本文翻译自 CSS trick: transition from height 0 to auto!,作者:Francesco Vetere, 略有删改。
如果你在CSS上花了足够长的时间,很可能你曾尝试过从height:0到auto的平滑过渡。。。却发现它不起作用!😢
️幸运的是现在有一个解决这个问题的方法:使用CSS Grid布局可以解决这个问题,而且代码简单,运行的很完美。
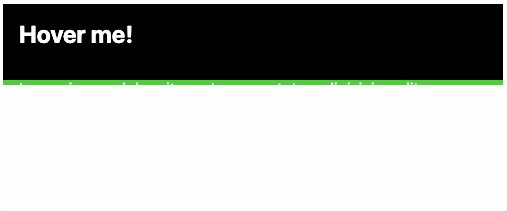
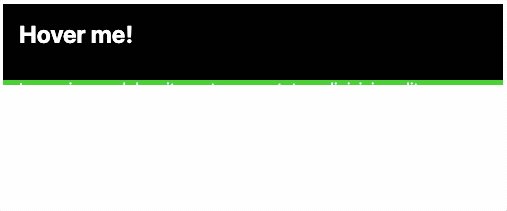
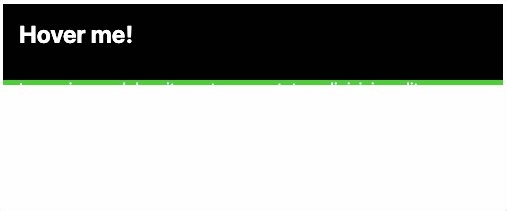
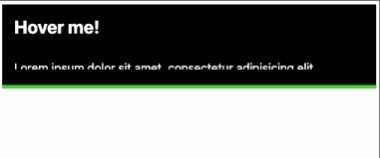
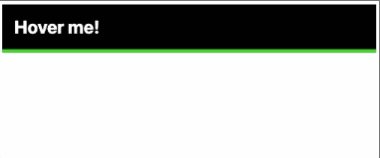
让我们从一个实际的例子开始。我做了这个简单的手风琴效果:

它的HTML非常简单:
<div class="accordion">
<div class="accordion-title">Hover me!</div>
<div class="accordion-body">
<div>
<p>Lorem ipsum ...</p>
</div>
</div>
</div>
如果你将鼠标悬停在手风琴上,你会注意到有一个下拉菜单出现。效果不错,但如果我们想要添加一个漂亮的平滑过渡效果呢?
实际上,我在前面演示的效果中的CSS代码里面对height属性上添加了一个小过渡:
.accordion-body {
height: 0;
transition: 500ms height ease;
}
.accordion:hover .accordion-body {
height: auto;
}
不幸的是,从height: 0转换到height: auto不起作用,正如我之前所说的,是CSS不可能实现的。
🤔如何解决这个问题?
第一个解决方案是将height属性设置为一个固定的数字,而不是auto。
这是可行的,但它不是一个很好的方法:为了计算这个固定的数字,我们必须求助于JavaScript,以计算我们的.accordion-body实际上有多高。这不是我们的目标。
💡事实上,为什么不直接用max-height呢?
.accordion-body {
max-height: 0;
transition: 500ms max-height ease;
}
.accordion:hover .accordion-body {
max-height: 200px;
}

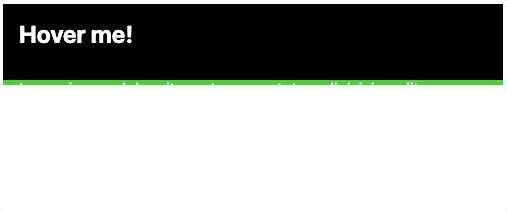
由于我们为max-height定义了一个固定值,浏览器现在可以正确地执行转换。
😕唯一的问题是,由于我们为max-height定义了一个固定值,现在内容可能会溢出。
如果你确信你的内容永远不会达到一定的高度…那么用这个方法完全可以!只要为max-height使用一个合适的值,就可以了。
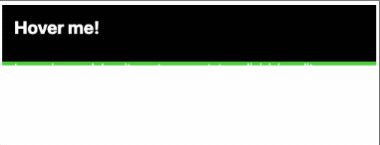
但是要注意,max-height的值越高,过渡就越奇怪。
🤔我们能做得更好吗?我们可以避免任何固定的height/max-height值吗?
🎉 CSS Grid 来拯救
我们实际上可以使用一个简单的技巧,就是用一个网格项制作一个CSS网格。
然后真正要做的就是把我们的grid-template-rows从0fr过渡到1fr。这样我们的网格项将从0过渡到它的“自然”高度。
.accordion-body {
display: grid;
grid-template-rows: 0fr;
transition: 250ms grid-template-rows ease;
}
.accordion:hover .accordion-body {
grid-template-rows: 1fr;
}
.accordion-body > div {
overflow: hidden;
}
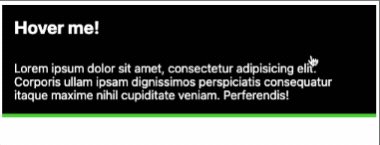
感觉干净多了。没有固定的高度,没有花哨的东西,我们的手风琴效果依然按预期工作。好极了!😄

这个解决方案的一个警告是需要设置一个overflow: hidden到.accordion-body的内部div,以便使这个方案正常工作。在我看来这一点额外的CSS是完全值得的,你可以在评论中说出你对它的看法!
🎁 额外提示
这个技巧之所以有效,是因为grid-template-rows的可动性,这是一些浏览器最近才有的功能。在我写这篇文章的时候,所有主流的浏览器都支持这个特性,但是如果你想在生产代码中使用这个特性,一定要先检查兼容性!
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)