前端工程化是使用软件工程的方法来单独解决前端的开发流程中模块化、组件化、规范化、自动化的问题,其主要目的为了提高效率和降低成本。
前端工程化实现技术栈
前端工程化实现的技术栈有很多,我们采用ES6+nodejs+npm+Vite+VUE3+router+pinia+axios+Element-plus组合来实现
- ECMAScript6 VUE3中大量使用ES6语法
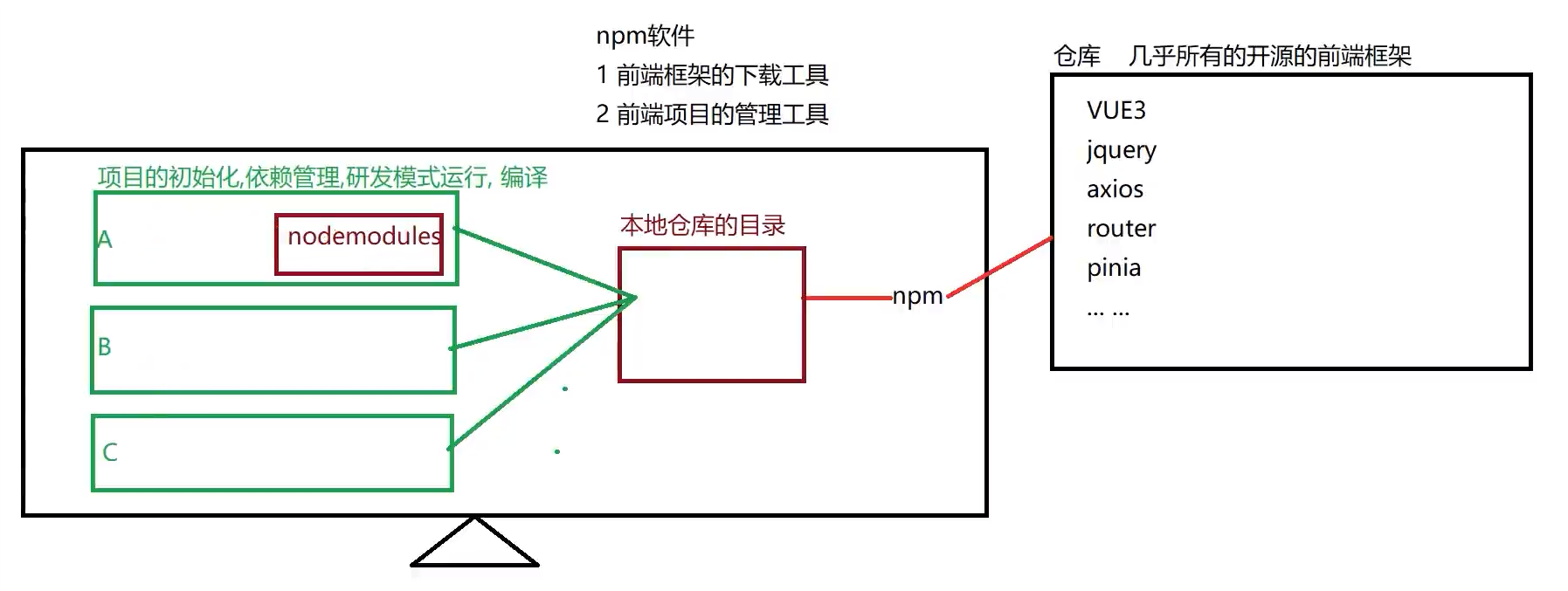
- Nodejs 前端项目运行环境
- npm 依赖下载工具
- vite 前端项目构建工具
- VUE3 优秀的渐进式前端框架
- router 通过路由实现页面切换
- pinia 通过状态管理实现组件数据传递
- axios ajax异步请求封装技术实现前后端数据交互
- Element-plus 可以提供丰富的快速构建网页的组件仓库

JS模块化介绍
模块化是一种组织和管理前端代码的方式,将代码拆分成小的模块单元,使得代码更易于维护、扩展和复用。它包括了定义、导出、导入以及管理模块的方法和规范。前端模块化的主要优势如下:
- 提高代码可维护性:通过将代码拆分为小的模块单元,使得代码结构更为清晰,可读性更高,便于开发者阅读和维护。
- 提高代码可复用性:通过将重复使用的代码变成可复用的模块,减少代码重复率,降低开发成本。
- 提高代码可扩展性:通过模块化来实现代码的松耦合,便于更改和替换模块,从而方便地扩展功能。
目前,前端模块化有多种规范和实现,包括 CommonJS、AMD 和 ES6 模块化。ES6 模块化是 JavaScript 语言的模块标准,使用 import 和 export 关键字来实现模块的导入和导出。现在,大部分浏览器都已经原生支持 ES6 模块化,因此它成为了最为广泛使用的前端模块化标准. `
- ES6模块化的几种暴露和导入方式
-
- 分别导出
- 统一导出
- 默认导出
ES6中无论以何种方式导出,导出的都是一个对象,导出的内容都可以理解为是向这个对象中添加属性或者方法
分别导出
- module.js 向外分别暴露成员
//1.分别暴露
// 模块想对外导出,添加export关键字即可!
// 导出一个变量
export const PI = 3.14
// 导出一个函数
export function sum(a, b) {
return a + b;
}
// 导出一个类
export class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);
}
}- app.js 导入module.js中的成员
/*
*代表module.js中的所有成员
m1代表所有成员所属的对象
*/
import * as m1 from './module.js'
// 使用暴露的属性
console.log(m1.PI)
// 调用暴露的方法
let result =m1.sum(10,20)
console.log(result)
// 使用暴露的Person类
let person =new m1.Person('张三',10)
person.sayHello()- index.html作为程序启动的入口 导入 app.js
<!-- 导入JS文件 添加type='module' 属性,否则不支持ES6的模块化 -->
<script src="./app.js" type="module" />统一导出
- module.js向外统一导出成员
//2.统一暴露
// 模块想对外导出,export统一暴露想暴露的内容!
// 定义一个常量
const PI = 3.14
// 定义一个函数
function sum(a, b) {
return a + b;
}
// 定义一个类
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);
}
}
// 统一对外导出(暴露)
export {
PI,
sum,
Person
}- app.js导入module.js中的成员
/*
{}中导入要使用的来自于module.js中的成员
{}中导入的名称要和module.js中导出的一致,也可以在此处起别名
{}中如果定义了别名,那么在当前模块中就只能使用别名
{}中导入成员的顺序可以不是暴露的顺序
一个模块中可以同时有多个import
多个import可以导入多个不同的模块,也可以是同一个模块
*/
//import {PI ,Person ,sum } from './module.js'
//import {PI as pi,Person as People,sum as add} from './module.js'
import {PI ,Person ,sum,PI as pi,Person as People,sum as add} from './module.js'
// 使用暴露的属性
console.log(PI)
console.log(pi)
// 调用暴露的方法
let result1 =sum(10,20)
console.log(result1)
let result2 =add(10,20)
console.log(result2)
// 使用暴露的Person类
let person1 =new Person('张三',10)
person1.sayHello()
let person2 =new People('李四',11)
person2.sayHello()默认导出
- modules混合向外导出
// 3默认和混合暴露
/*
默认暴露语法 export default sum
默认暴露相当于是在暴露的对象中增加了一个名字为default的属性
三种暴露方式可以在一个module中混合使用
*/
export const PI = 3.14
// 导出一个函数
function sum(a, b) {
return a + b;
}
// 导出一个类
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);
}
}
// 导出默认
export default sum
// 统一导出
export {
Person
}- app.js 的default和其他导入写法混用
/*
*代表module.js中的所有成员
m1代表所有成员所属的对象
*/
import * as m1 from './module.js'
import {default as add} from './module.js' // 用的少
import add2 from './module.js' // 等效于 import {default as add2} from './module.js'
// 调用暴露的方法
let result =m1.default(10,20)
console.log(result)
let result2 =add(10,20)
console.log(result2)
let result3 =add2(10,20)
console.log(result3)
// 引入其他方式暴露的内容
import {PI,Person} from './module.js'
// 使用暴露的Person类
let person =new Person('张三',10)
person.sayHello()
// 使用暴露的属性
console.log(PI)npm

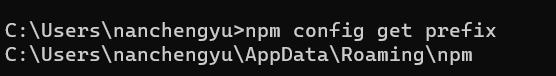
原npm地址
C:\Users\nanchengyu\AppData\Roaming\npm
安装依赖 (查看所有依赖地址 https://www.npmjs.com )
npm报错

解决链接:(方式一即可解决)
这个报错存在于之前安装过npm,而有没有将全局的下载的依赖从原来C盘更改到其他盘的情况
npm安装报错(npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! path C:\Program Files\nodejs\node_ca...)-CSDN博客
<body>
<div id="app">
<h1 v-text="message">hello vue</h1>
<h1>{{message}}</h1>
<button>change</button>
</div>
<script>
//引入vue.js
const app = Vue.createApp({
setup(){
//定义数据 以变量 /对象形式
let message = "hello"
//在return中返回的变量/方法,才能够和HTML元素关联
return{
message,
headline
}
})
//将app对象挂载在指定元素上,被挂载的元素内部就可以通过vue框架实现数据渲染了
app.mount("#app")
</script>
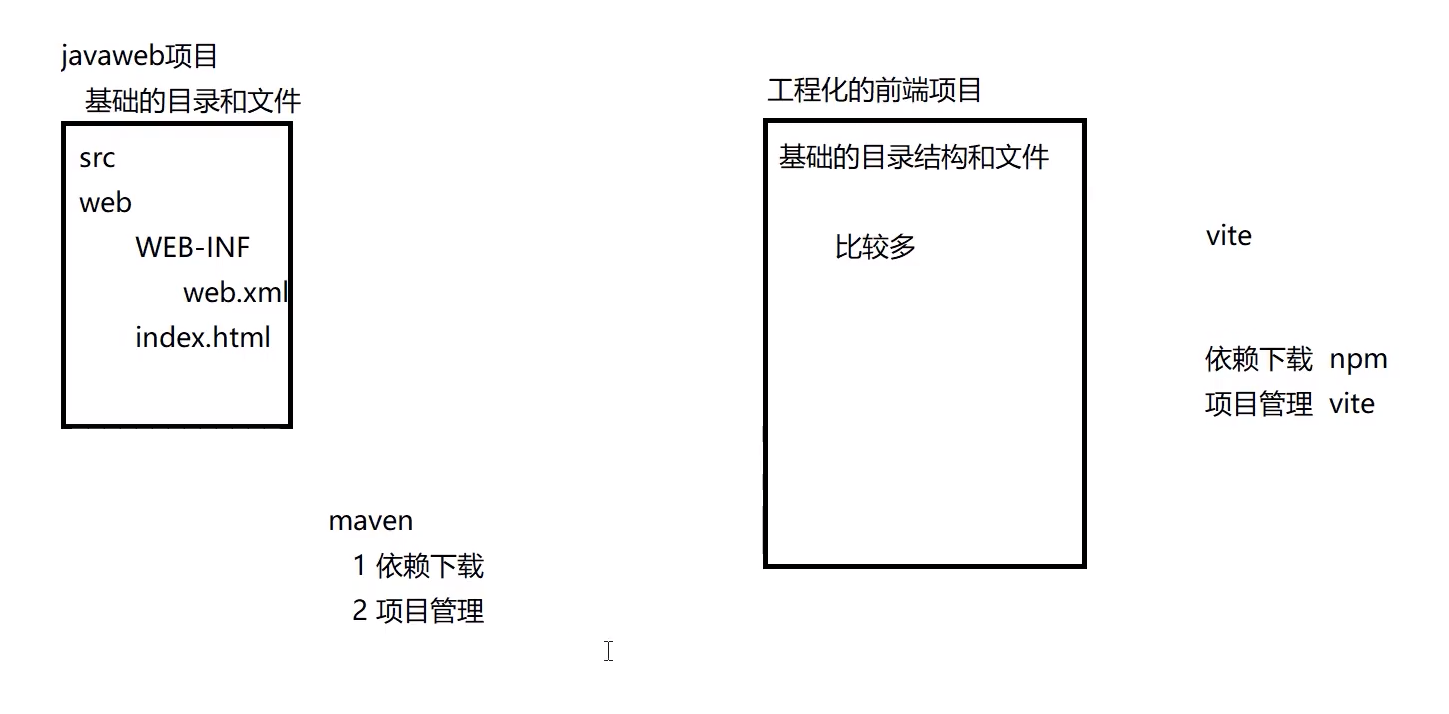
</body>Vite
工程化管理项目
类似于ant design pro

Vite+Vue3项目的目录结构
1.下面是 Vite 项目结构和入口的详细说明:
- public/ 目录:用于存放一些公共资源,如 HTML 文件、图像、字体等,这些资源会被直接复制到构建出的目标目录中。
- src/ 目录:存放项目的源代码,包括 JavaScript、CSS、Vue 组件、图像和字体等资源。在开发过程中,这些文件会被 Vite 实时编译和处理,并在浏览器中进行实时预览和调试。以下是src内部划分建议:
-
- assets/ 目录:用于存放一些项目中用到的静态资源,如图片、字体、样式文件等。
- components/ 目录:用于存放组件相关的文件。组件是代码复用的一种方式,用于抽象出一个可复用的 UI 部件,方便在不同的场景中进行重复使用。
- layouts/ 目录:用于存放布局组件的文件。布局组件通常负责整个应用程序的整体布局,如头部、底部、导航菜单等。
- pages/ 目录:用于存放页面级别的组件文件,通常是路由对应的组件文件。在这个目录下,可以创建对应的文件夹,用于存储不同的页面组件。
- plugins/ 目录:用于存放 Vite 插件相关的文件,可以按需加载不同的插件来实现不同的功能,如自动化测试、代码压缩等。
- router/ 目录:用于存放 Vue.js 的路由配置文件,负责管理视图和 URL 之间的映射关系,方便实现页面之间的跳转和数据传递。
- store/ 目录:用于存放 Vuex 状态管理相关的文件,负责管理应用程序中的数据和状态,方便统一管理和共享数据,提高开发效率。
- utils/ 目录:用于存放一些通用的工具函数,如日期处理函数、字符串操作函数等。
- vite.config.js 文件:Vite 的配置文件,可以通过该文件配置项目的参数、插件、打包优化等。该文件可以使用 CommonJS 或 ES6 模块的语法进行配置。
- package.json 文件:标准的 Node.js 项目配置文件,包含了项目的基本信息和依赖关系。其中可以通过 scripts 字段定义几个命令,如 dev、build、serve 等,用于启动开发、构建和启动本地服务器等操作。
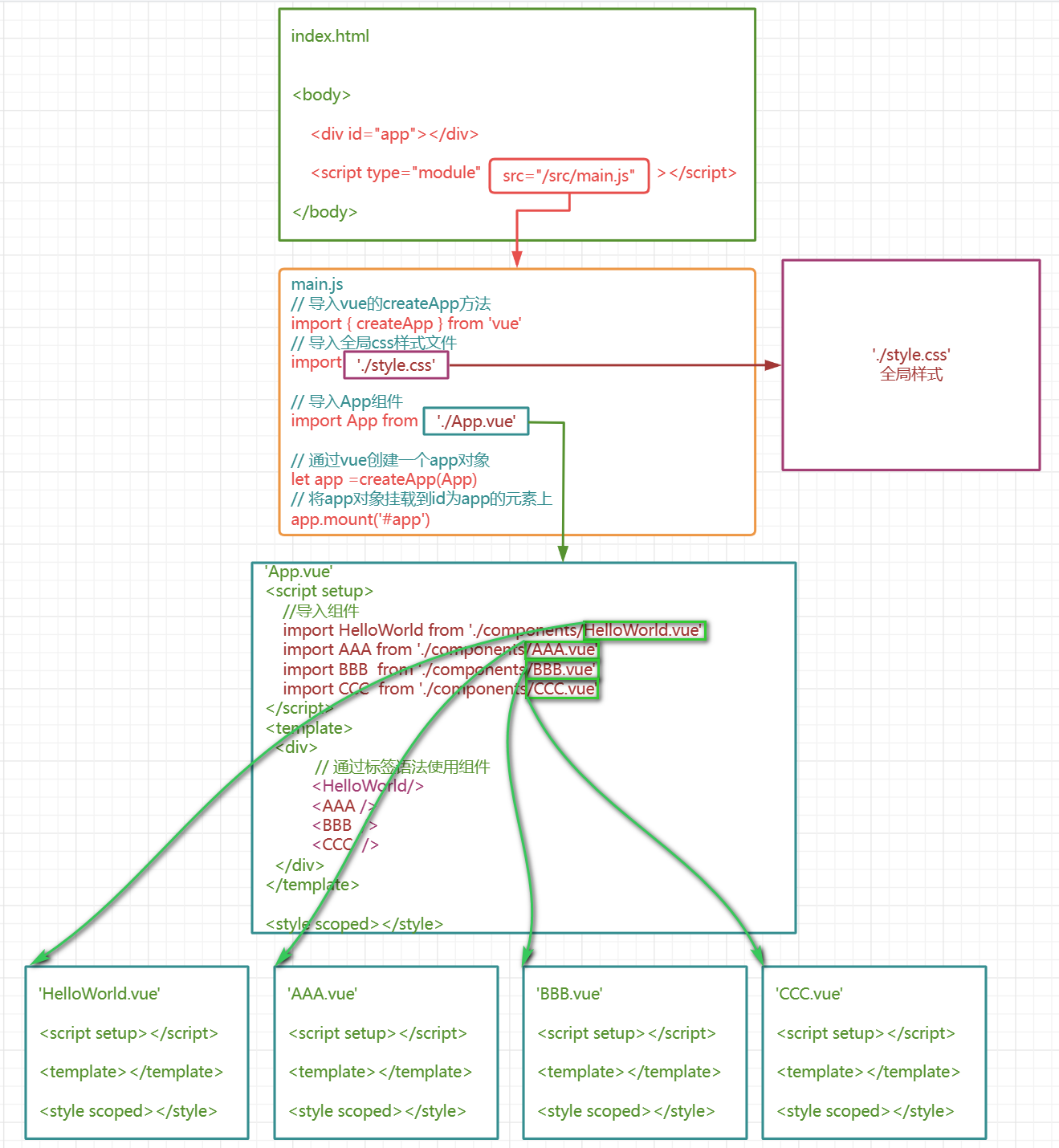
- Vite 项目的入口为 src/main.js 文件,这是 Vue.js 应用程序的启动文件,也是整个前端应用程序的入口文件。在该文件中,通常会引入 Vue.js 及其相关插件和组件,同时会创建 Vue 实例,挂载到 HTML 页面上指定的 DOM 元素中。
2.vite的运行界面
- 在安装了 Vite 的项目中,可以在 npm scripts 中使用 vite 可执行文件,或者直接使用 npx vite 运行它。下面是通过脚手架创建的 Vite 项目中默认的 npm scripts:(package.json)
{
"scripts": {
"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`
"build": "vite build", // 为生产环境构建产物
"preview": "vite preview" // 本地预览生产构建产物
}
}- 运行设置端口号:(vite.config.js)
//修改vite项目配置文件 vite.config.js
export default defineConfig({
plugins: [vue()],
server:{
port:3000
}
})
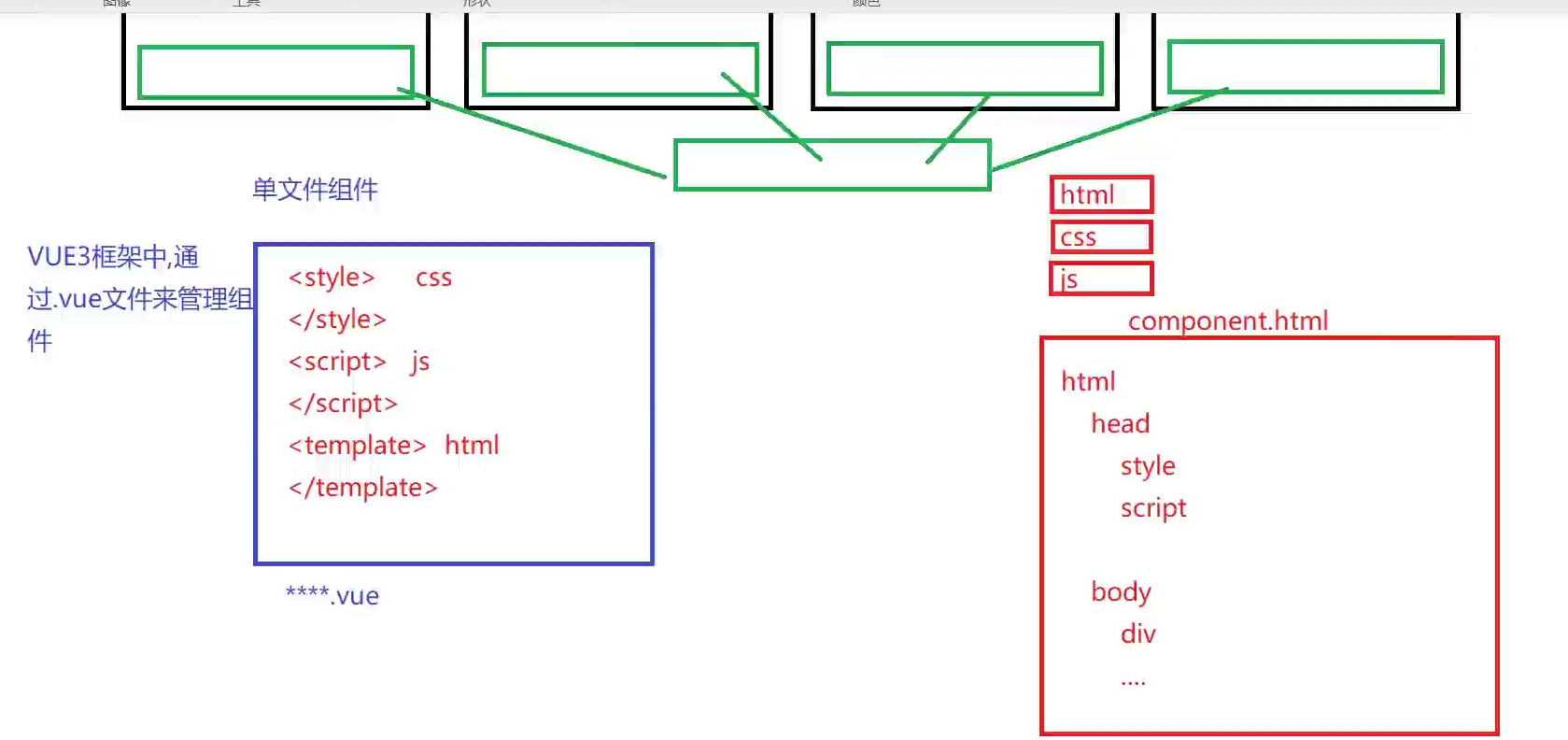
一个.vue文件构成一个页面组件
vue各组件关联关系

vue-css
导入css方式(App.vue)
- 在.vue文件中的style标签中直接编写
- 将css样式保存在独立的css文件中,导入
<script>import '文件路径'</script>
<style>@import '文件路径'
</style>- 如果某个样式要在所有的.vue中生效,可以在main.js中导入
vue各小知识点
1. 插值表达式
1.1. {{}}里面放入属性名即可
<template>
<div>
<!--插值表达式可以调用韩叔叔,将函数的返回值渲染到指定页面 -->
msg的为{{msg}}
msg的值为{{getMsg()}}
<!--插值表达式支持一些常见的运算符 -->
年龄:{{age}},是否成年{{age > 18?'是':'否'}}
<!-- 插值表达式支持对象调用一些api -->
{{bee.split('').reverse().join('')}}
</div>
</template>2. v-*** vue指令
1. 命令必须依赖标签,在开始标签中使用
2. v-text 不识别html结构中的文本
v-html识别文本中的html代码的命令
<script setup>
// 命令支持字符串模块
let msg = "hello vue"
let hello = "hello"
// 命令支持常见的运算符
let msg2 = "${hello} nanchengyu"
//命令支持常见的api调用
let bee = "bee"
</script>
<template>
<div>
<h1 v-text="msg"> </h1>
<h1 v-text="msg2"> </h1>
<h1 v-text="`你好 ${msg}`"> </h1>
<h1 v-text="bee.split('').reverse().join('-')"> </h1>
<h1 v-html="fontMsg"> </h1>
</div>
</template>3.属性渲染命令 v-bind 将数据绑定到元素的属性上
v-bind:属性="属性名"
简写:
:属性="属性名"
<script setup>
let imgUrl = "图片或其他链接"
const data={
logo:"链接,同上,可以是本地或者网络连接"
name:"nanchengyu"
url:"https://www.yuque.com//nanchengcyu"
}
</script>
<template>
<div>
<img v-bind:src="imgUrl">
<a v-bind:href="data.url">
<img v-bind:src="data.logo" v-bind:title="data.name">
</a>
</div>
</template>4. v-on绑定事件
v-on:事件名称=“函数名()”
v-on:事件名可以简写为 @事件名
<script setup>
function fun1(){
alert("nanchengyu")
}
let count = 1
</script>
<template>
<div>
<button v-on:click="fun1()">hello</button>
<!--事件内联处理器 -->
<button v-on:click="count++">hello</button>
<!--事件内联修饰符 once事件只绑定一次-->
<button v-on:click.once="count++">+</button>
</div>
</template>3. 响应式数据
- ref函数 适合单个变量
在script中需要.value属性修饰
在template中不需要,可以直接调用函数中的方法即可
- reactive函数 适合对象
在script和template中都不需要,可以直接调用对象.属性名即可
<script setup>
import {ref,reactive} from 'vue'
let counter = ref(1)
function fun1(){
counter.value++
}
let person=reactive({
name:"",
age:10
})
function incrA(){
person.age++
}
</script>
<template>
<div>
<button @click="fun1()">+</button>
<button @click=" counter.value++">+</button>
<hr>
<button @click="incrAge">+</button>
</div>
</template>4. 条件渲染
v-if="表达式"数据为true 则当前元素会渲染进入dom树
v-else自动和前一个v-if做取反操作
v-show=""数据为true元素则展示在页面上,否则不展示
v-if 数据为false时,元素则不再dom树中了
v-show数据为false时,元素仍然在dom树中,通过display的css样式控制元素隐藏
<script type="module" setup>
import {ref} from 'vue'
let awesome = ref(true)
</script>
<template>
<div>
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
<button @click="awesome = !awesome">Toggle</button>
</div>
</template>
<style scoped>
</style>5. 列表渲染
<script type="module" setup>
import {reactive} from 'vue'
let items =reactive([
{
id:2,
name:"薯片"
}
{
id:3,
name:"西红柿"
}
])
</script>
<template>
<div>
<ul>
<li v-for="item in items">
{{item.message}}
</li>
</ul>
</div>
</template>
<style scoped>
</style>6. 双向绑定
单向绑定 v-bind 响应式数据发生变化时,更新dom树 用户的操作如果造成页面内容的变化不会影响响应式数据
双向绑定 v-model 页面上的数据由于用户的操作造成了变化,也会同步修改对应的响应式数据
双向绑定一般都用于表单标签
双向绑定也有人称呼为收集表单信息的命令
v-model:value="数据" 双向绑定 但是一般 value可以省略 v-model=""
<script type="module" setup>
//引入模块
import { reactive,ref} from 'vue'
let hbs = ref([]); //装爱好的值
let user = reactive({username:null,password:null,introduce:null,pro:null})
function login(){
alert(hbs.value);
alert(JSON.stringify(user));
}
function clearx(){
//user = {};// 这中写法会将数据变成非响应的,应该是user.username=""
user.username=''
user.password=''
user.introduce=''
user.pro=''
hbs.value.splice(0,hbs.value.length);;
}
</script>
<template>
<div>
账号: <input type="text" placeholder="请输入账号!" v-model="user.username"> <br>
密码: <input type="text" placeholder="请输入账号!" v-model="user.password"> <br>
爱好:
吃 <input type="checkbox" name="hbs" v-model="hbs" value="吃">
喝 <input type="checkbox" name="hbs" v-model="hbs" value="喝">
玩 <input type="checkbox" name="hbs" v-model="hbs" value="玩">
乐 <input type="checkbox" name="hbs" v-model="hbs" value="乐">
<br>
简介:<textarea v-model="user.introduce"></textarea>
<br>
籍贯:
<select v-model="user.pro">
<option value="1">黑</option>
<option value="2">吉</option>
<option value="3">辽</option>
<option value="4">京</option>
<option value="5">津</option>
<option value="6">冀</option>
</select>
<br>
<button @click="login()">登录</button>
<button @click="clearx()">重置</button>
<hr>
显示爱好:{{ hbs }}
<hr>
显示用户信息:{{ user }}
</div>
</template>
<style scoped>
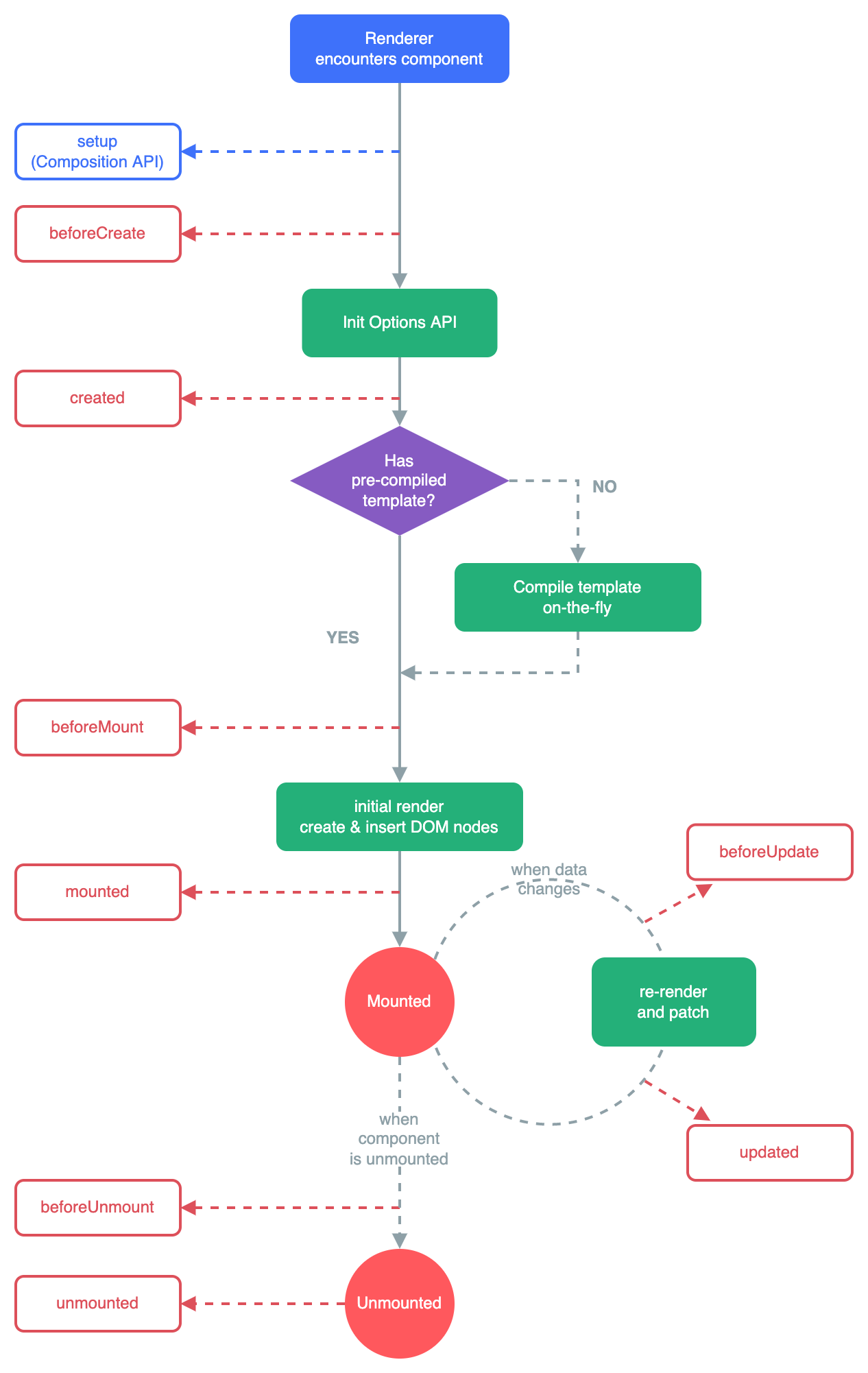
</style>7. vue生命周期

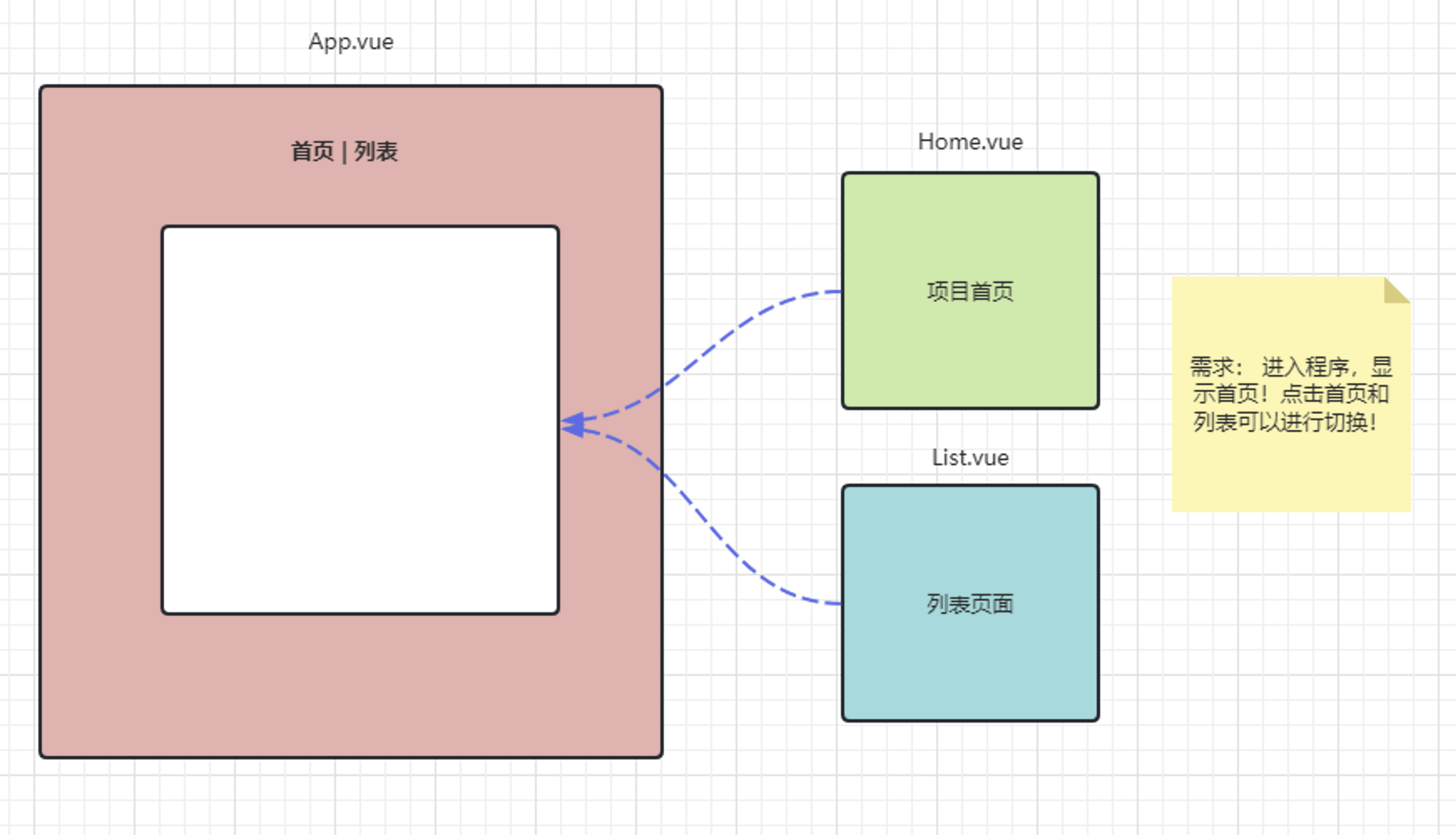
路由router

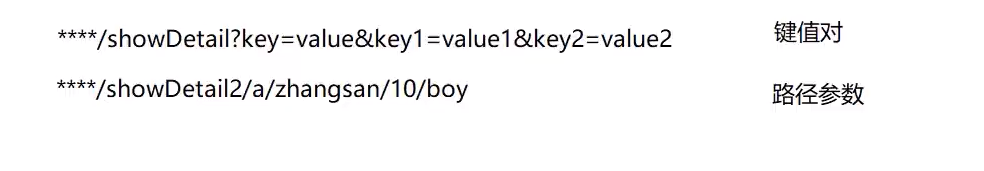
路由传参

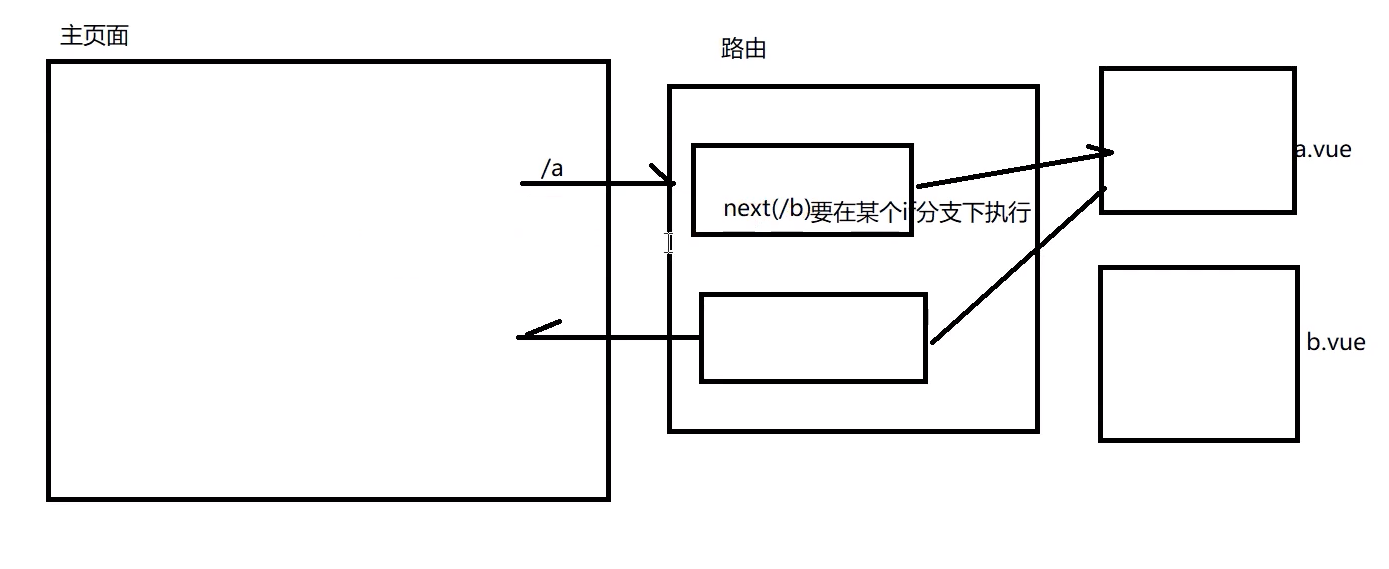
路由守卫


Vue3数据交互axios
promiss
解决传统的回调函数
普通函数: 正常调用的函数,一般函数执行完毕后才会继续执行下一行代码
回调函数: 一些特殊的函数,表示未来才会执行的一些功能,后续代码不会等待该函数执行完毕就开始执行了
<script>
// 设置一个2000毫秒后会执行一次的定时任务
setTimeout(function (){
console.log("setTimeout invoked")
},2000)
console.log("other code processon")
</script>
在前端开发中,回调函数类似于Java中的接口(interface)或者匿名类(anonymous class)。回调函数是一种通过将函数作为参数传递给其他函数,并在某个事件发生或异步操作完成时执行的机制。这种模式常用于处理用户输入、异步请求、定时器等情况。
<script>
/*
1.实例化promise对象,并且执行(类似Java创建线程对象,并且start)
参数: resolve,reject随意命名,但是一般这么叫!
参数: resolve,reject分别处理成功和失败的两个函数! 成功resolve(结果) 失败reject(结果)
参数: 在function中调用这里两个方法,那么promise会处于两个不同的状态
状态: promise有三个状态
pending 正在运行
resolved 内部调用了resolve方法
rejected 内部调用了reject方法
参数: 在第二步回调函数中就可以获取对应的结果
*/
let promise =new Promise(function(resolve,reject){
console.log("promise do some code ... ...")
//resolve("promise success")
reject("promise fail")
})
console.log('other code1111 invoked')
//2.获取回调函数结果 then在这里会等待promise中的运行结果,但是不会阻塞代码继续运行
promise.then(
function(value){console.log(`promise中执行了resolve:${value}`)},
function(error){console.log(`promise中执行了reject:${error}`)}
)
// 3 其他代码执行
console.log('other code2222 invoked')
</script>
<script>
let promise =new Promise(function(resolve,reject){
console.log("promise do some code ... ...")
// 故意响应一个异常对象
throw new Error("error message")
})
console.log('other code1111 invoked')
/*
then中的reject()的对应方法可以在产生异常时执行,接收到的就是异常中的提示信息
then中可以只留一个resolve()的对应方法,reject()方法可以用后续的catch替换
then中的reject对应的回调函数被后续的catch替换后,catch中接收的数据是一个异常对象
*/
promise.then(
function(resolveValue){console.log(`promise中执行了resolve:${resolveValue}`)}
//,
//function(rejectValue){console.log(`promise中执行了reject:${rejectValue}`)}
).catch(
function(error){console.log(error)}
)
console.log('other code2222 invoked')
</script>Axios介绍
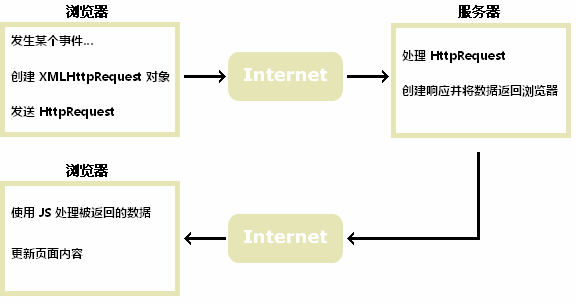
ajax
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
- AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
- XMLHttpRequest 只是实现 Ajax 的一种方式。

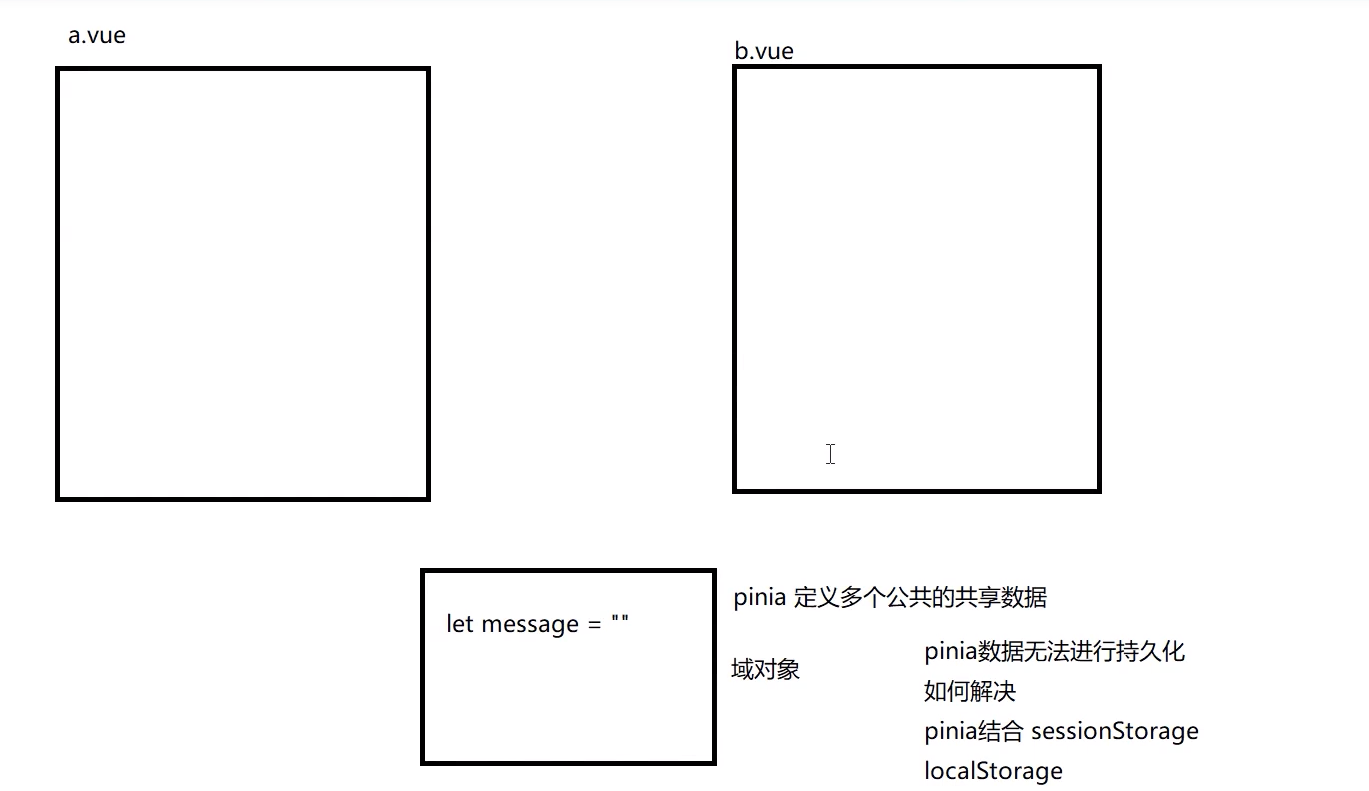
pinia
处理多数据共享