ul li是列表,.box ol 是幻灯片)
$(".list ul li").click(function() {
$('.box ol').slick('slickGoTo', $(this).index());
$(this).addClass('active').siblings().removeClass('active');
});