作者:baekpcyyy🐟
使用three.js渲染出可以调节大小的立方体
1.搭建开发环境
1.首先新建文件夹用vsc打开项目终端
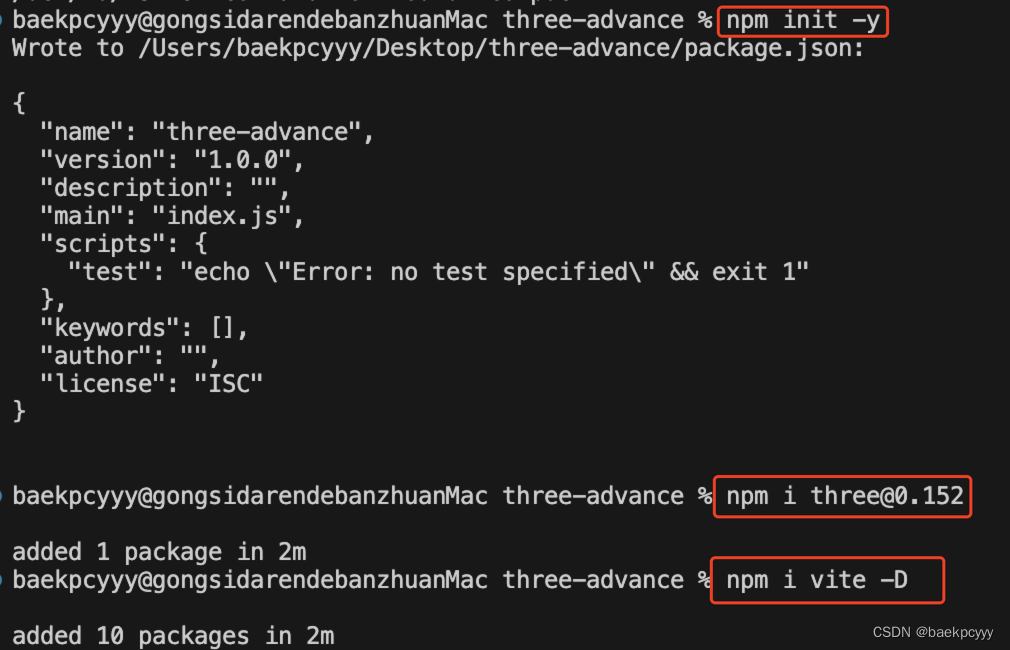
2.执行npm init -y
创建配置文件夹
3.执行npm i three@0.152
安装three.js依赖
4.执行npm I vite -D
安装 Vite 作为开发依赖

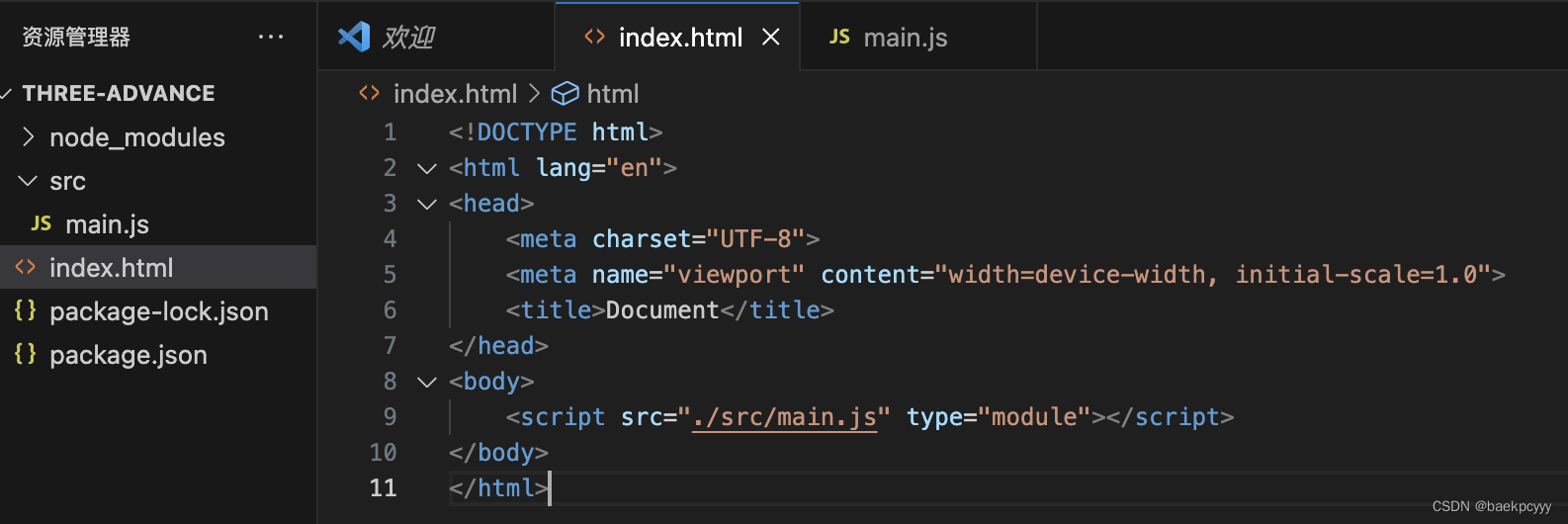
5.根目录下新建index.html
作为页面入口文件
6.根目录新建src文件
在src文件夹里新建main.js
现在我们将新建的main.js引入到index.html中
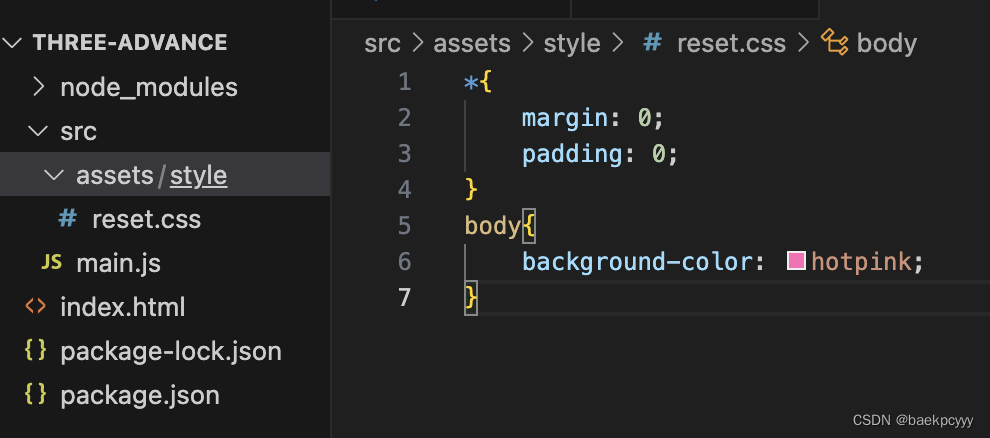
7.src文件中新建assets/style/reset.css
这里我们可以写全局的样式 现在我们主要用来测试环境的搭建

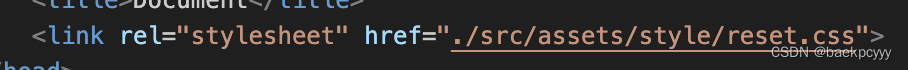
将样式文件引入到index.html中

8.启动项目
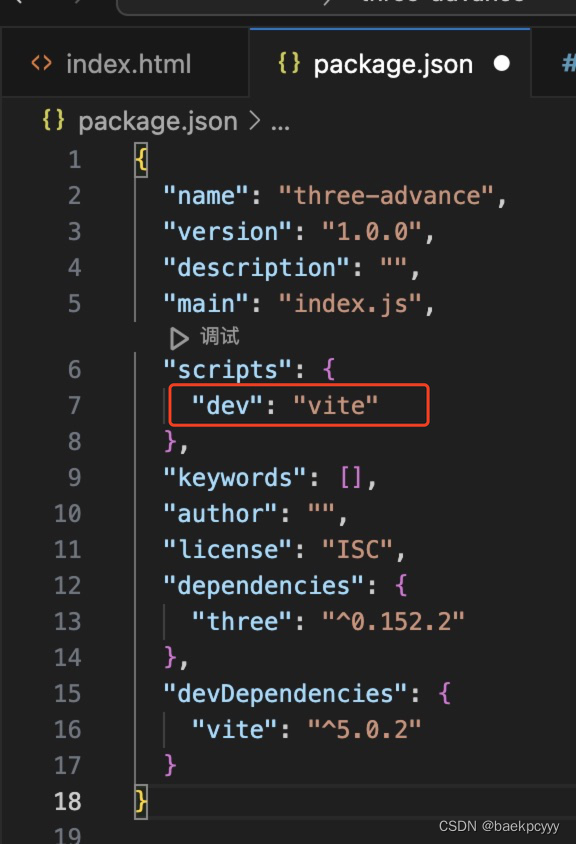
在package.json中编写启动脚本

在项目终端输入npm run dev将项目启动


2.初识three.js
three.js中我们要渲染出一个图形需要
1.创建一个三维场景
2.创建一个相机
3.创建物体
4.创建一个渲染器渲染
main.js
1.导入

2.创建场景

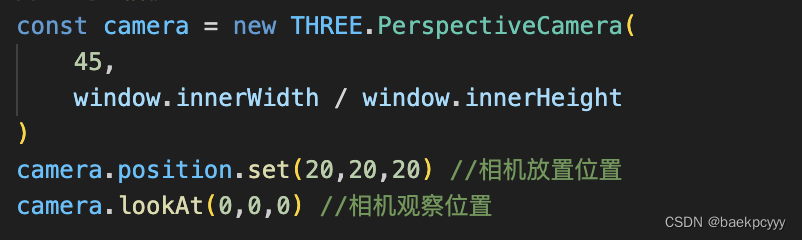
3.创建相机

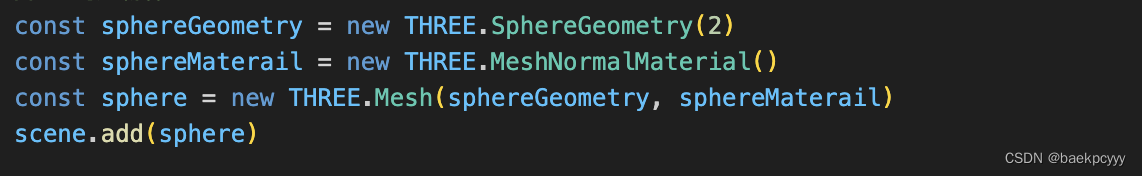
4.创建一个球体

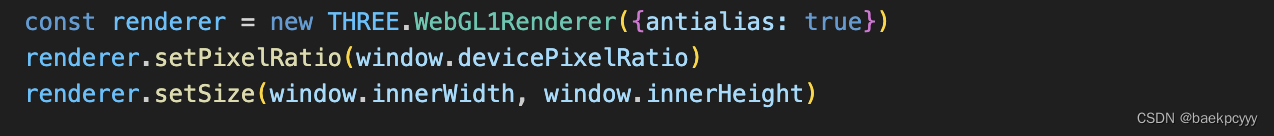
5.创建渲染器

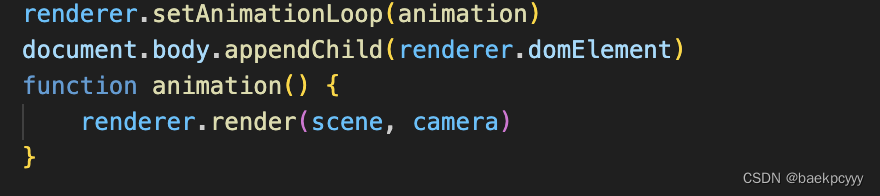
6.渲染

3.集成辅助工具
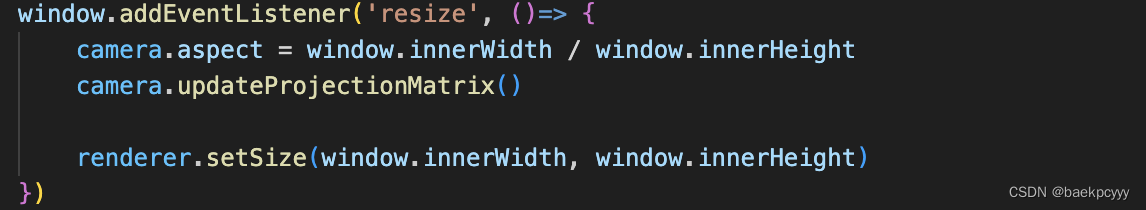
1.自适应画布

2.轨道控制器


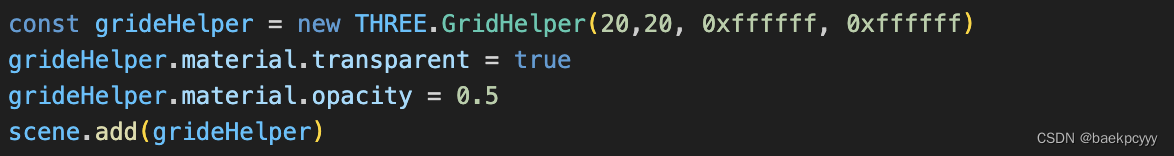
3.网格

4.坐标轴

4.集成gui工具
1.首先输入指令下载gui工具
npm i dat.gui
2.导入依赖

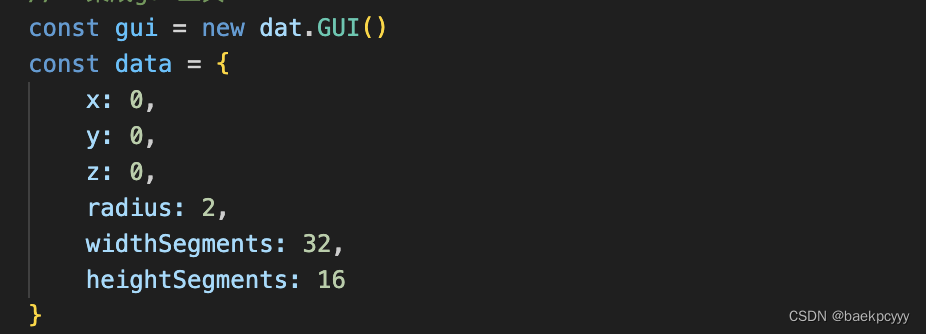
3.定义初始值
radius 球体半径,默认为1
widthSegments 水平分段数 (沿着经线分段)最小值为3 默认值为32。
heightSegments垂直分段数(沿着纬线分段)最小值为2 默认值为16。

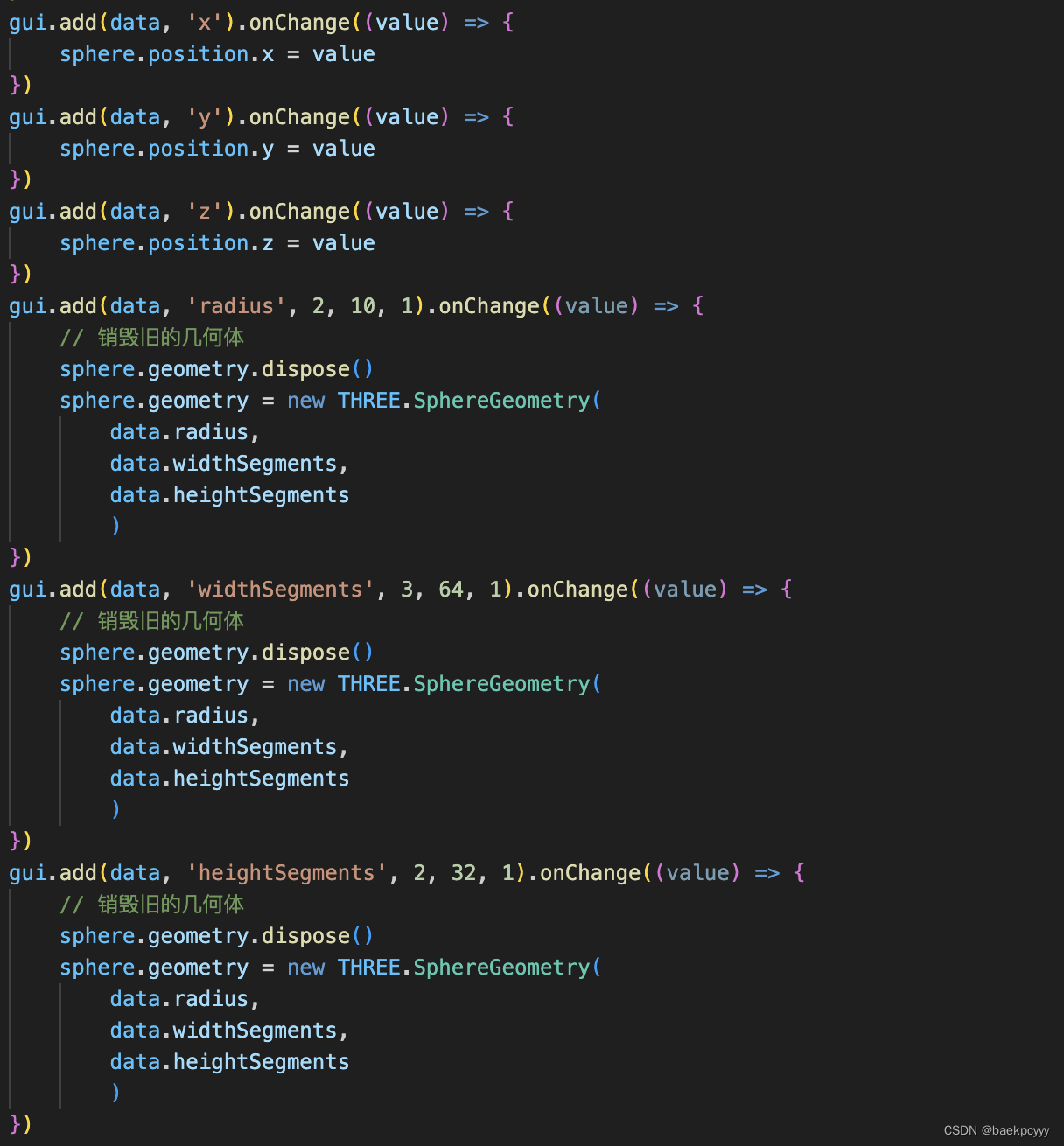
4.设置集成工具逻辑

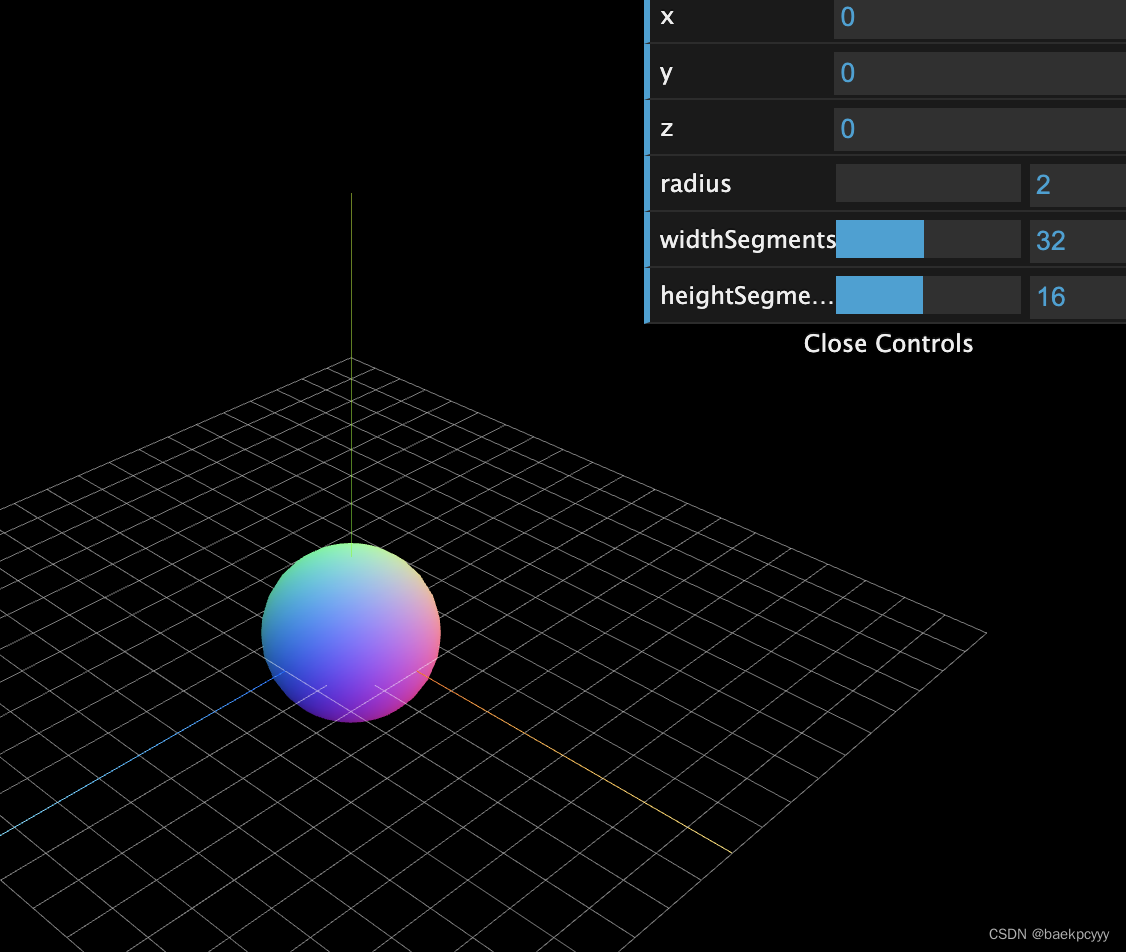
现在我们打开浏览器就可以看到球体和辅助工具已经渲染在页面
我们可以拖动调试工具改变球体的形状