1、模式标准
模式名称:生成器模式
模式分类:创建型
模式意图:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。
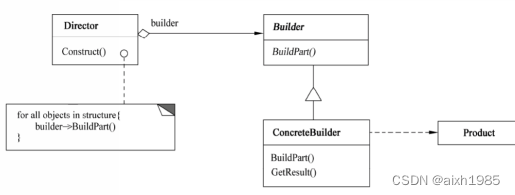
结构图:

适用于:
- 当创建复杂对象的算法应该独立于该对象的组成部分以及它们的装配方式时。
- 当构造过程必须允许被构造的对象有不同的表示时。
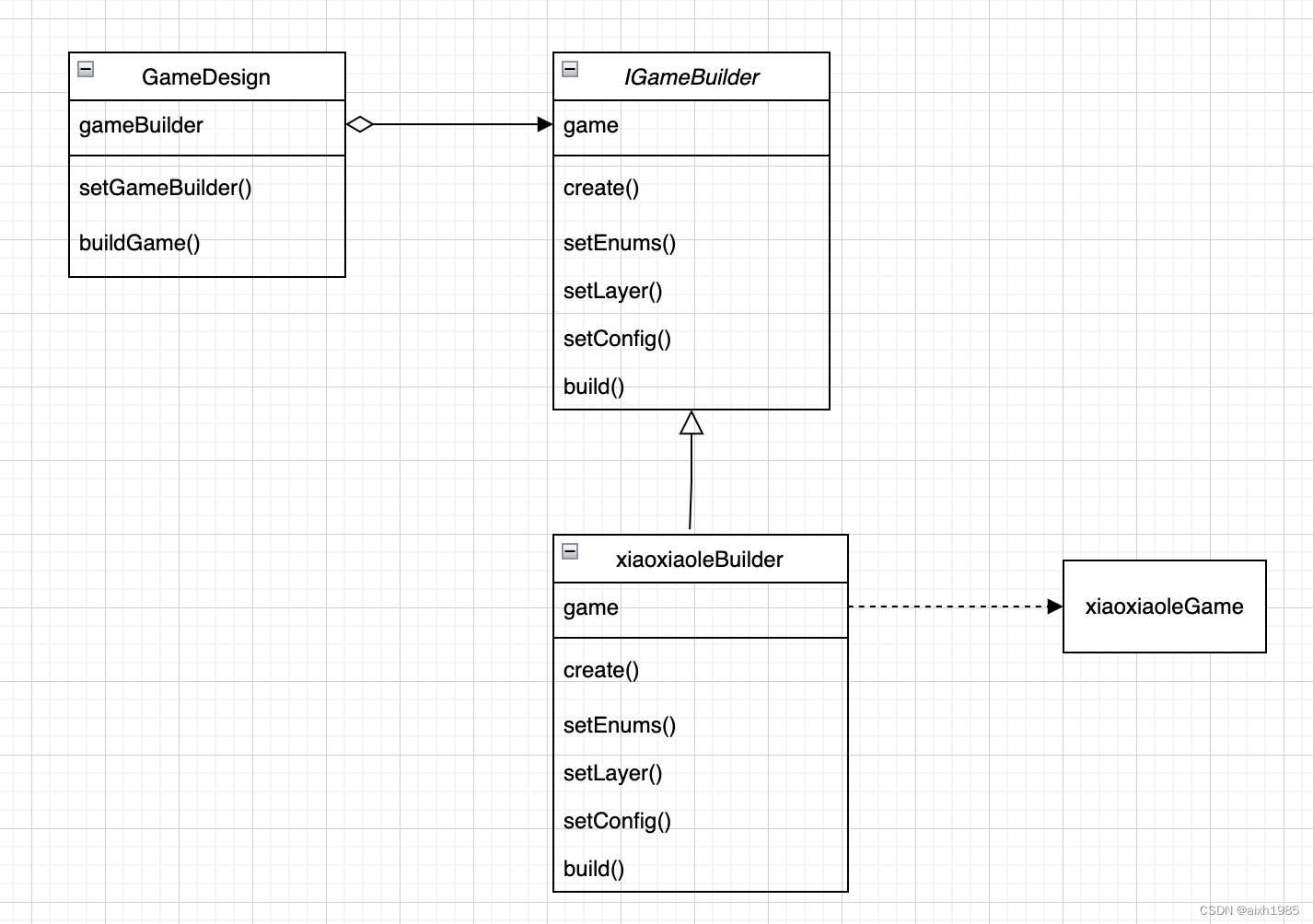
2、分析与设计
完成一个游戏开发后,我们想稍微修改下配置,修改下ui,调整一下玩法变成一个新的游戏,结合设计模式的意图,我们修改一下我们的意图。
意图:将一个复杂(游戏)对象的构建与表示(小游戏玩法)分离,使得同样的构建过程可以创建不同的表示(小游戏玩法)。
3、开始打造

import { IGame } from "./IGame";
export interface IGameBuilder {
create(): IGameBuilder;
setEnums(): IGameBuilder;
setLayer(): IGameBuilder;
setAudio(): IGameBuilder;
setTimer(): IGameBuilder;
setStorage(): IGameBuilder;
setConfig(): IGameBuilder;
setNet(): IGameBuilder;
setVM(): IGameBuilder;
setItemFactory(): IGameBuilder;
build(): IGame;
}
export class DemoGameBuilder implements IGameBuilder {
private main: Main
private game: DemoGame
constructor(main: Main) {
this.main = main
}
create(): IGameBuilder {
this.game = new DemoGame()
return this
}
setEnums(): IGameBuilder {
this.game.setEnums({
UUID: UIID,
API: NET_GAME_API,
PREFAB: ENUM_PREFAB,
BGM: ENUM_BGM,
})
return this;
}
setLayer(): IGameBuilder {
resources.load("prefabs/module_basic/tipsItem") // 公共的
xhgame.nodes = new NodesManager(this.main.node);
xhgame.gui = new GuiManager(this.main.gui);
xhgame.nodes.initNodesMap(this._getInitNodesMap()) // 一些层级关系
return this;
}
setAudio(): IGameBuilder {
xhgame.audio = AudioManager.instance
return this;
}
setTimer(): IGameBuilder {
xhgame.timer.start();
return this;
}
setStorage(): IGameBuilder {
xhgame.storage.init('xhgame_jcq', 'xhgame_jcq.hottredpen'); // 初始化本地存储加密
return this;
}
setConfig(): IGameBuilder {
let config: IDemoConfig = {
aa: 11
}
xhgame.game.setConfig(config)
return this;
}
setNet(): IGameBuilder {
return this;
}
setVM(): IGameBuilder {
this.game.setVM(new DemoVM())
return this;
}
setItemFactory(): IGameBuilder {
this.game.setItemFactory(new ItemFactory<DemoUnitItemAttr>())
return this;
}
build(): DemoGame {
this.game.init()
return this.game
}
private _getInitNodesMap() {
return {
}
}
}export class GameDesign {
private gameBuilder: IGameBuilder;
setGameBuilder(builder: IGameBuilder): void {
this.gameBuilder = builder;
}
buildGame<TG extends IGame>(): TG {
return this.gameBuilder
.create()
.setEnums()
.setLayer()
.setAudio()
.setTimer()
.setStorage()
.setConfig()
.setNet()
.setVM()
.setItemFactory()
.build() as TG;
}
}4、开始使用
@ccclass('Main')
export class Main extends Component {
/** 界面层节点 */
@property({ type: Node, tooltip: "界面层Node" })
public gui: Node = null;
/** 游戏层节点 */
@property({ type: Node, tooltip: "游戏层Node" })
public game: Node = null;
/** 游戏编码 */
@property({ tooltip: "游戏编码" })
public gameCode: string = '';
start() {
if (DEBUG) profiler.showStats();
}
onLoad() {
window['xhgame'] = xhgame // 方便console中查看全局
// game.frameRate = 30;
// 设计模式3(生成器模式)
const gameDesign = new GameDesign();
switch (this.gameCode) {
case 'demo': // demo
gameDesign.setGameBuilder(new DemoGameBuilder(this));
gameInstance.game = gameDesign.buildGame<DemoGame>()
break;
case 'jianchuqiao': // 剑出鞘
gameDesign.setGameBuilder(new JianchuqiaoGameBuilder(this));
gameInstance.game = gameDesign.buildGame<JCQGame>()
break;
case 'feijian': // 飞剑
gameDesign.setGameBuilder(new FeijianGameBuilder(this));
gameInstance.game = gameDesign.buildGame<FeijianGame>()
break;
}
gameInstance.game.start()
}
}有了构建器,下次再分离出一个消除类玩法,只需要new 一个新的构建器就可以了