文章目录
- Vue3简介
- 创建Vue3工程
- 使用vite创建
- vue-cli方式
- 常用 Composition API
- 安置项 - setup
- setup的执行时机与参数
- 响应式原理
- vue2中的响应式
- vue3中的响应式
- ref函数
- reactive函数
- reactive与ref对比
Vue3简介
Vue3带来了:
- 1、性能的提升:
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
- ……
- 2、源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
- …
- 3、拥抱TypeScript
- 4、新的特性
-
- Composition API(组合API) (用前要引入)
○ setup配置
○ ref与reactive
○ watch与watchEffect
○ provide与inject
○ …
- Composition API(组合API) (用前要引入)
-
- 新的内置组件
○ Fragment
○ Teleport
○ Suspense
- 新的内置组件
-
- 其他改变
○ 新的生命周期钩子
○ data 选项应始终被声明为一个函数
○ 移除keyCode支持作为 v-on 的修饰符
○ …
- 其他改变
-
创建Vue3工程
使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
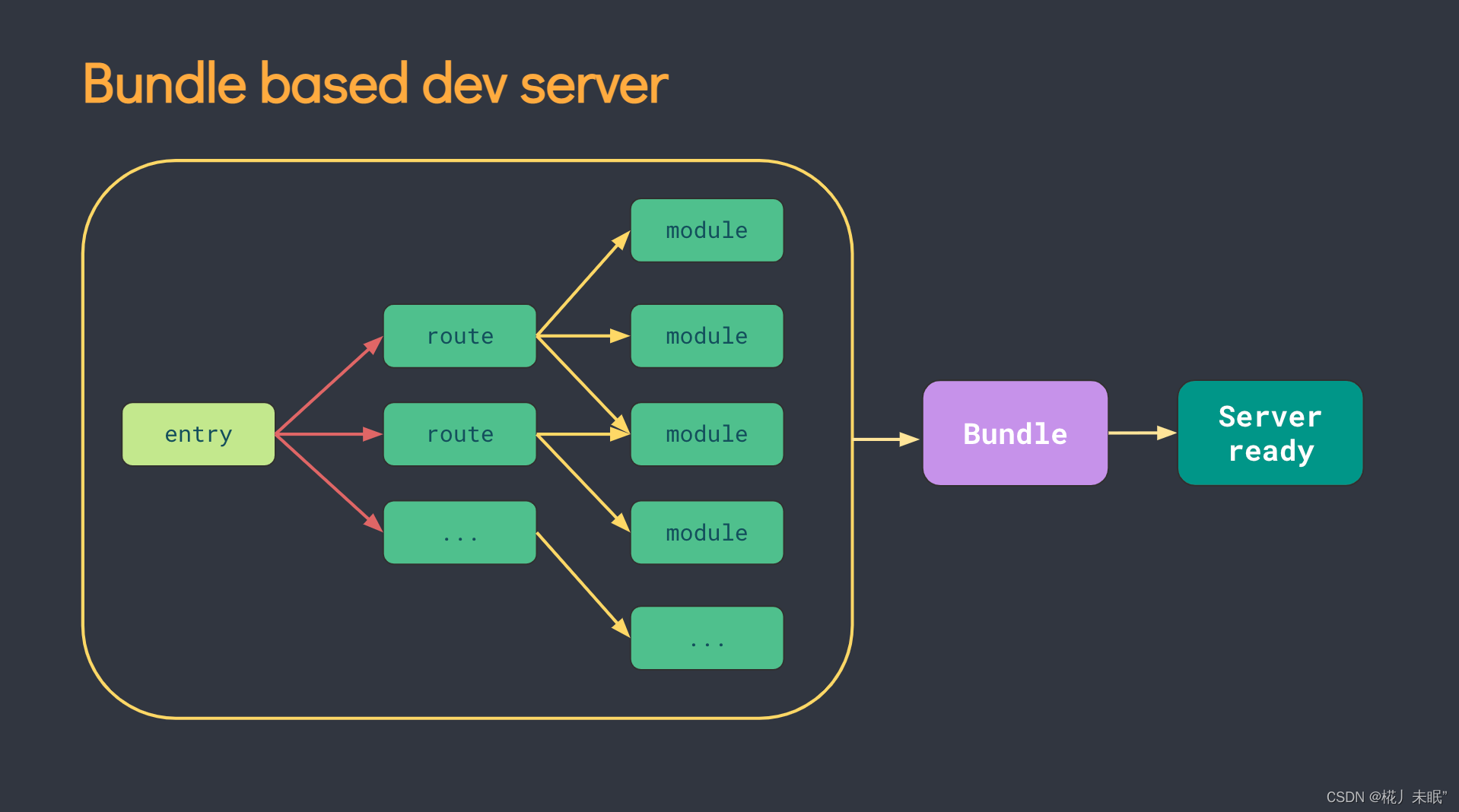
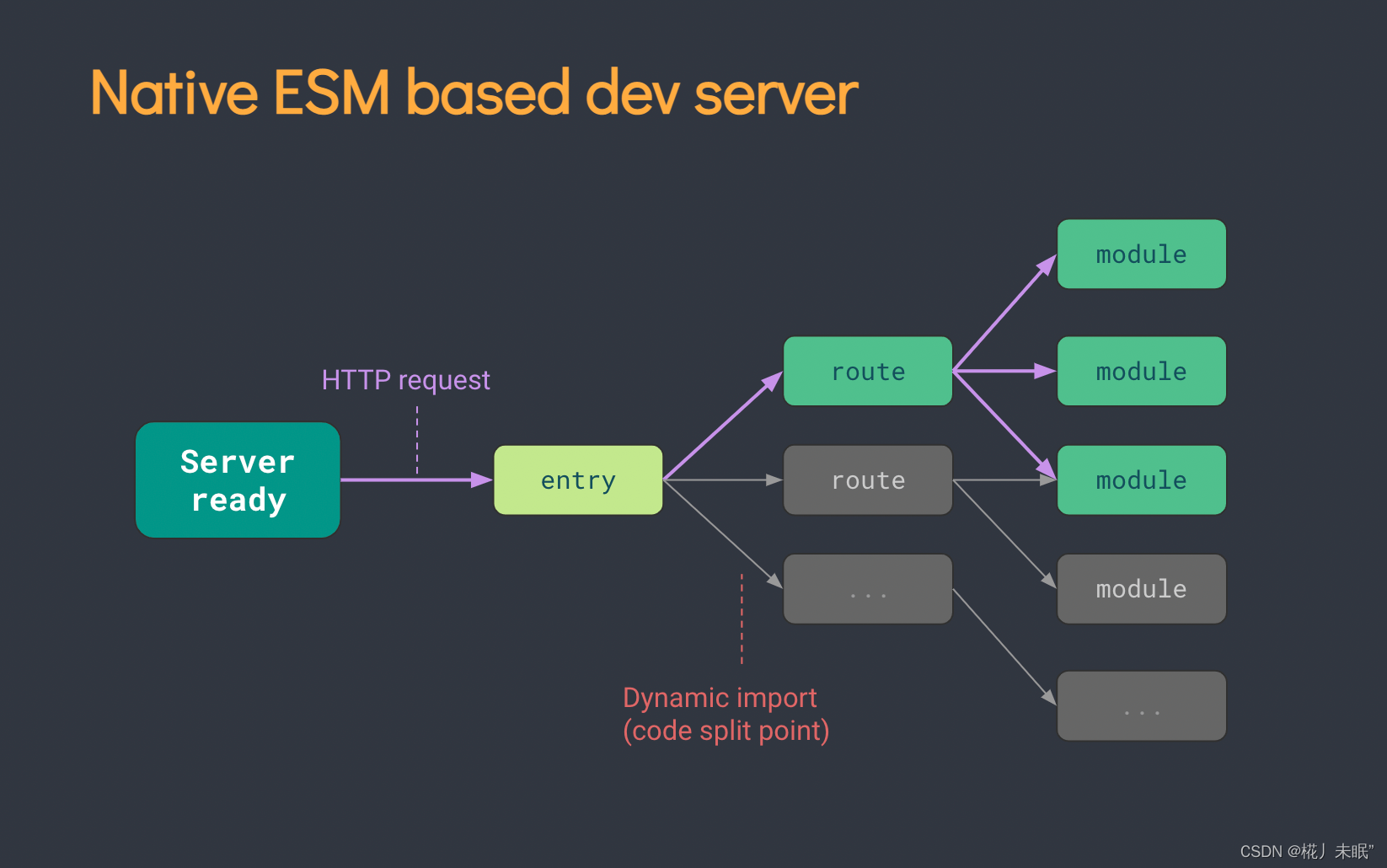
- 传统构建 与 vite构建对比图


vue-cli方式
VUE3官方文档
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve

常用 Composition API
安置项 - setup
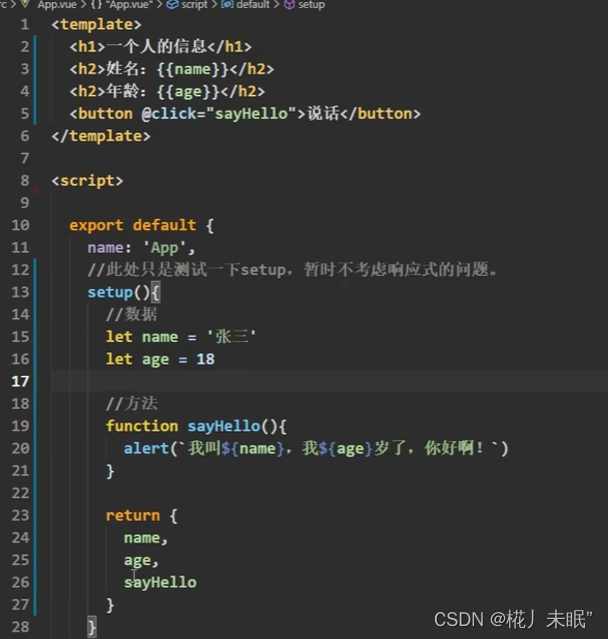
setup是所有Composition AIP(组合API)“表演的舞台”。
- 1、组件中所用到的:数据、方法等均要配置在
setup中,不需要专门的data、methods等配置项了。 - 2、setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法在模板中均可以直接使用。
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)


setup的执行时机与参数
响应式原理
vue2中的响应式
在vue2中,通过Object.defineProperty()对对象属性的读取、修改进行了拦截(数据劫持)。对数组类型,通过重写数组更新的一系列方法实现拦截,对其变更方法进行了包裹。
这种响应式实现存在以下问题:
- 新增属性、删除属性,界面不会更新
- 直接通过下标修改数组,界面不会自动更新。
vue3中的响应式
- 1、通过Proxy(代理):拦截对象中任意属性的变化,包含属性值的读写、属性的添加、属性的增删
- 2、通过Reflect(反射):对被代理对象的属性进行操作
ref函数
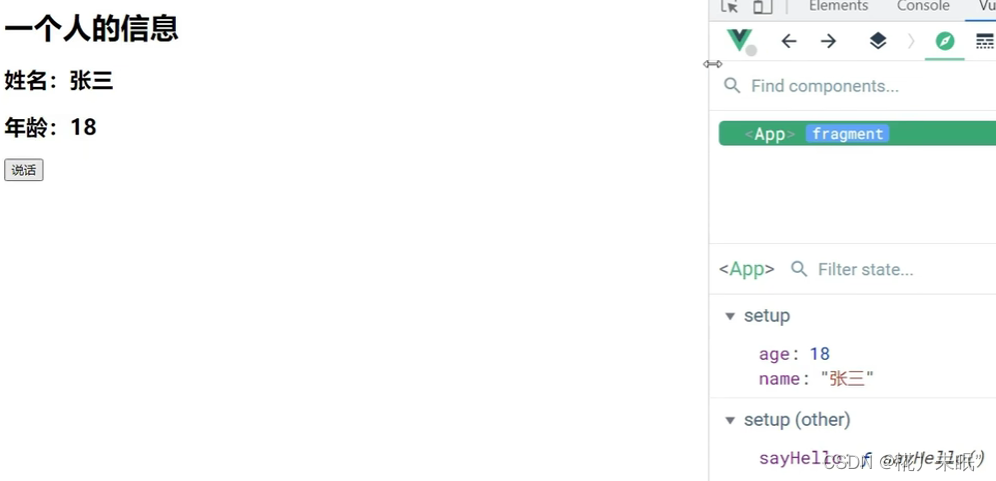
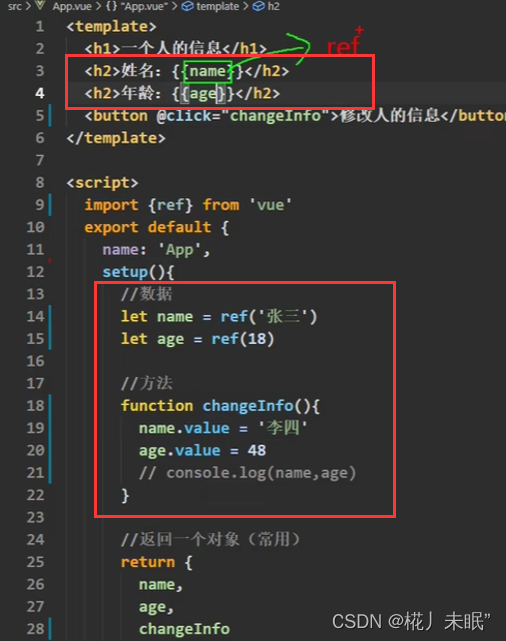
在setup中安置的数据项并不会直接被vue监测,如果想要使其被vue监测,实现响应式的更新,应该使用ref函数,其作用是定义一个响应式的数据的引用对象(reference object)
使用ref函数构建的数据项类型是一个RefImpl引用实现类型,对RefImpl对象的value属性更新,对于Vue框架是可见的,但在模板中使用其时,不必加value属性,Vue框架会自动解析到其中的value。

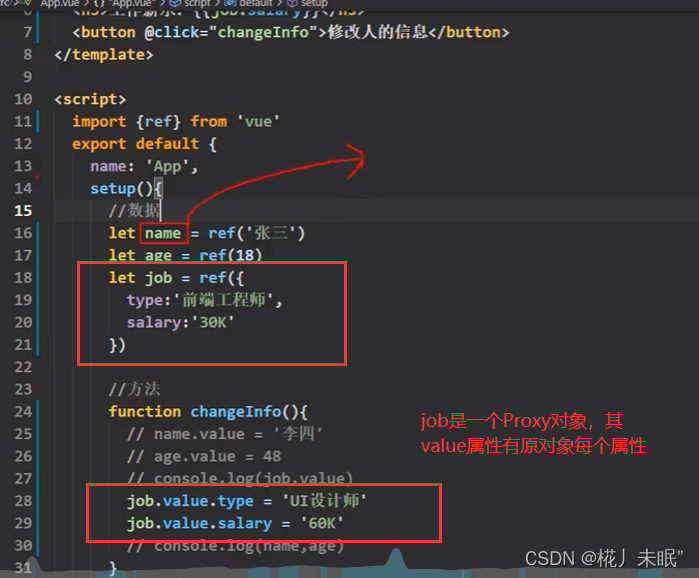
ref函数的参数也可以是一个对象,如果是对象,其value属性是一个Proxy对象,拥有原对象的每一个属性,对其的修改也是响应式的。

reactive函数
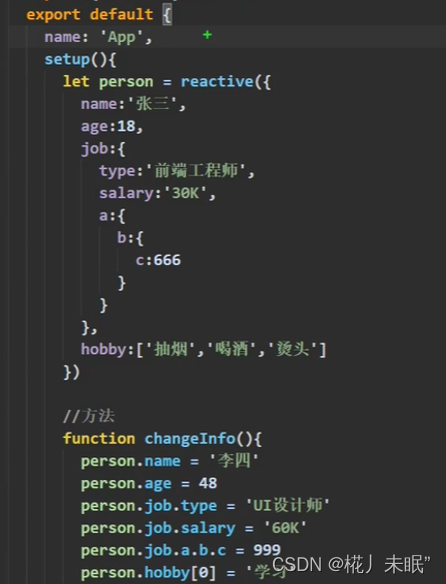
reactive函数的作用是定义一个对象(数组)类型的响应式数据,基本类型用ref,reactive只能处理对象类型的数据。
语法:const 代理对象 = reactive(源对象)接收一个对象或数组,返回其代理对象(Proxy实例)
reactive定义的响应式数据是深层次的,即对其多层数据的更改同样是响应式。

reactive与ref对比
1、从定义数据角度:
- ref用于定义基本数据类型
- reactive用来定义:对象或者数组类型
- ref也可以用来定义对象(数组)类型数据,它内部会自动通过
reactive转为代理对象。
2、从原理角度: - ref通过
Object.defineProperty()的get与set实现响应式(数据劫持) - reactive通过使用
Proxy实现响应式,并通过Reflect操作源对象内部的数据。
3、从使用角度:
- ref定义的数据,操作数据需要
.value,模板使用不需要.value - reactive定义的数据:操作数据与模板使用均不需要
.value