Vue中使用 v-for 循环遍历对象
start
- 经常使用
v-for去遍历我们的数组,然后渲染页面。 - 其实也可以遍历对象,下面介绍一下遍历对象的写法。
代码示例
<template>
<div id="app">
<div v-for="(value, key) in obj" :key="key" class="box">
value :{{ value }}
<br />
key :{{ key }}
</div>
<br />
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 1,
b: 1,
c: 1,
d: 1,
},
}
},
}
</script>
<style lang="scss">
.box {
width: 300px;
margin-bottom: 30px;
background: tomato;
}
</style>
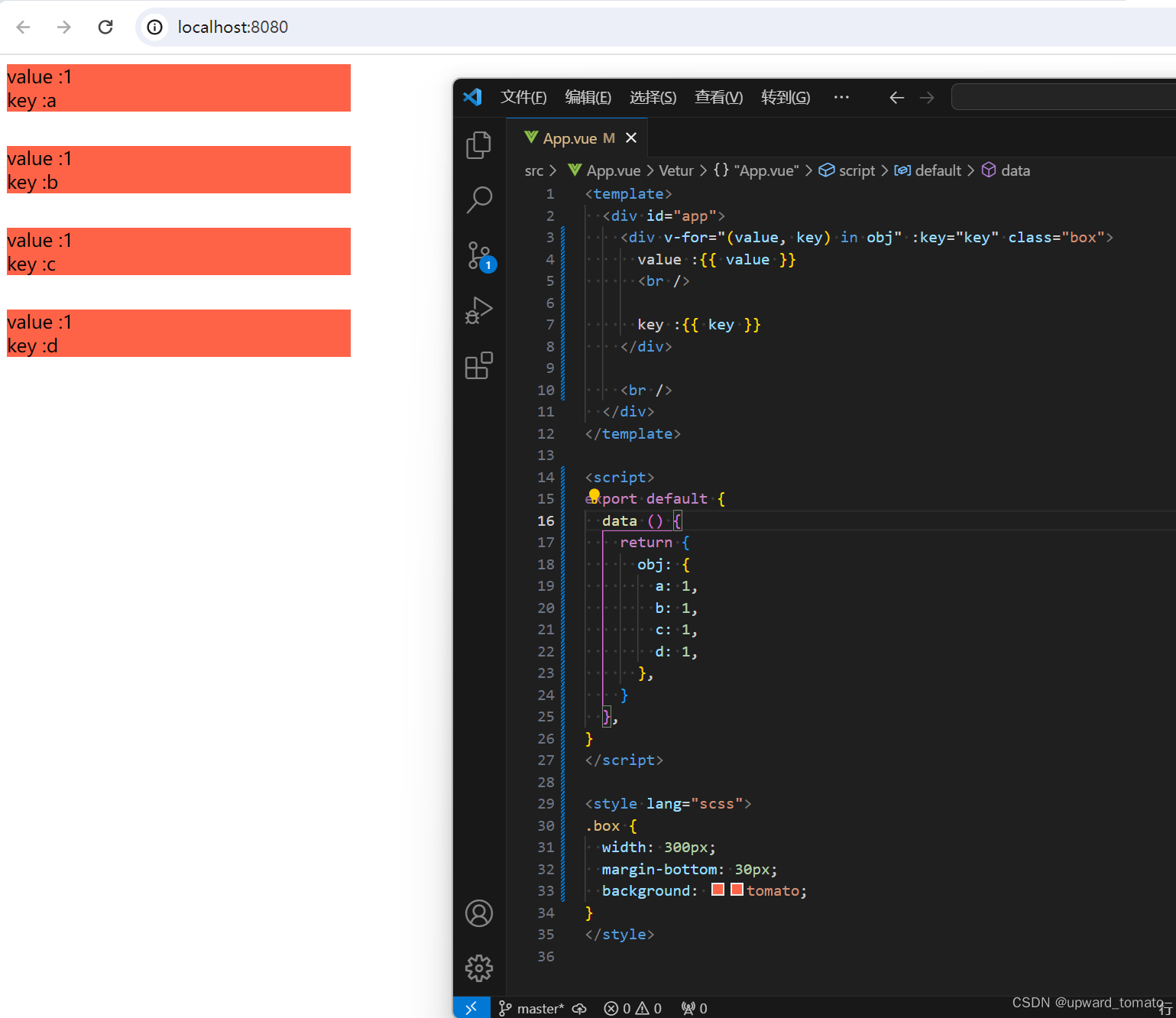
截图

注意事项
- 遍历对象顺序是无序的,如果对顺序有要求,请使用数组的方式。
- 总结一下遍历对象和数组的区别,就是对象中
属性值,属性名,而数组是项,索引。