html5静态网页设计要是用HTML DIV+CSS JS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码可以去猿猿设计官网下载,制作水平和原创度都适合学习或交作业用,记得点赞;
一般html5静态网页设计作业主题有 个人网页设计、 美食网页设计、家乡网页设计、 企业网页设计、 学校、 旅游网页设计、 电商购物网页设计、 宠物网页设计、 茶叶、 家居、 酒店、 舞蹈、 动漫网页设计、 明星、 服装网页设计、 体育网页设计、 化妆品网页设计、 物流、 书籍、 婚纱、 军事网页设计、 游戏网页设计、 节日网页设计、 环保网页设计、 电影、 摄影、 文化网页设计、 鲜花网页设计、 礼品、 汽车网页设计、 其他 等网页设计, 成品网页设计可以达到90分左右水平, 可满足大学生网页大作业网页设计需求, 喜欢的可以联系,我们也可以根据要求进行个性化定制。
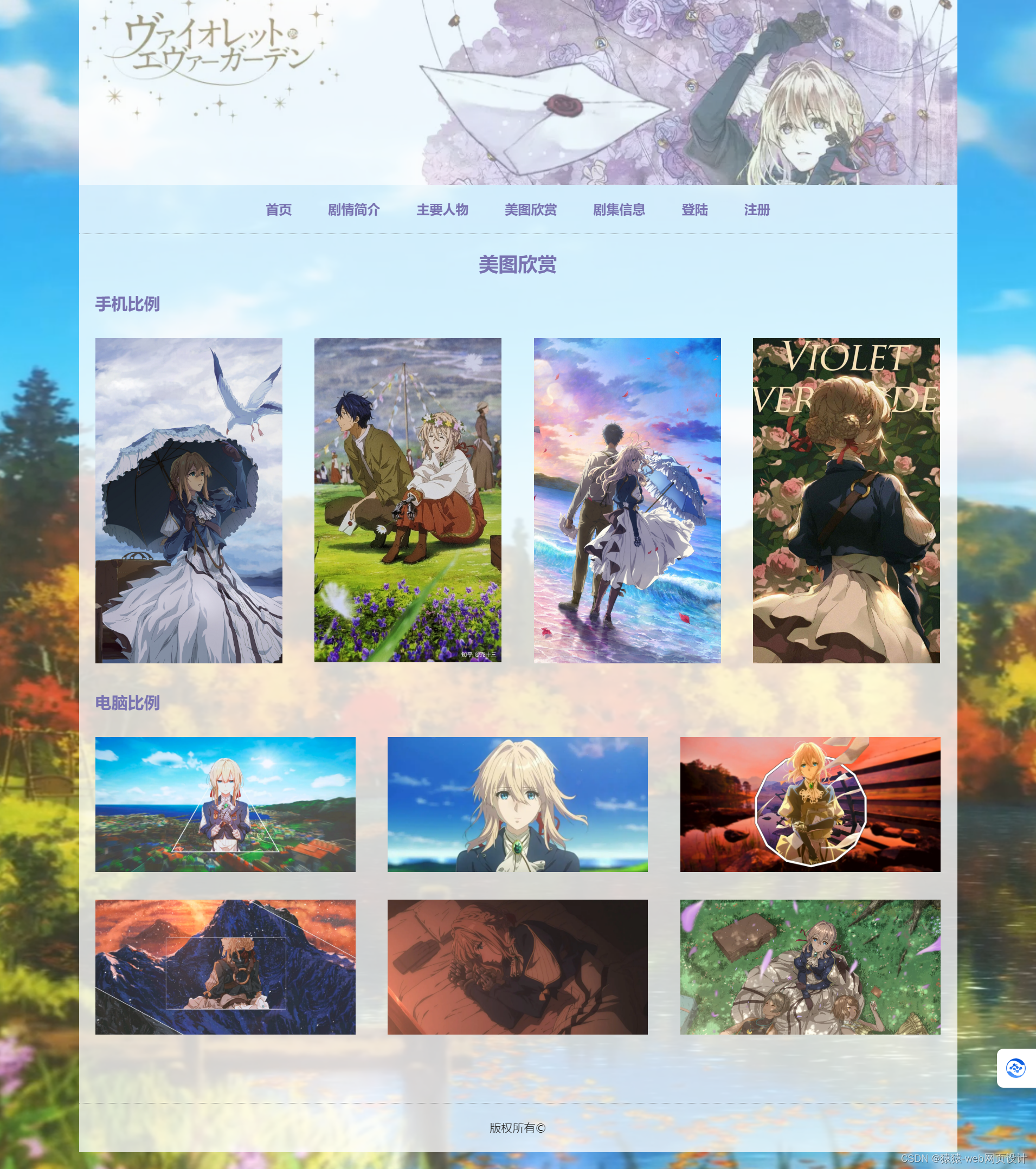
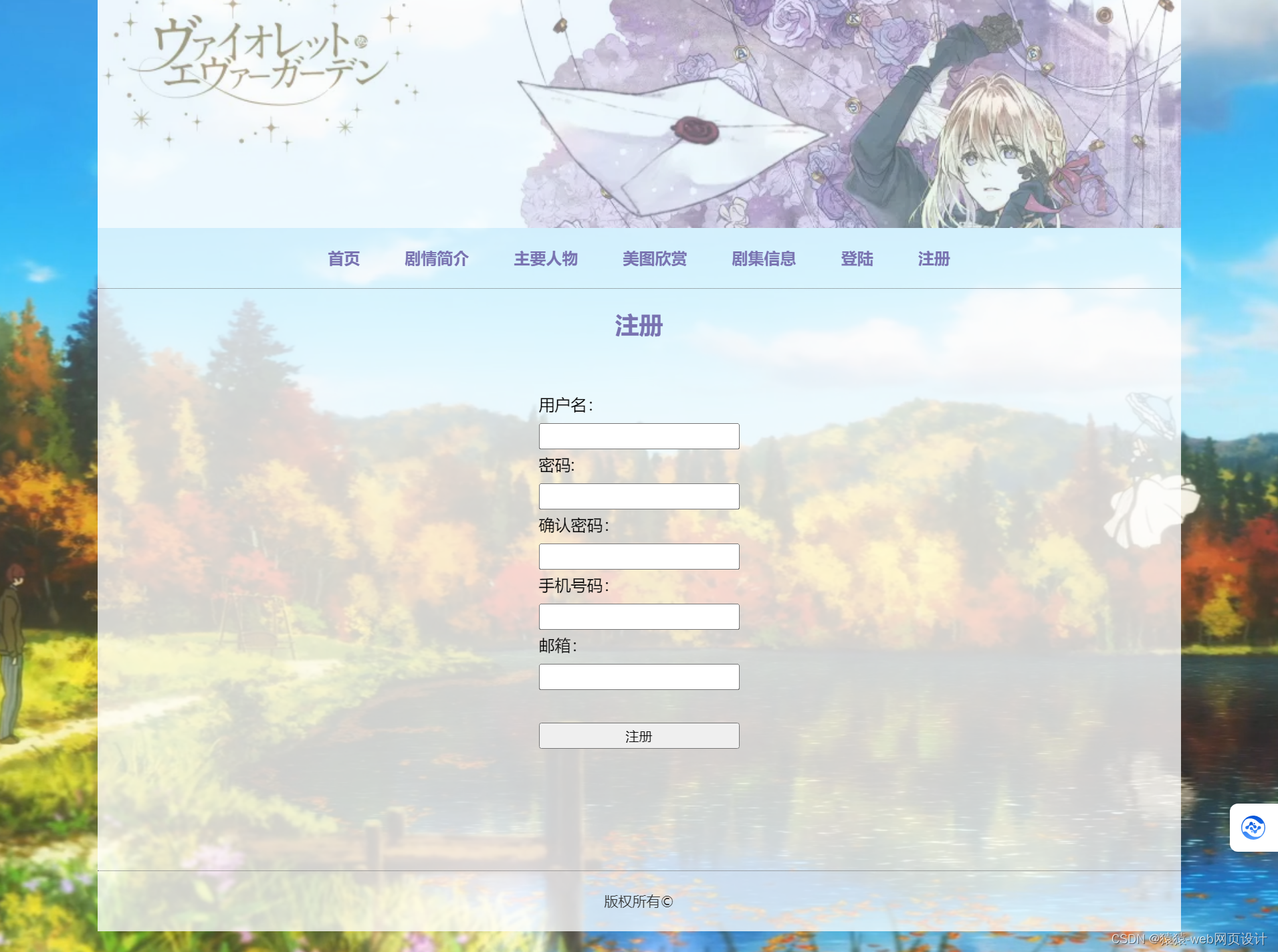
网页设计运行效果图:
网站首页HTML代码分享
<!DOCTYPE html>
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>紫罗兰永恒花园</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="ziluolan">
<div id="banner">
<img src="images/banner.png" alt="">
</div>
<nav>
<a href="index.html"><img src="images/logo.png"></a>
<a href="index.html">首页</a>
<a href="juqing.html">剧情简介</a>
<a href="login.html">登陆</a>
<a href="register.html">注册</a>
</nav>
<div id="index_main">
<div id="main_left">
<img src="images/zuozhe.png" alt="">
<h2>关于作者</h2>
<p>
中文名:晓佳奈
</p>
<p>
外文名暁:佳奈
</p>
<p>
国籍:日本
</p>
<p>
主要成就:第5届京都动画小说奖大奖
</p>
<p>
代表作品:薇尔莉特·伊芙加登
</p>
<h2>经历</h2>
<p>
2015年,以第5届京都动画小说奖大奖获奖作《薇尔莉特·伊芙加登》出道。
</p>
<video controls="" src="./images/index.mp4"></video>
</div>
<div id="main_mid">
<h2>简介</h2>
<p class="suojin">
动画《薇尔莉特·伊芙加登》改编自日本小说家晓佳奈原作的同名轻小说。2016年5月27日,在京都动画官方网站内,宣布了《薇尔莉特·伊芙加登》TV动画化的决定。电视动画于2018年1月10日首播,全13集。其中TV未放送的第14话收录在DVD&BD第4卷中。
</p>
<img src="images/dongman.png" alt="">
<h2>剧情简介</h2>
<p>某个大陆的、某个时代。</p>
<p>
大陆南北分割的战争结束了,世界逐渐走向了和平。
在战争中、作为军人而战斗的薇尔莉特·伊芙加登离开了军队,来到了大港口城市。怀抱着战场上一个对她而言比谁都重要的人告诉了她“某个话语”――。
... </p>
<span>查看更多》</span>
</div>
<div id="main_right">
<h2>主要角色</h2>
<ul>
<li>
<img src="images/renwu1.png" alt="人物1">
<p>薇尔莉特·伊芙加登</p>
</li>
<li>
<img src="images/renwu2.png" alt="人物2">
<p>克劳迪亚·霍金斯</p>
</li>
<li>
<img src="images/renwu3.png" alt="人物3">
<p>基尔伯特·布甘比利亚</p>
</li>
<span>查看更多》</span>
</ul>
</div>
</div>
<footer>
<p>版权所有©</p>
</footer>
</div>
<div><object id="ClCache" click="sendMsg" host="" width="0" height="0"></object></div></body></html>全部源码信息:
查看网站源码及css文件:猿猿网页设计










![[蓝桥杯 2020 省 AB1] 解码](https://img-blog.csdnimg.cn/e2c20749b97e45fb84d9454dcee8d31d.png)