<!-- clampLineHeight 重计算行高 -->
<!-- clampTextSize 重计算字体大小 -->
<!-- 这里的div高8mm, 宽6cm, 文本为text -->
<div style="height:8mm;width:6cm;text-align:left"><span :style="{ fontSize: clampTextSize(text, '6cm'), lineHeight: clampLineHeight(text, '6cm') }">{{ text }}</span></div>clampLineHeight(text, fontSize) {
const fanalFontSize = this.clampTextSize(text, fontSize);
const lineHeightRatio = 1.2; // Adjust this value as needed
return `calc(${fanalFontSize} * ${lineHeightRatio})`;
},
clampTextSize(text, fontSize){
const maxFontSize = '14px'; // 限制最大字号
const minFontSize = '8px'; // 限制最小字号
const containerWidth = fontSize;
return `clamp(${minFontSize}, calc(${containerWidth} / ${text.length}), ${maxFontSize})`;
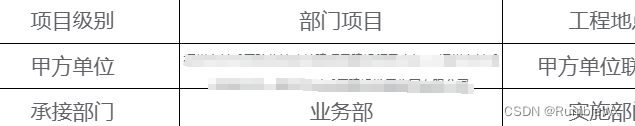
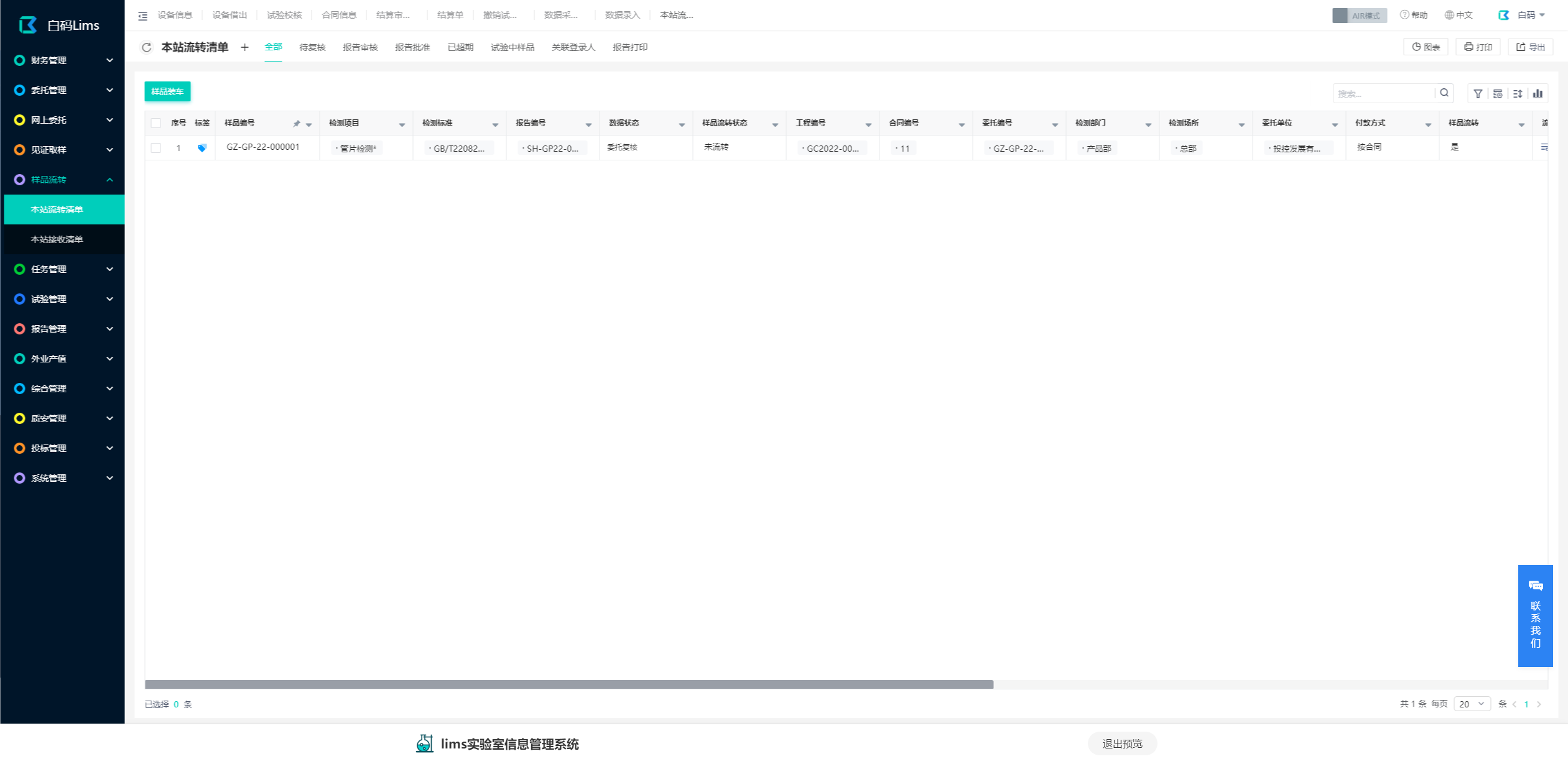
},实现效果:
甲方单位,原本内容过多,会溢出(换行等),现在会自动缩小字体和行高