TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面。

图片来源黑马程序员
Text组件的使用:
文本显示组件有两种方式,一种是字符串string,一种是读取指定的string格式的字符串!
可以实现,根据限定词,切换指定的国家语言,从而实现设备走向国家化!
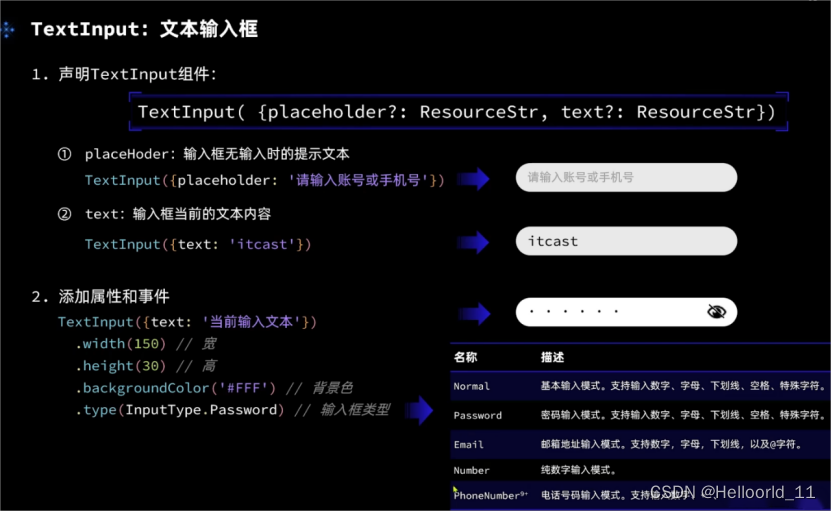
Textinput组件的使用:

TextInput有5种可选类型,分别为Normal基本输入模式、Password密码输入模式、Email邮箱地址输入模式、Number纯数字输入模式、PhoneNumber电话号码输入模式。
设置无输入时的提示文本。
TextInput({placeholder:'我是提示文本'})
设置输入框当前的文本内容。
添加backgroundColor改变输入框的背景颜色。
源码部分如下:
@Entry
@Component
struct Index2 {
@State imageWidth: number = 100
build() {
Column() {
Row(){
Image($r('app.media.icon'))
.width(this.imageWidth)//控制图片的大小
}
.width('100')
.height("100")
.justifyContent(FlexAlign.Center)
Row(){
Text($r('app.string.width_label'))
.fontSize(20)
.fontWeight(FontWeight.Bold)
TextInput({text: this.imageWidth.toFixed(0)})
.width(150)
.backgroundColor('#FFF')
.type(InputType.Number)
.onChange( value => { //获取输入
this.imageWidth = parseInt(value)
})
}
.width('100%')
.padding({left: 14, right: 14})
.justifyContent(FlexAlign.SpaceBetween)
Divider()
.width('91%')
Row(){
Button('缩小')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth >= 10){
this.imageWidth -= 10
}
})
Button('放大')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth < 300){
this.imageWidth += 10
}
})
}
.width('100%')
.margin({ top: 35, bottom: 35 })
.justifyContent(FlexAlign.SpaceEvenly)
Slider({
min: 100,
max: 300,
value: this.imageWidth,
step: 10,
})
.width('100%')
.blockColor('#36D')
.trackThickness(5)
.showTips(true)
.onChange(value => {
this.imageWidth = value
})
}
.width('100%')
.height('100%')
}
}文本框主要用于获取用户输入的信息,把信息处理成数据进行上传,绑定onChange事件可以获取输入框内改变的内容。
场景示例
用于表单的提交,在用户登录/注册页面,用户的登录或注册的输入操作。
TextInput()
.onChange((value: string) => {
console.info(value);
})
.onFocus(() => {
console.info('获取焦点');
})TextArea(该组件从API Version 7开始支持。)
多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行显示。
除支持通用事件外(通用事件包含:宽高,内外边距。),还支持以下事件:
onCopy(callback:(value: string) => void)长按输入框内部区域弹出剪贴板后,点击剪切板复制按钮,触发该回调。当设置CopyOptions.None时,当前TextArea中的文字无法被复制或剪切,仅支持粘贴。
onCut(callback:(value: string) => void)长按输入框内部区域弹出剪贴板后,点击剪切板剪切按钮,触发该回调。
onPaste(callback:(value: string) => void)长按输入框内部区域弹出剪贴板后,点击剪切板粘贴按钮,触发该回调。
caretPosition(value: number): void 可以设置光标的位置。
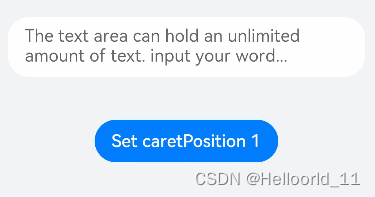
示例代码如下:
// xxx.ets
@Entry
@Component
struct TextAreaExample {
@State text: string = ''
controller: TextAreaController = new TextAreaController()
build() {
Column() {
TextArea({
placeholder: 'The text area can hold an unlimited amount of text. input your word...',
controller: this.controller
})
.placeholderFont({ size: 16, weight: 400 })//设置placeholder文本样式,包括字体大小,字体粗细,字体族,字体风格。目前仅支持默认字体族。
.width(336)
.height(56)
.margin(20)
.fontSize(16)
.fontColor('#182431')
.backgroundColor('#FFFFFF')
.onChange((value: string) => {
this.text = value
})
Text(this.text)
Button('Set caretPosition 1')
.backgroundColor('#007DFF')//背景颜色
.margin(15)//边距
.onClick(() => {
// 设置光标位置到第一个字符后
this.controller.caretPosition(1)
})
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}
以上信息,来自官网手册