目录
- Object.assign
- 扩展运算符
- 数组方法
- slice()
- concat
- 手写
Object.assign
ES6提供的方法,接收多个参数,第一个参数是目标对象,后面的参数是源对象 ,这个API将源对象复制到目标对象上,但是注意:
-
若源对象和目标对象有同名属性,目标对象中的会被覆盖
-
如果该函数只有一个参数,当参数为对象时,直接返回该对象;当参数不是对象时,会先将参数转为对象然后返回。
-
因为
null和undefined不能转化为对象,所以第一个参数不能为null或undefined,会报错。
let target = { a: 1 }
let source1 = { b: 2 }
let source2 = { c: 3 }
Object.assign(target, source1, source2)

扩展运算符
顾名思义:
let copyArr = [...arr]
// 或者
let copyObj = {...obj}
数组方法
slice()
这个方法用于切割数组并返回切割结果的浅拷贝,如果两个参数都不写,那么就是返回整个数组的浅拷贝
let arr = [1,2,3]
console.log(arr.slice() === arr) // false
concat
用于合并多个数组并返回新数组,不传参也是浅拷贝
let arr = [1,2,3]
console.log(arr.concat() === arr) //false
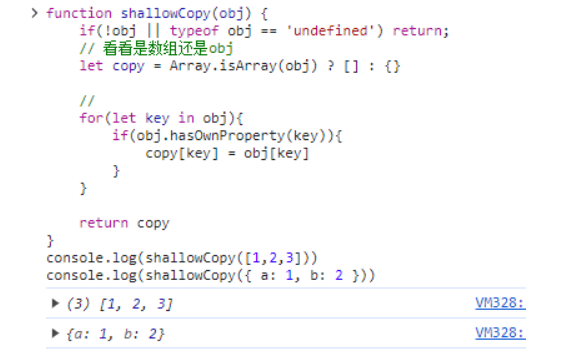
手写
function shallowCopy(obj) {
if(!obj || typeof obj == 'undefined') return;
// 看看是数组还是obj
let copy = Array.isArray(obj) ? [] : {}
//
for(let key in obj){
if(obj.hasOwnProperty(key)){
copy[key] = obj[key]
}
}
return copy
}











![[每周一更]-(第75期):Go相关粗浅的防破解方案](https://img-blog.csdnimg.cn/direct/b5e3f253fb56417fb7117f2c1ed44001.jpeg#pic_center)