一、particles.vue3是什么
particles.vue3 是一个 Vue 3 的组件库,用于在 Vue 3 项目中创建和管理粒子效果。它基于 tsparticles 引擎,提供了一系列的 Vue 组件,使我们能够轻松地在应用程序中添加动态的粒子效果。
如果您正在开发一个 Vue 3 项目,并且想要为您的应用程序添加粒子效果,您可以考虑使用 particles.vue3 组件库来简化开发过程,并实现各种炫酷的粒子效果。
二、使用步骤
1. 安装库
npm install particles.vue3 tsparticles2. 完成相关配置
在入口文件main.js中
import { createApp } from 'vue'
import App from './App.vue'
import Particles from 'particles.vue3'
createApp(App)
.use(Particles)
.mount('#app');
在组件中使用
<template>
<div id="app">
<Particles
id="tsparticles"
:particlesInit="particlesInit"
:particlesLoaded="particlesLoaded"
:options="options"
/>
</div>
</template>
<script setup>
import { loadSlim } from "tsparticles-slim"; // if you are going to use `loadSlim`, install the "tsparticles-slim" package too.
const particlesInit = async engine => {
//await loadFull(engine);
await loadSlim(engine);
};
const handleLogin=()=>{
localStorage.setItem("token", "yhx");
}
// 粒子库 options 配置
const options={
background: {
color: {
value: '#2d3a4b'
}
},
fpsLimit: 120,
interactivity: {
events: {
onClick: {
enable: true,
mode: 'push'
},
onHover: {
enable: true,
mode: 'repulse'
},
resize: true
},
modes: {
bubble: {
distance: 400,
duration: 2,
opacity: 0.8,
size: 40
},
push: {
quantity: 4
},
repulse: {
distance: 200,
duration: 0.4
}
}
},
particles: {
color: {
value: '#ffffff'
},
links: {
color: '#ffffff',
distance: 150,
enable: true,
opacity: 0.5,
width: 1
},
collisions: {
enable: true
},
move: {
direction: 'none',
enable: true,
outModes: {
default: 'bounce'
},
random: false,
speed: 1,
straight: false
},
number: {
density: {
enable: true,
area: 800
},
value: 80
},
opacity: {
value: 0.5
},
shape: {
type: 'circle'
},
size: {
value: { min: 1, max: 5 }
}
},
detectRetina: true
}
</script>
需要注意的是:这里要对tsparticles-slim包进行安装,这里的loadFull和loadSlim不同在于前者是完整版,拥有更加完善的功能,而tsparticles-slim是轻量版本,他只加载tsparticles的核心功能。
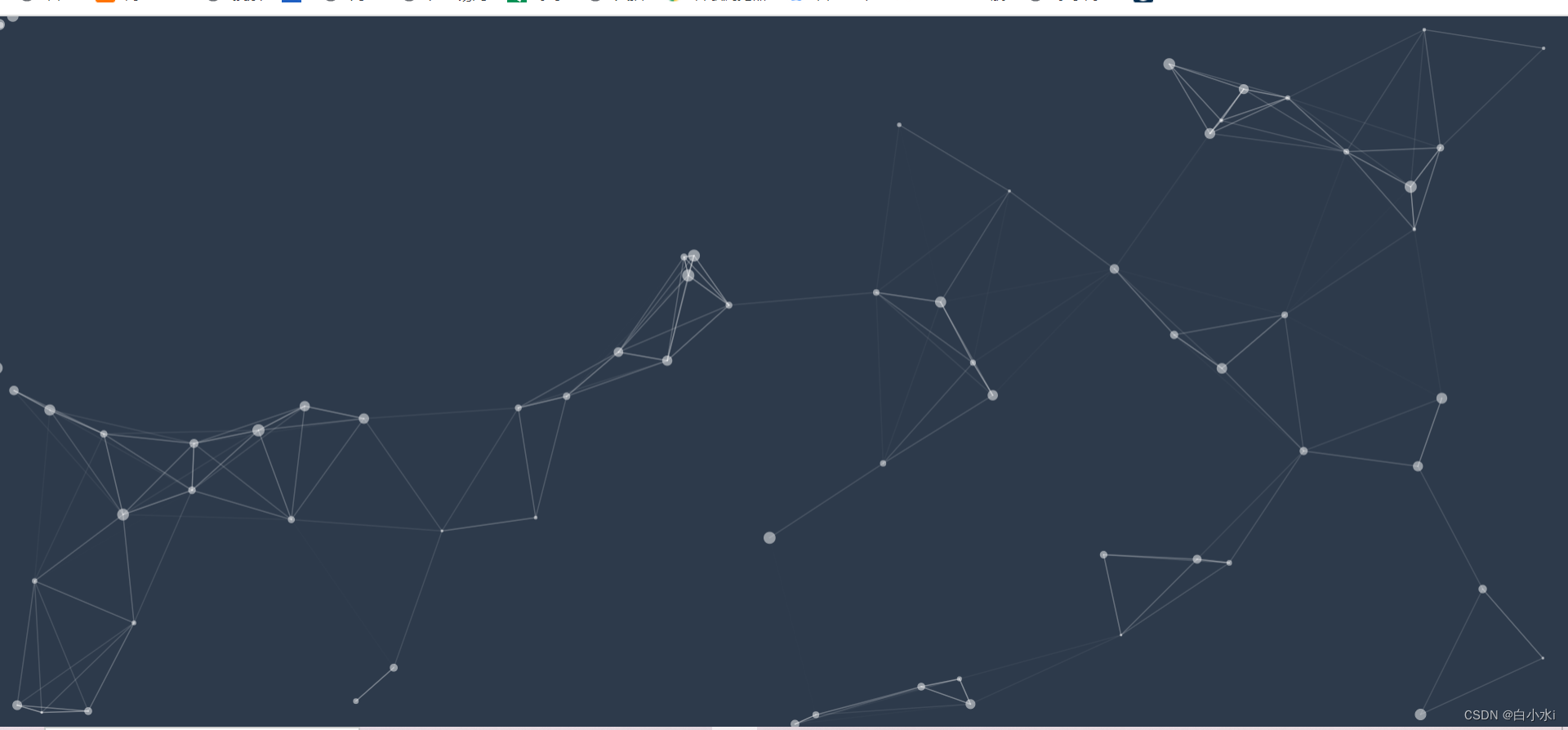
npm install tsparticles-slim3. 展示页面