目录
1.部署后端
步骤1:修改mysql地址
步骤2:修改redis地址
步骤3:修改后端端口
步骤4:将项目打包成Jar包
编辑 步骤5:编写Dockerfile
步骤6:制作镜像 启动容器
步骤7:访问
2.前端打包
步骤1:修改端口
步骤2:修改后端请求地址
步骤3:打包
编辑 步骤4:前端打包的文件放在nginx html中
步骤5:配置nginx配置文件
前置安装
安装Docker
Dokcer安装Nginx
Docker安装MySQL
Docker安装Redis
1.部署后端
步骤1:修改mysql地址

步骤2:修改redis地址

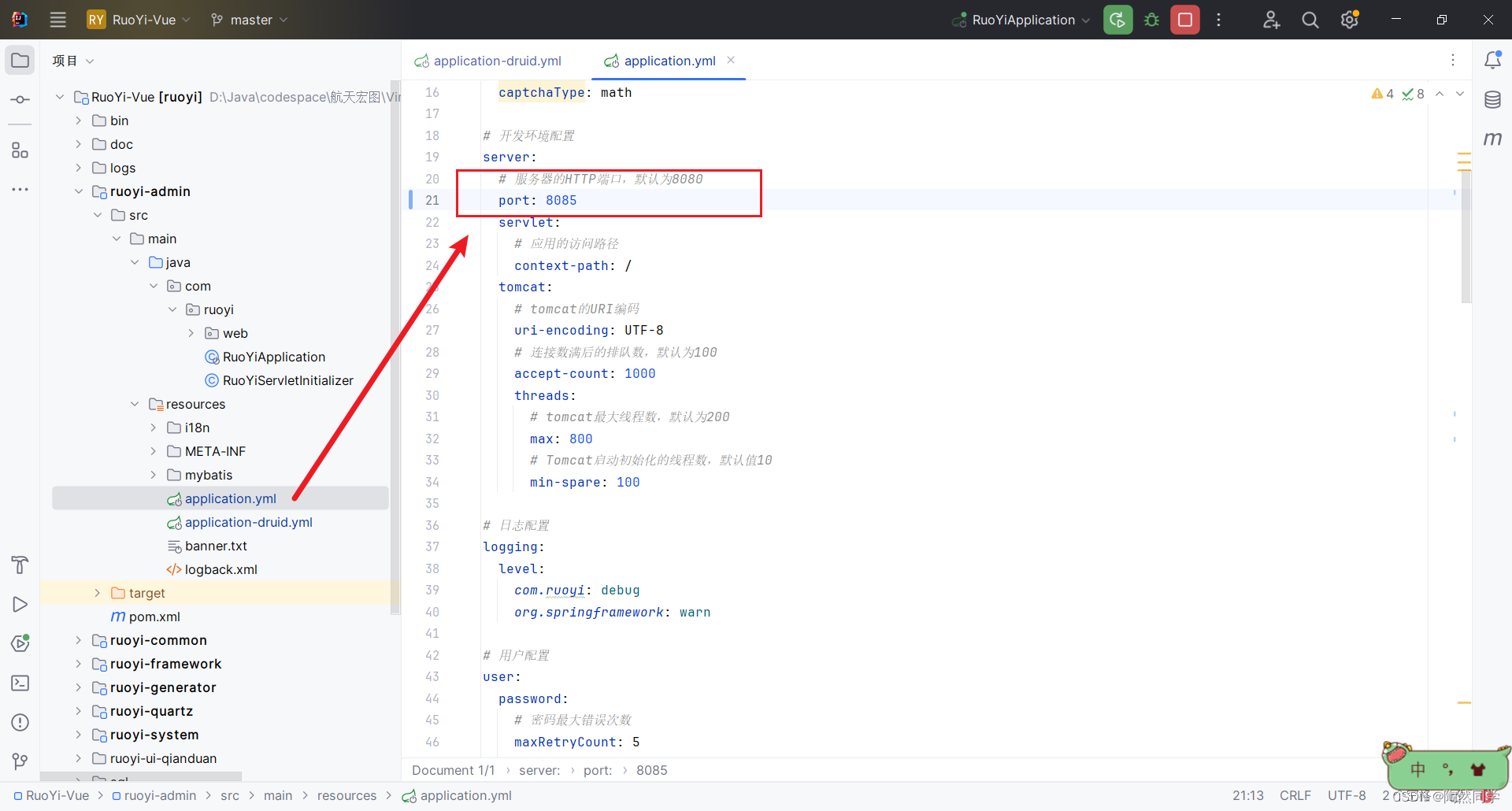
步骤3:修改后端端口

步骤4:将项目打包成Jar包
 步骤5:编写Dockerfile
步骤5:编写Dockerfile
ps:在研究更新jar包 不用重新制作镜像 直接重启容器
#基础镜像使用jdk1.8
FROM java:8
#作者
MAINTAINER pan
# VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp
VOLUME /tmp
# 将jar包添加到容器中并更名
ADD ruoyi-admin.jar app.jar
# 运行jar包
RUN bash -c 'touch /app.jar'
# 为了缩短 Tomcat 启动时间,添加一个系统属性指向 “/dev/./urandom” 作为 Entropy Source
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
#ENTRYPOINT ["nohup","java","-jar","/data/cat/ruoyi-admin.jar","&"]
#暴露8085端口
EXPOSE 8085步骤6:制作镜像 启动容器
#构建镜像
docker build -t ruoyi:1.0 .
#查看镜像
docker images
#启动容器
docker run -d --name ruoyi -p 8085:8085 ruoyi:1.0步骤7:访问

2.前端打包
步骤1:修改端口

步骤2:修改后端请求地址

步骤3:打包
 步骤4:前端打包的文件放在nginx html中
步骤4:前端打包的文件放在nginx html中

步骤5:配置nginx配置文件
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.243.xxx:8085/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}