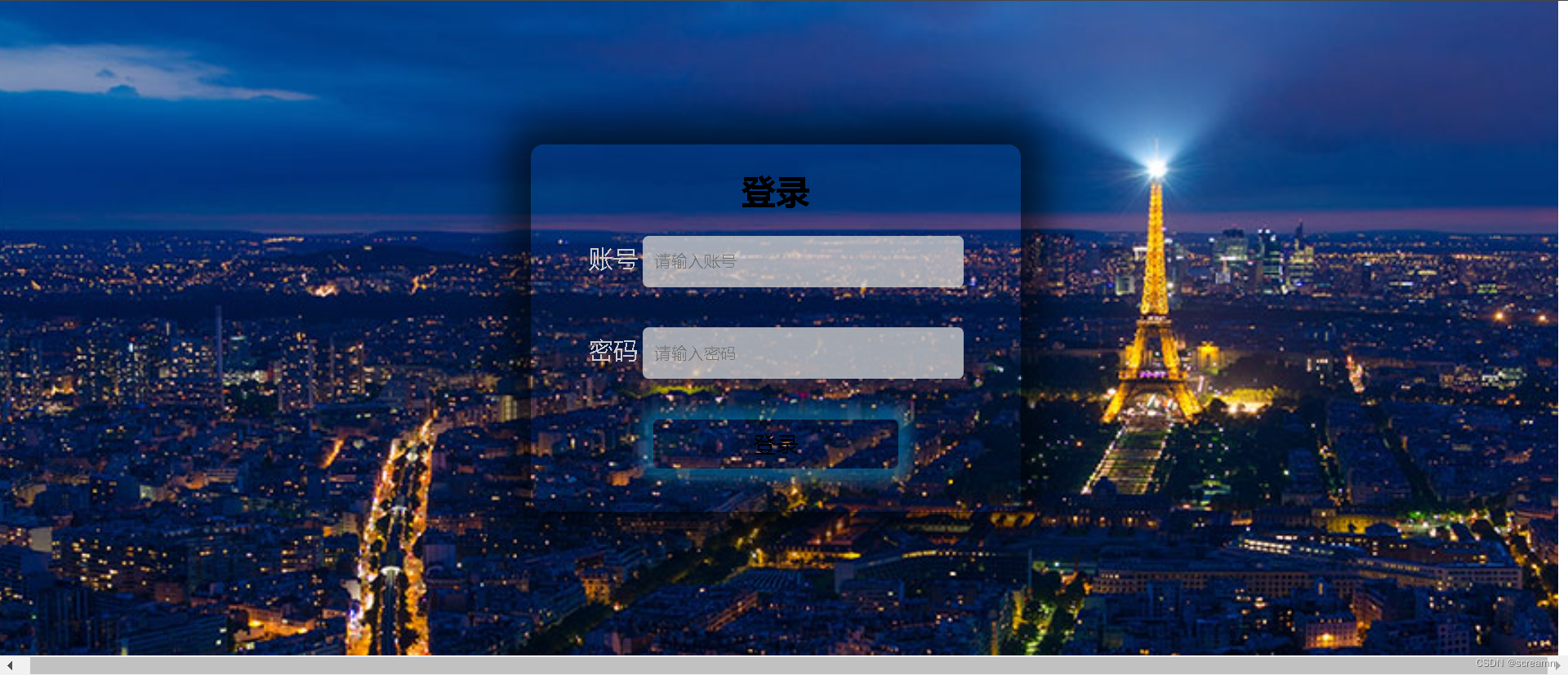
练习:登录界面在我们网页制作的过程中经常遇见,所以请你编写一个界面联系一下,这个可以增加一些动画或者是其他的效果,当然越帅越好。请使用flex或者其他布局练习
例如:
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html {
font-size: 14px;
}
body {
width: 100%;
height: 518px;
background: url('./20200412133845_17432.jpg') no-repeat;
background-size: cover;
}
.contain{
width: 99%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.content{
display: flex;
flex-direction: column;
text-align: center;
width: 400px;
height: 300px;
background-color: transparent;
border-radius: 10px;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, .6);
}
.logo{
flex:1;
}
.input{
display: flex;
flex-direction: column;
flex:4;
}
.inputusername{
flex:1;
}
.inputpasswd{
flex:1;
}
.button{
flex:1;
}
button{
width: 200px;
height: 40px;
font-size: 18px;
background-color: transparent;
border:none;
box-shadow: 0 0 10px 10px rgba(10, 163, 209, 0.4);
border-radius: 5px;
transition: all .5s;
}
button:hover{
background-color: #ccc;
}
input{
outline: none;
border-radius: 5px;
border:none;
width: 250px;
height: 40px;
background-color:#cccc;
padding-left: 10px;
color:white;
}
span{
color:#ccc;
font-size: 20px;
}
</style>
</head>
<body>
<div class="contain">
<div class="content">
<div class="logo">
<h1>
登录
</h1>
</div>
<div class="input">
<div class="inputusername">
<span>账号</span>
<input type="text" placeholder="请输入账号">
</div>
<div class="inputpasswd">
<span>密码</span>
<input type="text" placeholder="请输入密码">
</div>
<div class="button">
<button>登录</button>
</div>
</div>
</div>
</div>
</body>
</html>