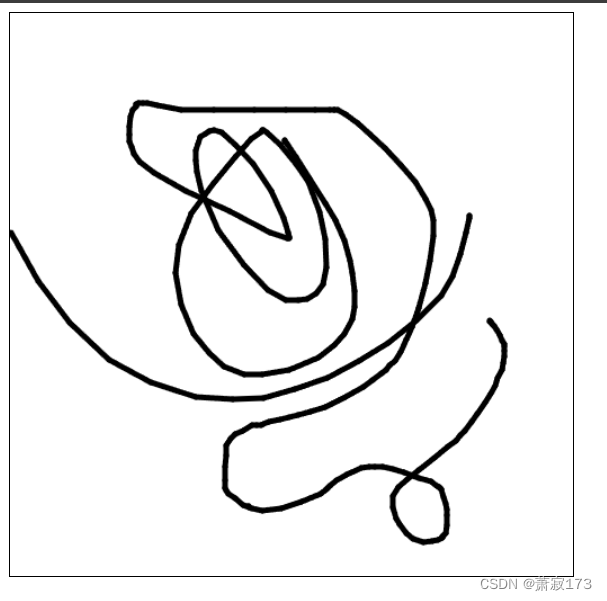
鼠标按下开始画线,鼠标移动根据鼠标的轨迹去画,鼠标抬起停止画线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Drawing</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>
document.addEventListener('DOMContentLoaded', function () {
const canvas = document.getElementById('myCanvas')
const ctx = canvas.getContext('2d')
let isDrawing = false
function startDrawing (e) {
isDrawing = true
draw(e)
}
function stopDrawing () {
isDrawing = false
ctx.beginPath() // Reset the path for the next draw
}
function draw (e) {
if (!isDrawing) return
ctx.lineWidth = 5
ctx.lineCap = 'round'
ctx.strokeStyle = '#000'
ctx.lineTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop)
ctx.stroke()
ctx.beginPath()
ctx.moveTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop)
}
canvas.addEventListener('mousedown', startDrawing)
canvas.addEventListener('mousemove', draw)
canvas.addEventListener('mouseup', stopDrawing)
canvas.addEventListener('mouseout', stopDrawing)
});
</script>
</body>
</html>
效果图

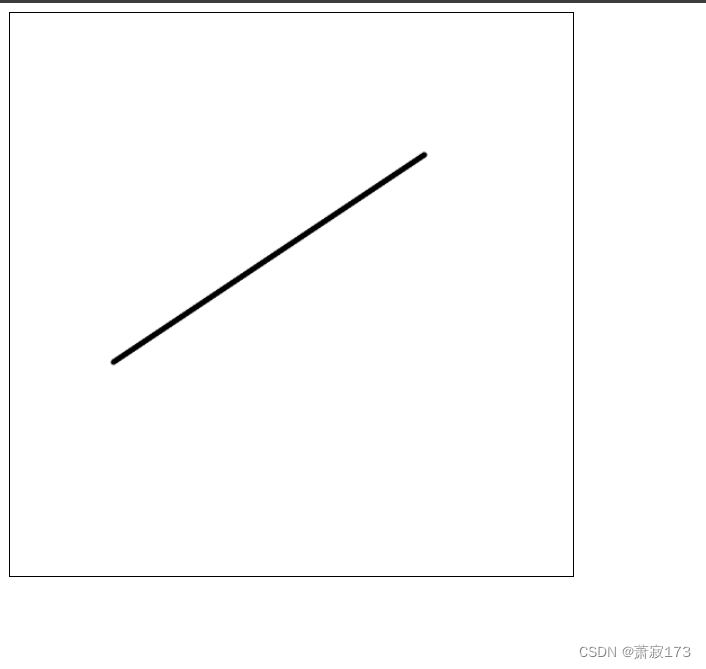
和上面效果相同,只是轨迹线换成了直线(鼠标移动始终显示两点直线,只能绘制有一条线)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Drawing</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>
document.addEventListener('DOMContentLoaded', function () {
const canvas = document.getElementById('myCanvas')
const ctx = canvas.getContext('2d')
let isDrawing = false
let startX, startY
function startDrawing (e) {
isDrawing = true
startX = e.clientX - canvas.offsetLeft
startY = e.clientY - canvas.offsetTop
}
function drawLine (e) {
if (!isDrawing) return
const endX = e.clientX - canvas.offsetLeft
const endY = e.clientY - canvas.offsetTop
ctx.clearRect(0, 0, canvas.width, canvas.height) // Clear the canvas
ctx.lineWidth = 5
ctx.lineCap = 'round'
ctx.strokeStyle = '#000'
ctx.beginPath()
ctx.moveTo(startX, startY)
ctx.lineTo(endX, endY)
ctx.stroke()
}
function stopDrawing () {
isDrawing = false
}
canvas.addEventListener('mousedown', startDrawing)
canvas.addEventListener('mousemove', drawLine)
canvas.addEventListener('mouseup', stopDrawing)
canvas.addEventListener('mouseout', stopDrawing)
});
</script>
</body>
</html>
效果图

效果图和上面相同(可以画多条直线,点击确定按钮会保留最后画的一条线)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Drawing</title>
<style>
canvas {
border: 1px solid #000;
margin-bottom: 20px;
}
button {
display: block;
margin-top: 10px;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<button id="confirmButton">Confirm</button>
<script>
document.addEventListener('DOMContentLoaded', function () {
const canvas = document.getElementById('myCanvas')
const ctx = canvas.getContext('2d')
let lines = [] // 画线的数组
let lines2 = [] // 点击确定后存放的按钮
let num = 0
let isDrawing = false
let startPoint = {}
let endPoint = {}
function startDrawing (e) {
isDrawing = true
startPoint = {
x: e.clientX - canvas.offsetLeft,
y: e.clientY - canvas.offsetTop
}
}
function drawLine (e) {
if (!isDrawing) return
endPoint = {
x: e.clientX - canvas.offsetLeft,
y: e.clientY - canvas.offsetTop
}
ctx.clearRect(0, 0, canvas.width, canvas.height) // Clear the canvas
ctx.lineWidth = 5
ctx.lineCap = 'round'
ctx.strokeStyle = '#000'
lines.forEach(line => {
ctx.beginPath()
ctx.moveTo(line.start.x, line.start.y)
ctx.lineTo(line.end.x, line.end.y)
ctx.stroke()
})
ctx.beginPath()
ctx.moveTo(startPoint.x, startPoint.y)
ctx.lineTo(endPoint.x, endPoint.y)
ctx.stroke()
}
function stopDrawing () {
if (isDrawing) {
isDrawing = false
lines.push({ start: { ...startPoint }, end: { ...endPoint } })
}
}
function confirmLines () {
lines2.push(lines[lines.length - 1])
lines = [...lines2]
ctx.clearRect(0, 0, canvas.width, canvas.height) // Clear the canvas
if (lines2.length > 0) {
lines2.forEach((item) => {
const lastLine = item
ctx.beginPath()
ctx.moveTo(lastLine.start.x, lastLine.start.y)
ctx.lineTo(lastLine.end.x, lastLine.end.y)
ctx.stroke()
})
}
}
canvas.addEventListener('mousedown', startDrawing)
canvas.addEventListener('mousemove', drawLine)
canvas.addEventListener('mouseup', stopDrawing)
canvas.addEventListener('mouseout', stopDrawing)
const confirmButton = document.getElementById('confirmButton')
confirmButton.addEventListener('click', confirmLines)
});
</script>
</body>
</html>
![[SHCTF 2023]——week1-week3 Web方向详细Writeup](https://img-blog.csdnimg.cn/img_convert/37948bbb1fcd133814c65bbaa7ac813e.png)