我们继续来讲格式化标签
formatDate
这个标签 作用是 将一个date时间类型的值转成指定格式的字符串
语法格式如下

value 是需要格式化的数据
type 是确定你要转什么类型的数据 这里有 日期型 时间型 日期+时间型
dateStyle 专门用来设置日期格式
timestyle 的话 是专门用来设置时间格式的
pattern 可以设置我们的自定义格式
timezone 是我们的一个时区
var 设置现域变量名 可以通过var定义的名称去取到现域对象的值
scope 设置域对象的访问 存储在哪个范围中
这边 我们jsp代码编写如下
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<%
request.setAttribute("date",new Date());
%>
${date}<br>
<fmt:formatDate value="${date}"/>
</body>
</html>
这里 我们先在request 作用域中定义了一个date键 值这里 我们直接new 了一个 date对象 意思是获取当前时间对象
然后 我们用EL表达式输出了这个这个值 以及用 formatDate 转换了这个值 这里 我们不声明var的话 他就会默认帮我们把转好的值输出出来
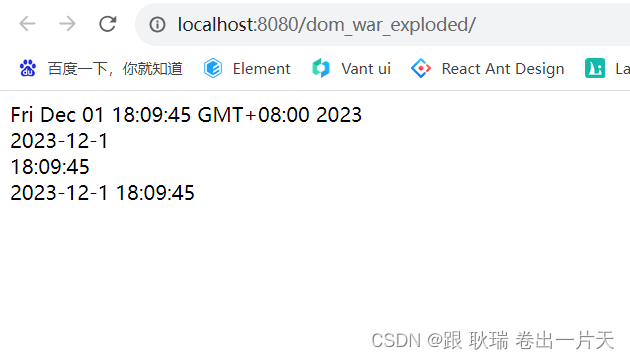
运行结果如下

可以看到 上面是 原本date对象的样子 当前时间的格式
然后 下面就是转好之后的值 明显看着舒服很多
我们可以用type控制它转的类型
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<%
request.setAttribute("date",new Date());
%>
${date}<br>
<fmt:formatDate value="${date}" type="date"/><br>
<fmt:formatDate value="${date}" type="time"/><br>
<fmt:formatDate value="${date}" type="both"/><br>
</body>
</html>
这里 我们设置了 type
date 表示日期类型 也是默认类型 你不设置type就是 date
time 时间类型 只要时间
both 时间加日期
运行结果如下

然后 我们还可以直接通过pattern去写一个自定义格式
编写代码如下
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<%
request.setAttribute("date",new Date());
%>
${date}<br>
<fmt:formatDate value="${date}" pattern="yyyy年MM月dd:hh时mm分ss秒"/>
</body>
</html>
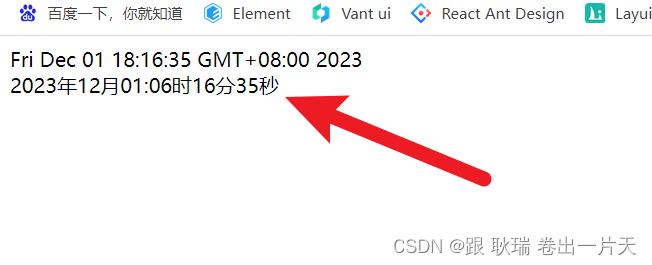
这里 yyyy代表几几年 MM代表月份 dd代表日 hh时 mm分 ss秒
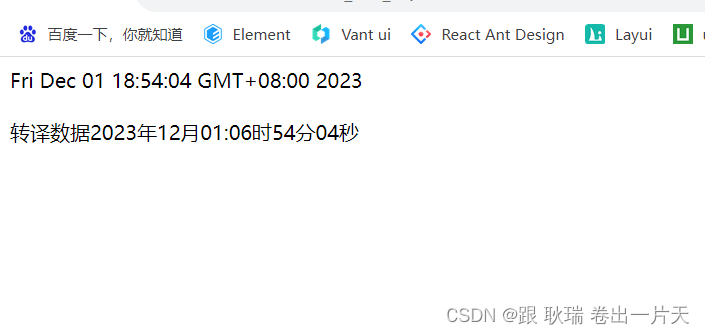
运行结果如下

然后 var和scope
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<%
request.setAttribute("date",new Date());
%>
${date}<br>
<fmt:formatDate value="${date}" pattern="yyyy年MM月dd:hh时mm分ss秒" var="fdate" scope="request"/><br>
转译数据${fdate}
</body>
</html>
参考代码如下