本文为博主的vue实战小项目系列中的第六篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容:
【vue实战项目】通用管理系统:登录页-CSDN博客
【vue实战项目】通用管理系统:封装token操作和网络请求-CSDN博客
【vue实战项目】通用管理系统:api封装、404页-CSDN博客
【vue实战项目】通用管理系统:首页-CSDN博客
【vue实战项目】通用管理系统:学生列表-CSDN博客

目录
1.概述
2.架子
3.校验规则
4.新增
5.查询
1.概述
首先我们要搞清楚学生信息列表页是用来干啥的:
用来对学生的基本信息进入管理,也就是录入基本信息,以及维护基本信息。
和前面的学生列表不同的是,学生列表是展示学生的关于学生这个身份的相关信息,是从学校的角度出发。学生信息列表是用来维护学生的更多、更全面的详细基本信息的,更多的是从一个自然人的角度出发的。
来看看整个页面长什么样子:
一个展示学生信息的列表,然后附带增删改的功能。

当前工程目录结构,以及新编写的内容:

2.架子
先来把页面的架子写出来,后面再完善功能。
首先来写展示学生信息的列表,直接将就以前学生列表页的表格来改一下就行,新建一个infoList组件。
代码示例:
<template>
<div class="studentList">
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="age" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="danger"
size="mini"
icon="el-icon-edit"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
size="mini"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData:[]
}
},
methods:{
edit(){
},
del(){
}
}
};
</script>
<style lang="less">
.studentList {
.el-form-inline .el-form-item{
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>
效果:

加个新增按钮出来。
代码示例:
<template>
<div class="studentList">
<!--查询表单-->
<el-form :inline="true" :model="formInline" class="demo-form-inline" size="mini">
<el-form-item label="姓名">
<el-input v-model="formInline.name" placeholder="请输入姓名"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-button type="primary" @click="reset">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="find">查询</el-button>
</el-form-item>
</el-form>
<el-table :data="compData" border style="width: 100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
<el-table-column prop="sex_text" label="性别" align="center">
</el-table-column>
<el-table-column prop="classNum" label="班级" align="center">
</el-table-column>
<el-table-column prop="number" label="学号" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
<el-table-column prop="status_text" label="状态" align="center">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="del(scope.row)"
type="danger"
size="mini"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
</el-table>
<!--分页组件-->
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</div>
</template>
<script>
import { students } from "@/api/api.js";
import { studentDel } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
currentPage: 1, //当前页数
pageSize: 10, //每页显示条数
total: 0, //总条数
formInline:{
name:''
}
};
},
methods: {
getData(params) {
students(params).then((res) => {
if (res.data.code === 200) {
this.tableData = res.data.data;
this.total = res.data.total;
this.tableData.forEach((item) => {
item.sex === 1 ? (item.sex_text = "男") : (item.sex_text = "女");
item.status === 1
? (item.status_text = "已入学")
: (item.status_text = "未入学");
});
}
});
},
//分页方法
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
},
handleCurrentChange(val) {
this, (this.currentPage = val);
},
//删除
del(row) {
studentDel(row.id).then((res) => {
if (res.data.code === 200) {
this.$message({ message: "删除数据成功", type: "success" });
this.getData();
}
});
},
//查询
find(){
this.getData(this.formInline.name);
},
//重置
reset(){
this.getData();
}
},
created() {
this.getData();
},
computed: {
compData() {
return this.tableData.slice(
(this.currentPage - 1) * this.pageSize,
this.currentPage * this.pageSize
);
},
},
};
</script>
<style lang="less">
.studentList {
.demo-form-inline, .el-form-item{
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>效果:

点击新增按钮,弹出录入学生信息的弹框,接下来就是找弹框组件,去elementUI上找会发现没有弹框,只有对话框,所以我们就将就对话框来改写就是了。

<template>
<div class="infoList">
<!--新增按钮-->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="mini"
>
<el-form-item>
<el-button type="primary" @click="addStudent">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="age" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="danger"
size="mini"
icon="el-icon-edit"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
size="mini"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
</el-table>
<!--弹框-->
<el-dialog title="添加学生信息" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="姓名" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button>确定</el-button>
<el-button @click="dialogFormVisible=false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible:false,
form:{
name:''
}
};
},
methods: {
edit() {},
del() {},
addStudent(){
this.dialogFormVisible=true;
}
},
};
</script>
<style lang="less">
.infoList {
.demo-form-inline,
.el-form-item {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>效果:

补全弹框里面的内容:
<template>
<div class="infoList">
<!--新增按钮-->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="mini"
>
<el-form-item>
<el-button type="primary" @click="addStudent">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="age" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="danger"
size="mini"
icon="el-icon-edit"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
size="mini"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
</el-table>
<!--弹框-->
<el-dialog title="添加学生信息" :visible.sync="dialogFormVisible">
<el-form :model="form" rules="rules" ref="form">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth" prop="name">
<el-radio v-model="form.sex" label="1">男</el-radio>
<el-radio v-model="form.sex" label="2">女</el-radio>
</el-form-item>
<el-form-item label="" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="父亲姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.father" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="母亲姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.mather" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="家庭住址" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="入校时间" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.time" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="联系方式" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button>确定</el-button>
<el-button @click="dialogFormVisible=false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible:false,
form:{
name:''
},
rules:{
}
};
},
methods: {
edit() {},
del() {},
addStudent(){
this.dialogFormVisible=true;
}
},
};
</script>
<style lang="less">
.infoList {
.demo-form-inline,
.el-form-item {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>效果:

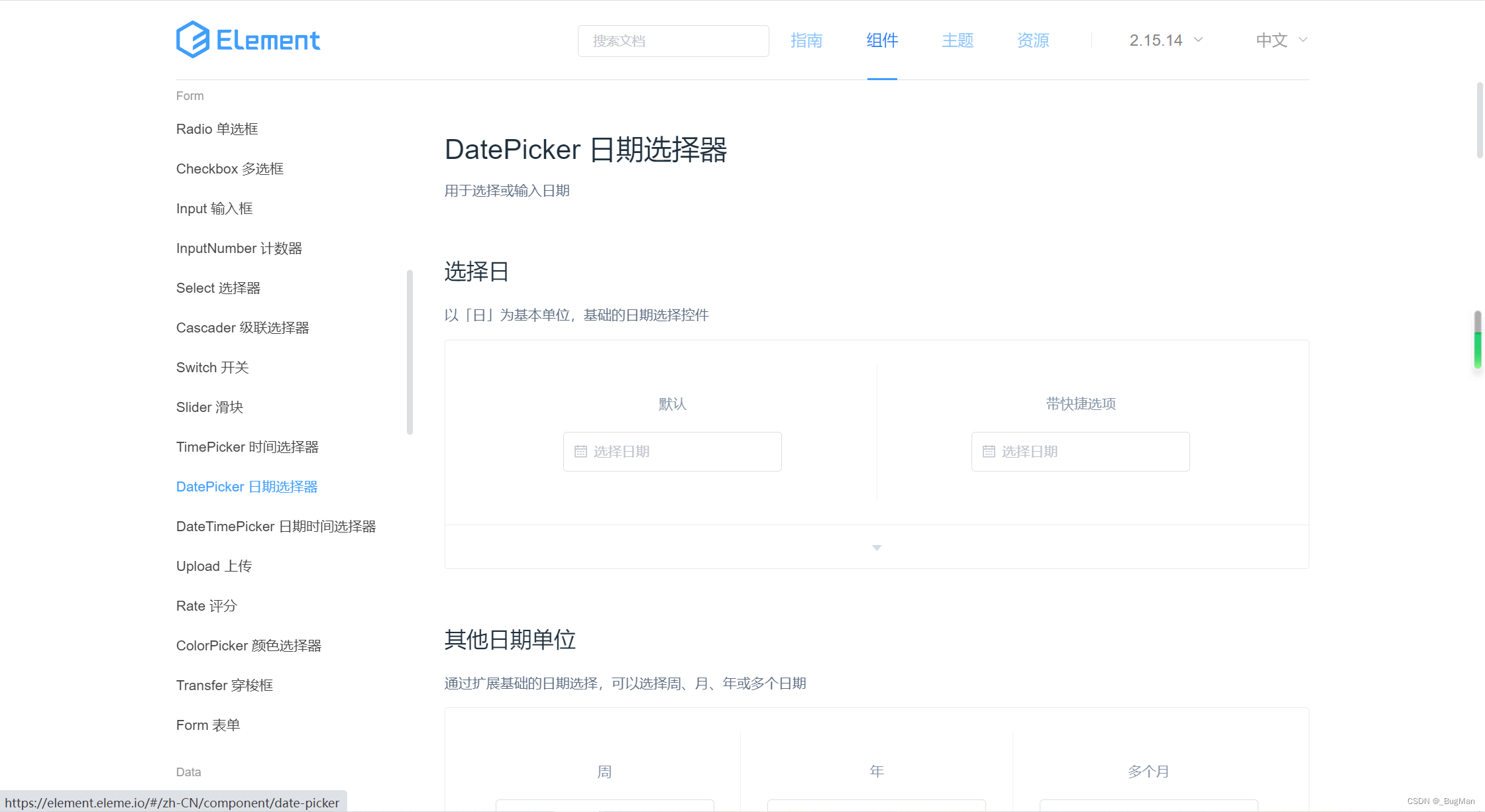
这里我们发现入校时间不可能去手动填写,需要去找一个时间插件来用:

代码示例:
<template>
<div class="infoList">
<!--新增按钮-->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="mini"
>
<el-form-item>
<el-button type="primary" @click="addStudent">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="age" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="danger"
size="mini"
icon="el-icon-edit"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
size="mini"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
</el-table>
<!--弹框-->
<el-dialog title="添加学生信息" :visible.sync="dialogFormVisible">
<el-form :model="form" rules="rules" ref="form">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth" prop="sex">
<el-radio v-model="form.sex" label="1">男</el-radio>
<el-radio v-model="form.sex" label="2">女</el-radio>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth" prop="age">
<el-input v-model="form.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="父亲姓名"
:label-width="formLabelWidth"
prop="father"
>
<el-input v-model="form.father" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="母亲姓名"
:label-width="formLabelWidth"
prop="mather"
>
<el-input v-model="form.mather" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="家庭住址"
:label-width="formLabelWidth"
prop="address"
>
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="入校时间"
:label-width="formLabelWidth"
prop="time"
>
<el-date-picker
v-model="form.time"
format="yyyy 年 MM 月 dd日"
value-format="yyyy-MM-dd"
align="right"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
<el-form-item
label="联系方式"
:label-width="formLabelWidth"
prop="phone"
>
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button>确定</el-button>
<el-button @click="dialogFormVisible = false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
},
rules: {},
};
},
methods: {
edit() {},
del() {},
addStudent() {
this.dialogFormVisible = true;
},
},
};
</script>
<style lang="less">
.infoList {
.demo-form-inline,
.el-form-item {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
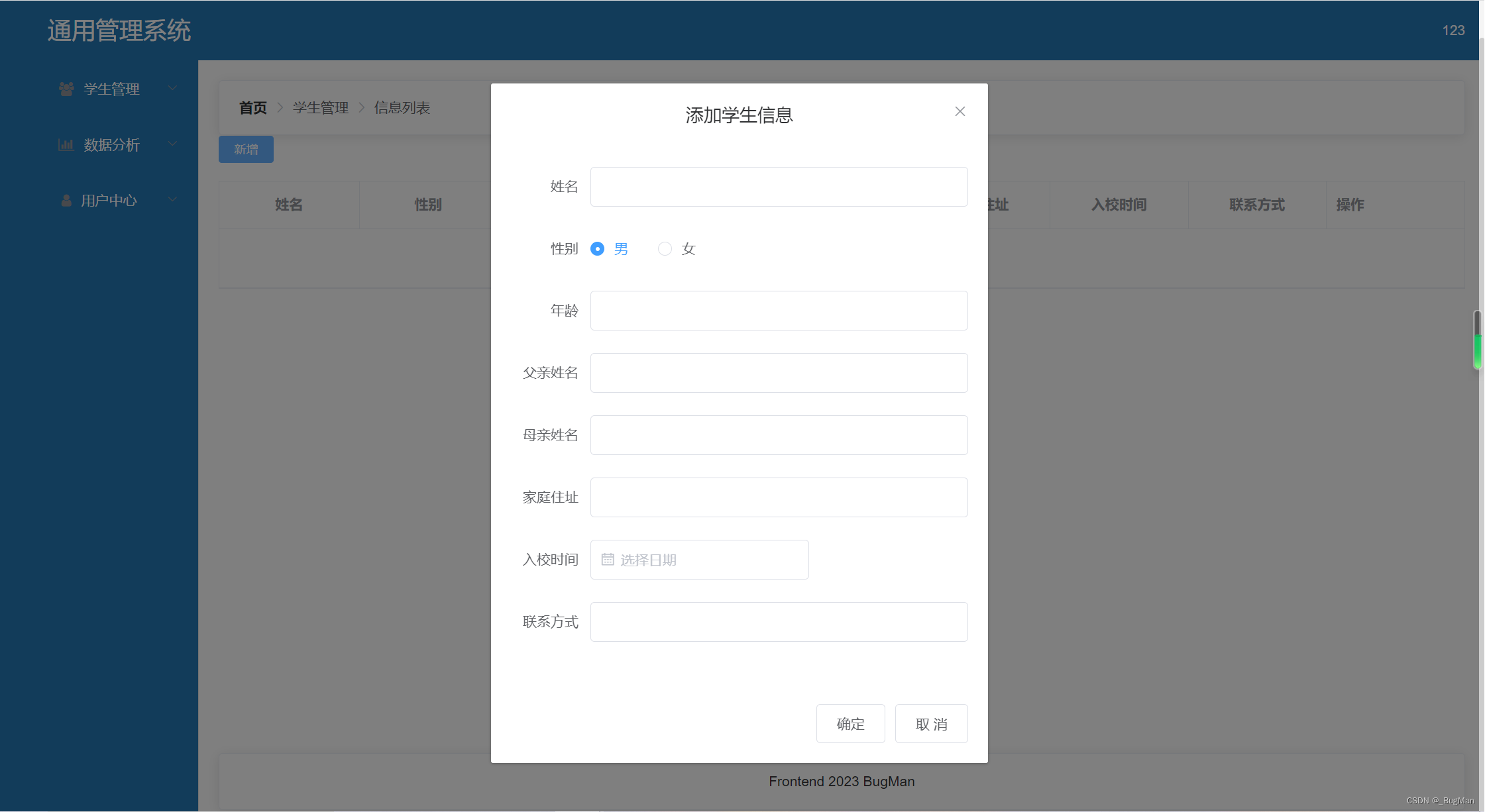
</style>效果:

补全data:
将sex默认为1后弹窗打开会有一个默认选项。
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {},
};
},调整一下样式:
观察一下发现弹窗的每一项内容都是用的一个变量来表示宽度,于是给这个变量赋值为80px
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {},
formLabelWidth:"80px"
};瞬间整个弹窗清爽整齐了很多:

再把它变窄一点:
<!--弹框-->
<el-dialog title="添加学生信息" :visible.sync="dialogFormVisible" width="500px">
然后我们把弹窗录入的数据打印出来看看,是不是对的:
<template>
<div class="infoList">
<!--新增按钮-->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="mini"
>
<el-form-item>
<el-button type="primary" @click="addStudent">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="age" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="danger"
size="mini"
icon="el-icon-edit"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
size="mini"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
</el-table>
<!--弹框-->
<el-dialog title="添加学生信息" :visible.sync="dialogFormVisible" width="500px">
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth" prop="sex">
<el-radio v-model="form.sex" label="1">男</el-radio>
<el-radio v-model="form.sex" label="2">女</el-radio>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth" prop="age">
<el-input v-model="form.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="父亲姓名"
:label-width="formLabelWidth"
prop="father"
>
<el-input v-model="form.father" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="母亲姓名"
:label-width="formLabelWidth"
prop="mather"
>
<el-input v-model="form.mather" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="家庭住址"
:label-width="formLabelWidth"
prop="address"
>
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="入校时间"
:label-width="formLabelWidth"
prop="time"
>
<el-date-picker
v-model="form.time"
format="yyyy 年 MM 月 dd日"
value-format="yyyy-MM-dd"
align="right"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
<el-form-item
label="联系方式"
:label-width="formLabelWidth"
prop="phone"
>
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="sure('form')">确定</el-button>
<el-button @click="dialogFormVisible = false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {},
formLabelWidth:"80px"
};
},
methods: {
edit() {},
del() {},
addStudent() {
this.dialogFormVisible = true;
},
sure(form){
console.log(form,this.form)
}
},
};
</script>
<style lang="less">
.infoList {
.demo-form-inline,
.el-form-item {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>
3.校验规则
弹窗里面有输入框,那么自然就需要对输入进行校验,接下来开始编写校验规则。规则可以写简单点,把必填项列出来即可。
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {
name:[{required:true,message:'请输入姓名'}],
sex:[{required:true,message:'请输入性别'}],
age:[{required:true,message:'请输入年龄'}],
address:[{required:true,message:'请输入地址'}],
time:[{required:true,message:'请输入入学时间'}],
phone:[{required:true,message:'请输入联系方式'}],
},
formLabelWidth:"80px"
};
},写好规则后,当然是在点击确定时触发这个校验规则:
methods: {
edit() {},
del() {},
addStudent() {
this.dialogFormVisible = true;
},
sure(form){
this.$refs[form].validate(valid=>{
if(valid){
console.log(form,this.form)
}
})
}
},效果:

4.新增
接下来就是完善新增方法,也就是在sure方法里调用api来新增学生信息。在api.js里加入新增学生信息的api。
export function info(data){
return service({
method:'post',
url:'/student/info',
data
})
}在infoList组件里调用api来完成新增
import {info} from '@/api/api'
sure(form){
this.$refs[form].validate(valid=>{
if(valid){
info(this.form).then(res=>{
console.log(res.data.code)
if(res.data.code===200){
//新增成功后关闭窗口
this.dialogFormVisible=false
}
})
}
})
}5.查询
刚刚做完了新增功能,我们会发现新增了但是数据没有渲染出来,那是以为我们还没有做查询接口。这里来做一个查询接口。
export function getInfo(){
return service({
method:'get',
url:'/student/info'
})
}封装方法:
import {getInfo} from '@/api/api'
getData(){
getInfo().then(res=>{
console.log(res)
if(res.data.code===200){
this.tableData=res.data.data
}
})
}页面初始化数据
created(){
this.getData()
}效果:

最终组件代码:
<template>
<div class="infoList">
<!--新增按钮-->
<el-form
:inline="true"
:model="formInline"
class="demo-form-inline"
size="mini"
>
<el-form-item>
<el-button type="primary" @click="addStudent">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="sex" label="性别" align="center">
</el-table-column>
<el-table-column prop="age" label="年龄" align="center">
</el-table-column>
<el-table-column prop="father" label="父亲" align="center">
</el-table-column>
<el-table-column prop="mather" label="母亲" align="center">
</el-table-column>
<el-table-column prop="address" label="家庭住址" align="center">
</el-table-column>
<el-table-column prop="time" label="入校时间" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="danger"
size="mini"
icon="el-icon-edit"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
size="mini"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
</el-table>
<!--弹框-->
<el-dialog title="添加学生信息" :visible.sync="dialogFormVisible" width="500px">
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth" prop="sex">
<el-radio v-model="form.sex" label="1">男</el-radio>
<el-radio v-model="form.sex" label="2">女</el-radio>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth" prop="age">
<el-input v-model="form.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="父亲姓名"
:label-width="formLabelWidth"
prop="father"
>
<el-input v-model="form.father" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="母亲姓名"
:label-width="formLabelWidth"
prop="mather"
>
<el-input v-model="form.mather" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="家庭住址"
:label-width="formLabelWidth"
prop="address"
>
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="入校时间"
:label-width="formLabelWidth"
prop="time"
>
<el-date-picker
v-model="form.time"
format="yyyy 年 MM 月 dd日"
value-format="yyyy-MM-dd"
align="right"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
<el-form-item
label="联系方式"
:label-width="formLabelWidth"
prop="phone"
>
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="sure('form')">确定</el-button>
<el-button @click="dialogFormVisible = false">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {info} from '@/api/api'
import {getInfo} from '@/api/api'
export default {
data() {
return {
tableData: [],
//控制是否弹窗的标志位
dialogFormVisible: false,
form: {
name: "",
sex: "1",
age: "",
father: "",
mather: "",
address: "",
time: "",
phone: ""
},
rules: {
name:[{required:true,message:'请输入姓名'}],
sex:[{required:true,message:'请输入性别'}],
age:[{required:true,message:'请输入年龄'}],
address:[{required:true,message:'请输入地址'}],
time:[{required:true,message:'请输入入学时间'}],
phone:[{required:true,message:'请输入联系方式'}],
},
formLabelWidth:"80px"
};
},
methods: {
edit() {},
del() {},
addStudent() {
this.dialogFormVisible = true;
},
sure(form){
this.$refs[form].validate(valid=>{
if(valid){
info(this.form).then(res=>{
if(res.data.code===200){
//新增成功后关闭窗口
this.dialogFormVisible=false
}
})
}
})
},
getData(){
getInfo().then(res=>{
console.log(res)
if(res.data.code===200){
this.tableData=res.data.data
}
})
}
},
created(){
this.getData()
}
};
</script>
<style lang="less">
.infoList {
.demo-form-inline,
.el-form-item {
text-align: left;
}
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>