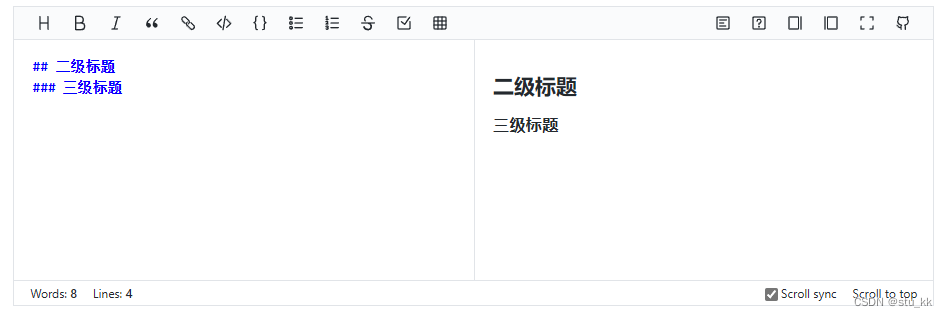
字节跳动开源了一款markdown编辑器,bytemd,项目地址:GitHub - bytedance/bytemd: ByteMD v1 repository
安装
npm i @bytemd/vue-next引入方式如下,再main.js中引入样式
import 'bytemd/dist/index.css'直接封装一个Markdown编辑器
<template>
<Editor :value="value" :plugins="plugins" @change="handleChange" />
</template>
<script setup lang="ts">
import gfm from "@bytemd/plugin-gfm";
import { Editor, Viewer } from "@bytemd/vue-next";
import { withDefaults, defineProps } from "vue";
import highlight from "@bytemd/plugin-highlight";
const plugins = [gfm(), highlight()];
// 定义组件属性类型
interface Props {
value: string;
handleChange: (v: string) => void;
}
const props = withDefaults(defineProps<Props>(), {
value: () => "",
handleChange: (v: string) => {
console.log(v);
},
});
</script>
封装一个Markdown展示组件
<template>
<Viewer :value="value" :plugins="plugins" />
</template>
<script setup lang="ts">
import gfm from "@bytemd/plugin-gfm";
import { Viewer } from "@bytemd/vue-next";
import { withDefaults, defineProps } from "vue";
import highlight from "@bytemd/plugin-highlight";
const plugins = [gfm(), highlight()];
// 定义组件属性类型
interface Props {
value: string;
}
const props = withDefaults(defineProps<Props>(), {
value: () => "",
});
</script>
接下来就可以在需要用到的地方引入组件就可以了。