边框宽度:boder-width
语法
boder-width:像素值;边框样式:boder-style
语法
boder-style:取值;| 属性值 | 说明 |
| none | 无样式 |
| dashed | 虚线 |
| solid | 实线 |
边框颜色:boder-color
语法
boder-color:色值;简写形式
语法
边框:宽度值 样式值 颜色值
boder:1px solid red;局部样式
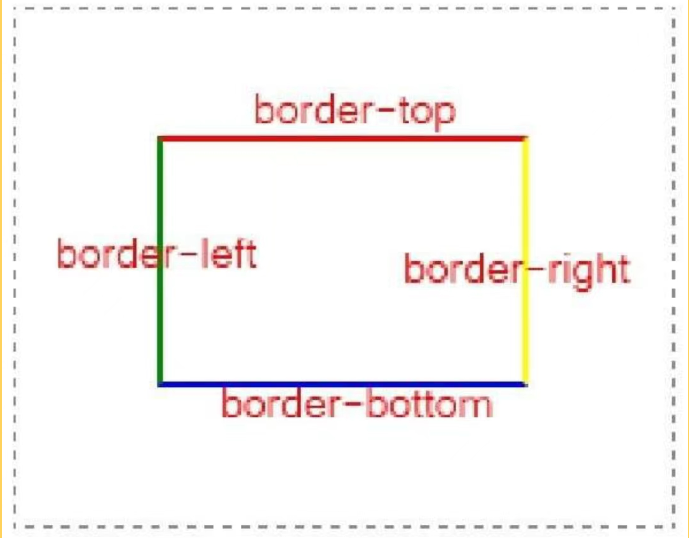
- 上边框:border-top
- 左边框:border-left
- 右边框:border-right
- 下边框:border-bottom

边框圆角: border-radius
语法
元素{border-radius:取值;}border-radius 属性取值是一个长度值,单位可以是 px、em 和百分比等。
border-radius的四个取值
/*设置 1 个值,表示 4 个角的圆角半径都是 10px*/
border-radius:10px;
/*设置 2 个值,表示左上角和右下角的圆角半径都是 10px,右上角和左下角的圆角半径都是 20px。*/
border-radius:10px 20px
/*设置 3 个值,表示左上角的圆角半径是 10px,左下角和右上角的圆角半径都是 20px,右下角的是30px*/
border-radius:10px 20px 30px;
/*设置 4 个值,表示左上角、右上角、右下角和左下角的圆角半径依次是 10px、20px、30px、40px*/
border-radius:10px 20px 30px 40px;