文章目录
- 背景
- 实现
- ChordDb
- vexchords
背景
作为吉他初学者,如何根据和弦名快速查到和弦图是一个必不可少的功能。以往也许你会去翻和弦的书籍查询,像查新华字典那样,但是有了互联网后我们不必那样,只需要在网页上输入和弦名,就能查到和弦图了。
实现
ChordDb
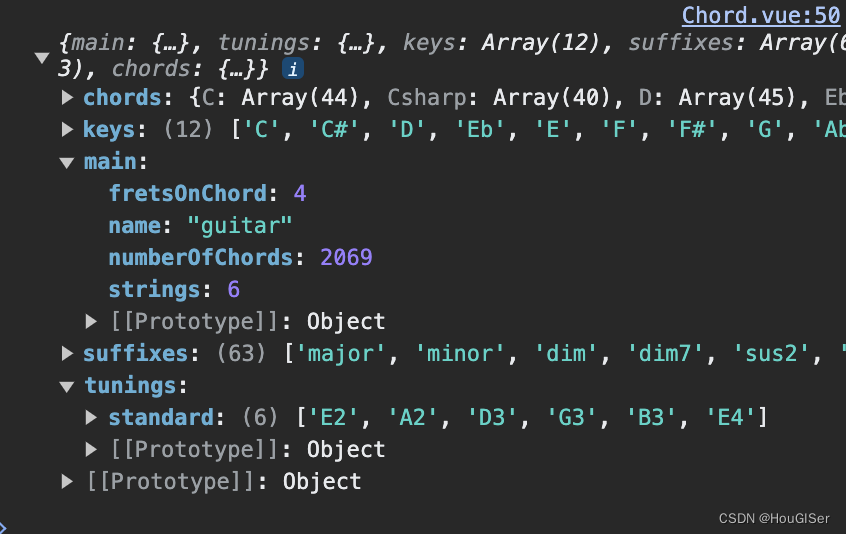
ChordDb是一个js版的和弦数据库,虽然还有一些缺失,但是对于rookie已经足够了。有些人看这个库可能不知道怎么用,其实我们只需要拷贝lib/guitar.json到自己的工程目录即可。这个json文件收录了全部的和弦,把这个json打印出来,如下图:

可以看到,这个文件收录了2069个和弦,标准调,和弦根音12个,和弦后缀63个。
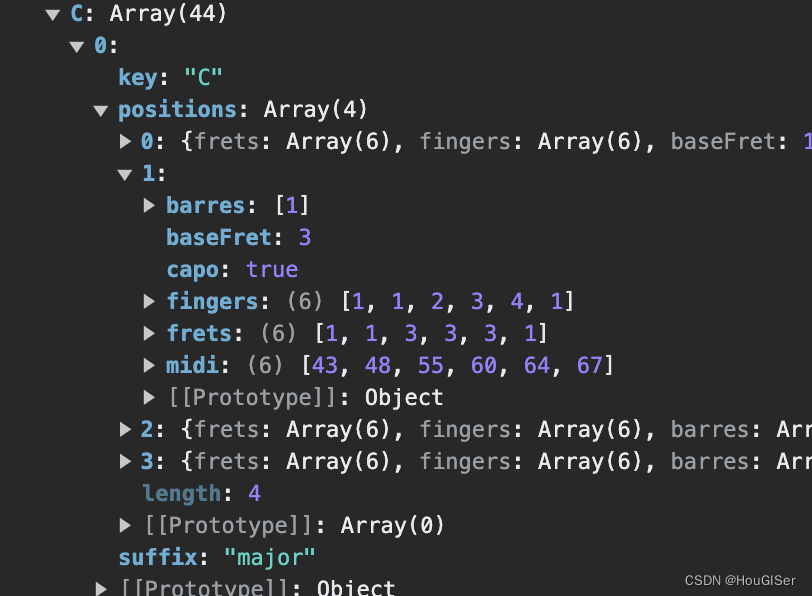
我们看一下大C和弦:

key: 根音
suffix: 后缀
positions: 指法
capo: 品柱
baseFret: 基本品
fingers: 一弦到六弦对应的手指0: 不按 1: 食指 2: 中指 3: 无名指 4: 小拇指
frets: 一弦到六弦按几品,-1: 不按
midi: MIDI音符代码
有了这些和弦的基本信息,我们还需要一个库来绘制和弦
vexchords
vexchords提供渲染和弦的能力。按以下代码渲染:
drawChord() {
const realKey = this.key.replace('#', 'sharp'); // Tip: 升调符号在keys中表达为#,但是在chords中表达为sharp,这里需要统一替换为sharp
const target = ChordDb.chords[realKey].find(item => item.suffix === this.suffix); // 找到选择的和弦
this.target = target || {};
const realSuffix = this.suffix.replaceAll(/(#|\/)/g,'');
const domId = `#${realKey}_${realSuffix}_` // dom id,需要确保唯一
this.$nextTick(() => {
this.target.positions?.forEach((item, index) => {
const chord = item.frets.map((it, ind) => {
return [6 - ind, it === -1 ? 'x' : it, item.fingers[ind] || '']
}) // frets中的索引从一弦到六弦,但是vexchords中的chord则是从六弦到一弦,-1替换成'x'
const name = domId + String(index); // 多个指法都渲染出来
this.curNodes.push(name);
draw(name, { // 渲染方法
chord,
position: item.capo ? item.baseFret : 0
})
})
})
},
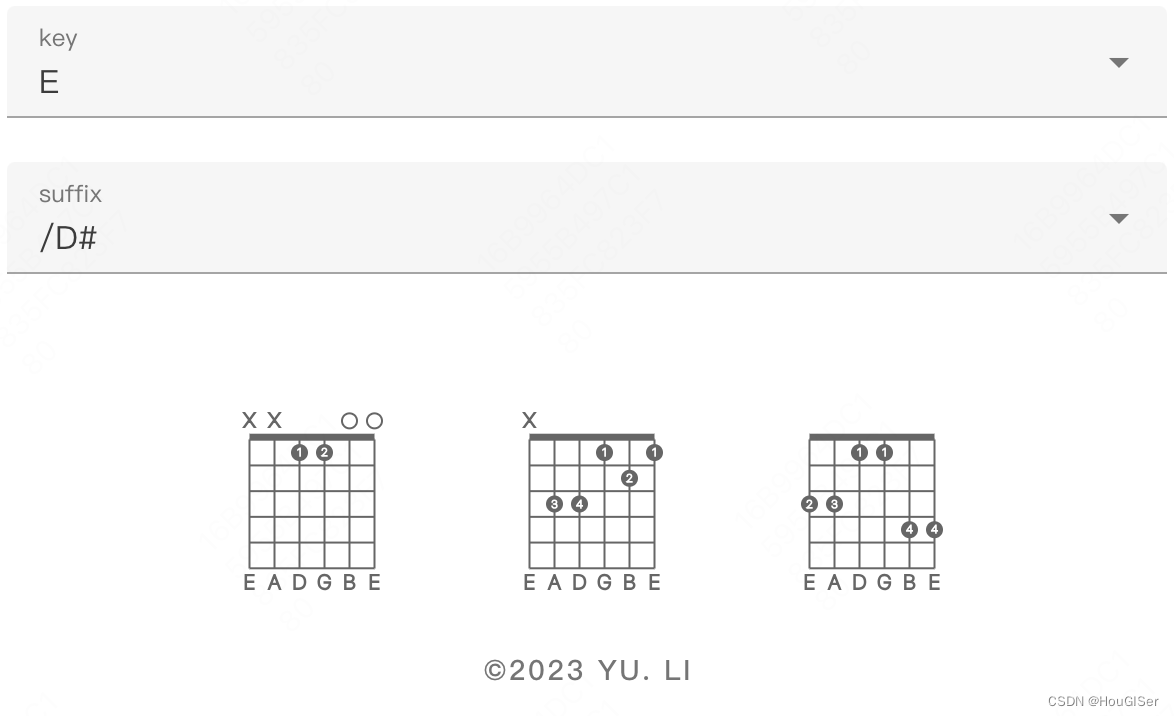
效果如下:

网址如下,欢迎试用:https://hougiser.gitee.io/music-score/ 😉