解决Unable to preventDefault inside passive event listener invocation.报错
news2025/2/22 6:50:33
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1267577.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【方法】PowerPoint如何删除“限制编辑”?
如果PPT文件设置成“只读模式”,就会被限制编辑,也就是无法对PPT进行编辑或更改,那要如何删除这个“限制”呢?
下面小编会按照“无密码的只读方式”、“有密码的只读方式”以及“忘记了密码的只读方式”这3种情况,来说…
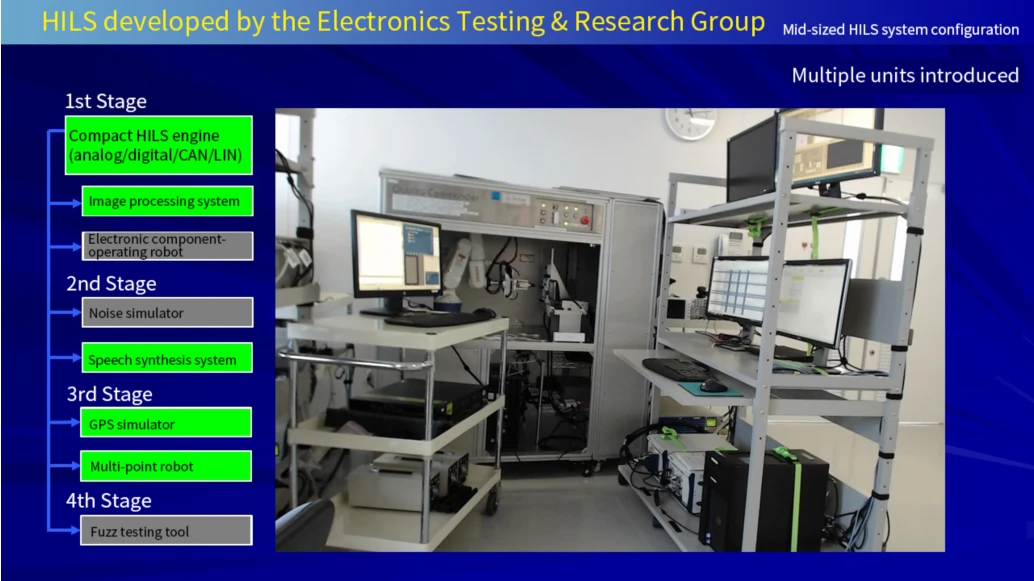
LabVIEW使用软件定义进行汽车电子测试
LabVIEW使用软件定义进行汽车电子测试
电子元件的逻辑和稳健性一直都是需要评估的对象。过去,汽车仅使用几种电子元件来执行简单的功能,每个元件都是在专门准备的环境中单独进行的。但随着电子元件日益多样化,且功能日益复杂,这种…
Vue修改密码功能的源代码
基本需求 输入框不能为空 旧密码表单提交时必须正确 两次输入新密码一致 限定新密码的复杂度,这里是长度在 6 到 20 个字符
<template><el-form ref"form" :model"user" :rules"rules" label-width"80px"><…
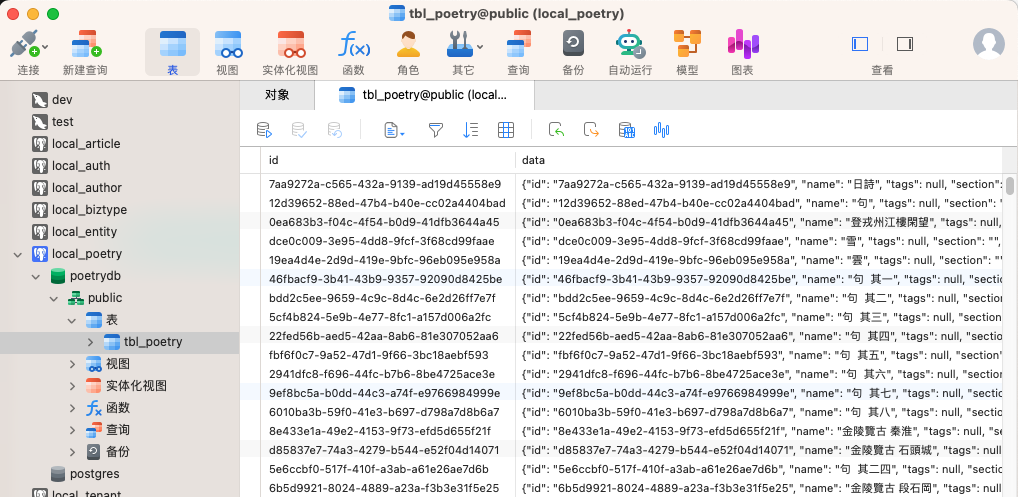
postgres在docker中使用
记录个人开发过程中postgres在docker中的使用,以便后续查看。
Dockerfile
个人是在M1电脑上开发,所以platform使用linux/amd64来兼容amd芯片。
FROM --platformlinux/amd64 postgres:16.1-alpine
COPY ./poetrydb.sql /docker-entrypoint-initdb.d/po…
Jira Software最新版本(9.11.2)安装
软件获取
Jira Software
历史版本下载地址:Jira Server 下载存档 | Atlassian Atlassian-agent.jar
https://github.com/haxqer/confluence/releases/download/v1.3.3/atlassian-agent.jar
MySQL 驱动包
MySQL :: Download MySQL Connector/J (Archived Versio…
用Sublime编写Lua脚本
大家好,我是阿赵。 现在很多手游项目使用lua作为热更新的代码脚本,我一直很喜欢用Sublime来写lua程序。喜欢使用它的原因是它的轻量化,因为我经常要同时打开多个项目,Unity和VisualStudio这些软件都比较占用电脑的性能&#x…
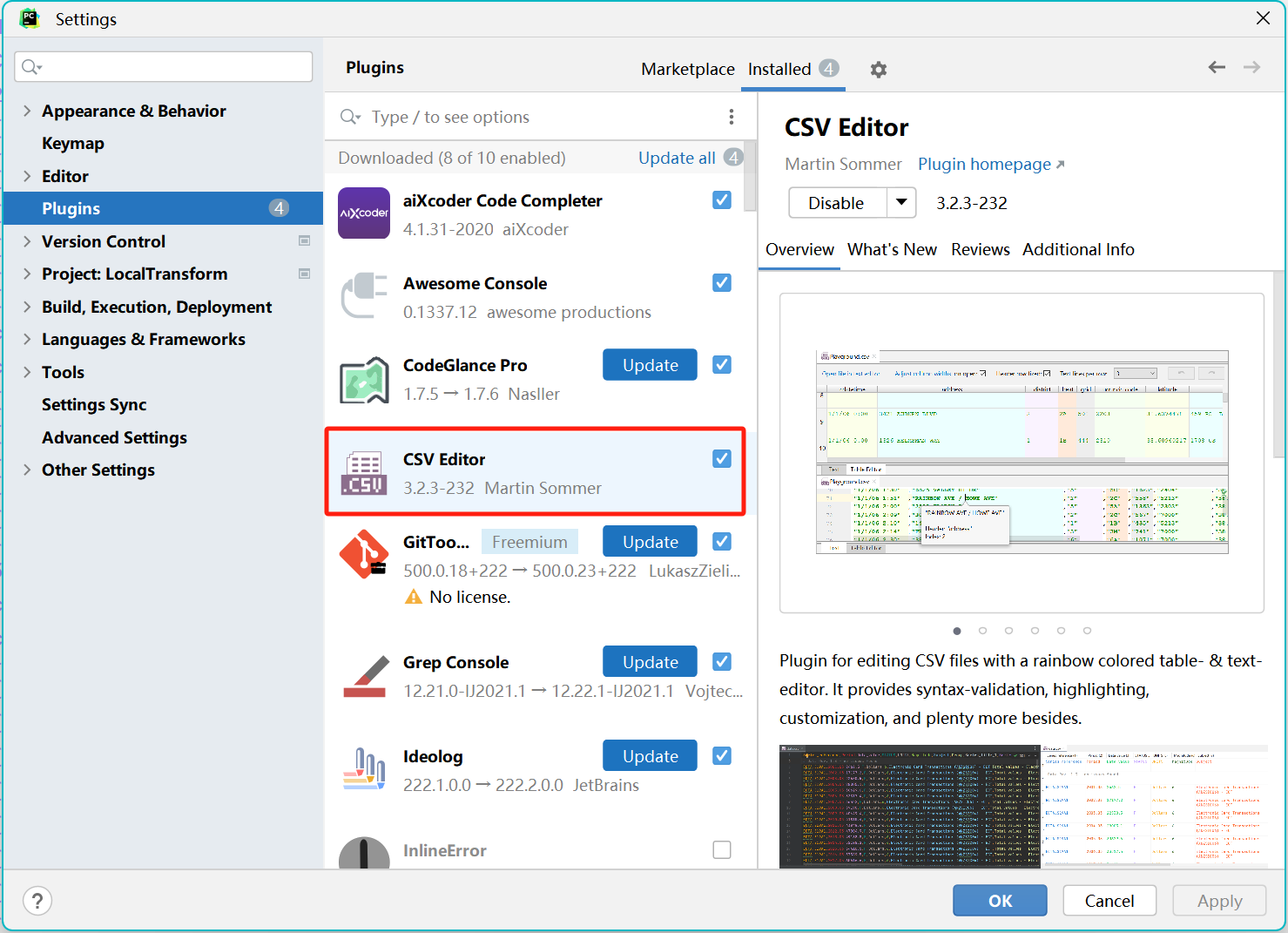
Pycharm修改文件默认打开方式 + CSV Editor插件使用
1、File —> Settings —> Editor —> File Types
然后将*csv添加到最上面 在plugins中下载插件,CSV Editor
备注:不在上一步的“File Types”中将*.csv设置为CSV格式,插件是不起作用的 就可以使用了
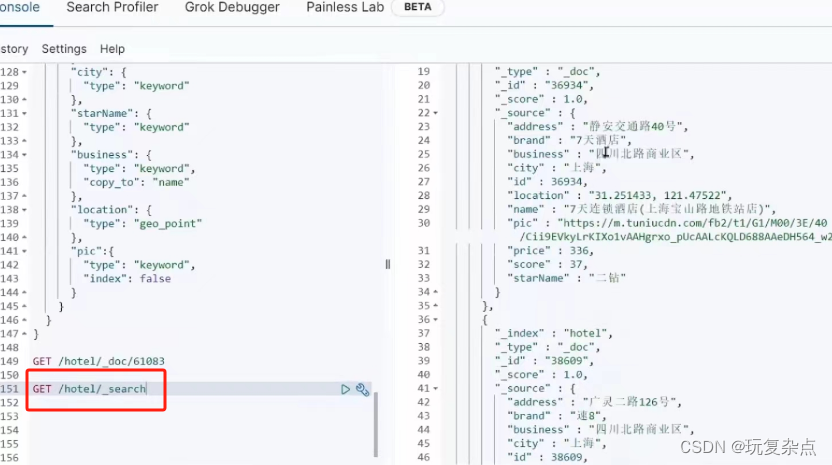
微服务学习|初识elasticsearch、操作索引库、文档操作、RestClient操作索引库、RestClient操作文档
初识elasticsearch
什么是elasticsearch?
elasticsearch是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容。 elasticsearch结合kibana、Logstash、Beats,也就是elastic stack (ELK)。被广泛应用在日志数据分析、实…
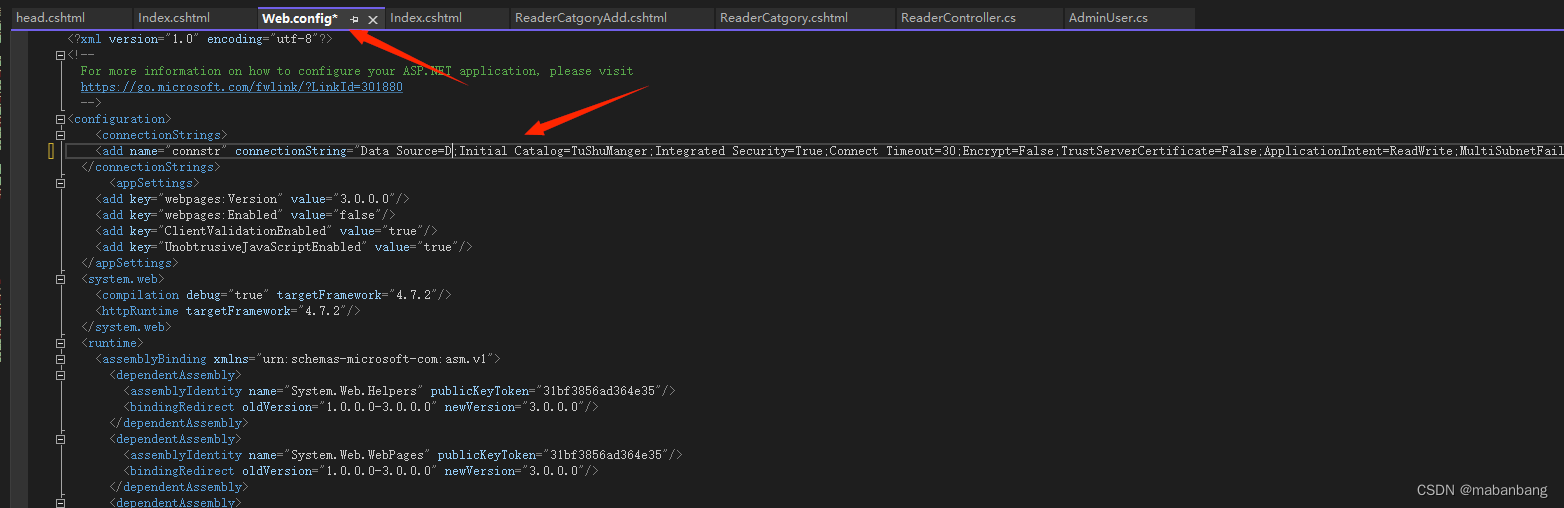
图书管理系统源码,图书管理系统开发,图书借阅系统源码配置和运行图解源码已附加
目录 配置简介和软件条件
数据库附件配置
vs应用程序web.config配置数据库链接字符串
数据库文件脚本代码 配置简介和软件条件
所需要的软件是Vs2017以上数据库是Sqlserver2012以上,如果数据库附件不了可以使用数据库脚本附件数据库脚本会在文章末尾写出来。可以…
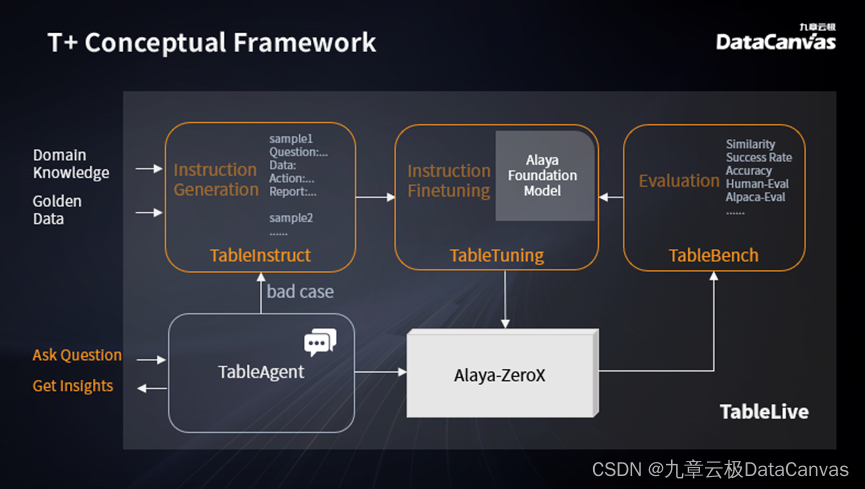
TableAgent:首个国产可私有部署的企业级Code Interpreter
TableAgent公测地址:https://tableagent.DataCanvas.com
数字化时代,数据分析的重要性犹如空气般无处不在。商业数据分析是数字化管理、智能决策的基础,同时数据分析又是一个专业性极强的工作,描述性分析、诊断性分析、预测性分…
【经验贴】技术转项目经理,利用项目管理工具快速适应!
之前分享了我在项目管理过程中的一些实战经验,大家纷纷表示感同身受。其中,有一部分技术转项目经理岗位的小伙伴吐槽现在加的班比以前更多、工作更难开展了,想问问如何能快速适应新的工作岗位。 我们公司这几年随着业务的不断增加,…
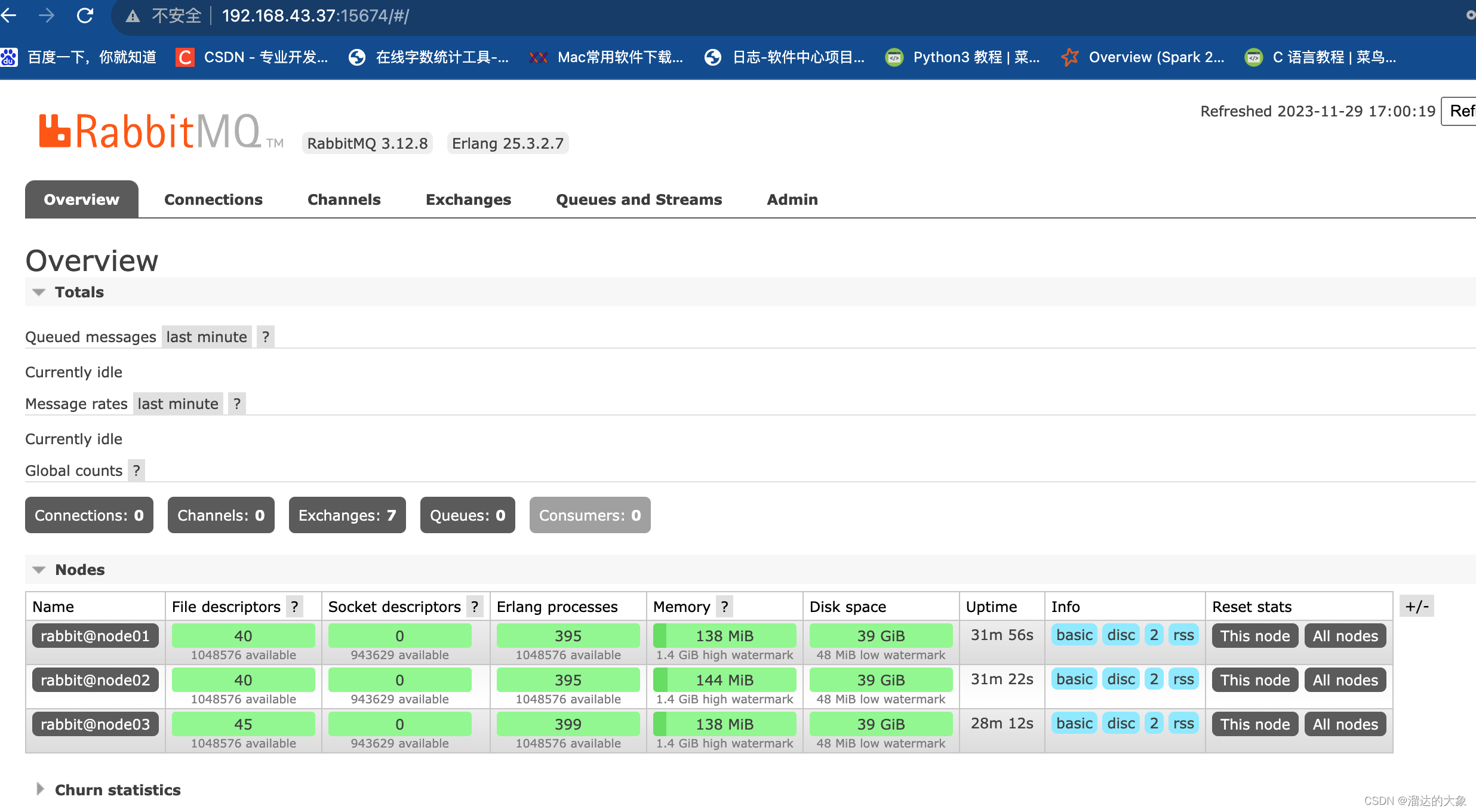
docker搭建rabbit集群
1.去rabbitMQ官网拉去images 我当前使用的是最新版本的镜像:rabbitmq:3.12-management 2.创建一个集群专用网络 docker的容器相互隔离是不可通信的,我们自行创建一个网络后,创建容器时 给他们放在一起,就可以通信了。 docker netw…
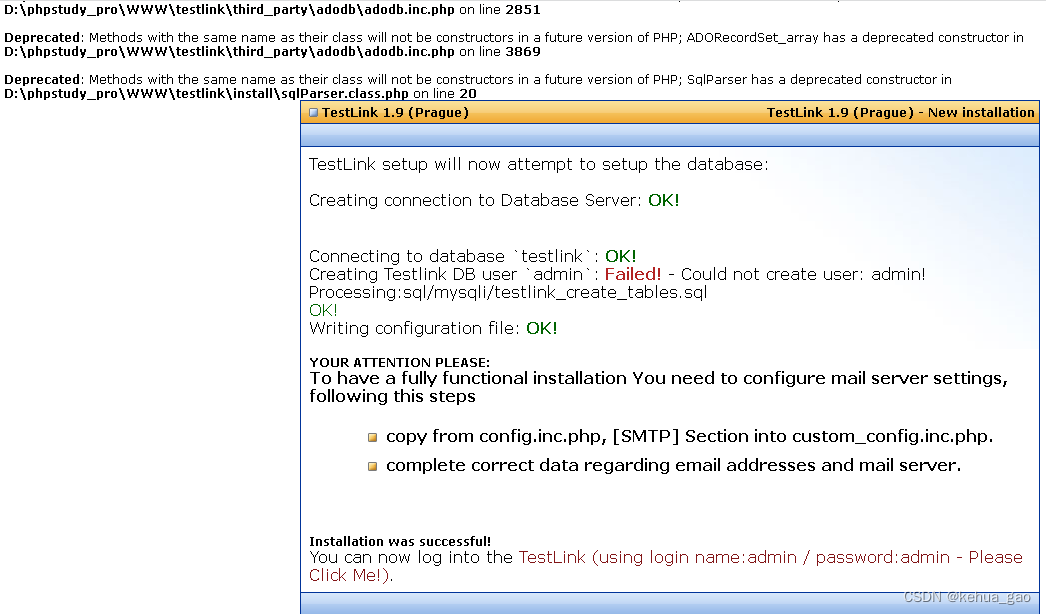
Testlink 1.9.20+phpstudy_pro安装遇到的问题
phpstudy_pro启动了Apache2.4.39和Mysql5.7.26,php的版本是7.3.4zai。
安装Testlink 1.9.19时没有数据库的问题,安装Testlink 1.9.20时遇到了数据库问题,如下图所示:
网上搜索“Failed!Mysql Database cannnot be used”,给出的…
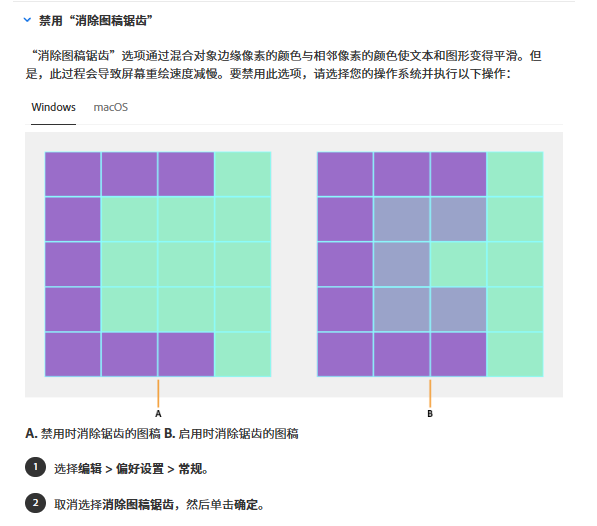
Adobe Illustrator绘图解决卡顿问题
最近在用AI做矢量图,但是遇到了一个很难搞的问题,当我们需要分辨率较高的图片的时候,Python用Matplotlib生成的pdf时dpi参数会设置为600及以上,但是样子的话就造成了pdf文件过大以及AI卡顿,比如,下午生成的…
莱佛士学生成功入围2023Harper‘s BAZAAR NewGen Award六强
Harpers BAZAAR NewGen Award(《时尚芭莎》新一代奖)旨在为了培养、发掘和支持更多新加坡地区的新兴设计师,为最后一年的学生设计师提供一个在时尚领域学习的宝贵平台。
目前,已经揭晓比赛前六强名单,莱佛士设计学院服…
Veras:Revit AI渲染插件
Veras 是一款基于生成式AI 的可视化工具,可以使用自然语言生成3D渲染效果,兼容Revit、Rhino 和 SketchUp。Veras for Revit工具使用 Revit 模型内部的 3D 视图。
1、快速上手
Veras使用很简单,你只需要输入文本提示并在不同选项中进行选择即…
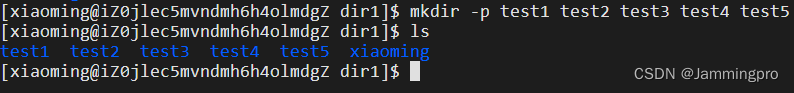
【从浅识到熟知Linux】基本指令之mkdir
🎈归属专栏:从浅学到熟知Linux 🚗个人主页:Jammingpro 🐟每日一句:加油努力,这次写完真的要去干饭了! 文章前言:本文介绍mkdir指令用法并给出示例和截图。 文章目录 基本…
视频剪辑技巧:批量剪辑新思路,AI智剪来助阵
在视频制作过程中,剪辑是一项至关重要的任务。然而,对于许多创作者来说,批量剪辑视频是一项耗时且繁琐的工作。传统的批量剪辑方法通常要创作者逐个打开视频文件,进行剪辑、调整色彩等操作。这种方法不仅效率低下,而且…
微信怎么复制转发好友朋友圈
在社交媒体时代,朋友圈已成为人们交流、分享和获取信息的重要平台。许多人都希望能够在繁忙的生活中,更便捷地分享和转发好友的朋友圈内容。
一键转发好友朋友圈功能究竟有哪些好处呢?
节省时间和精力 保持信息的即时性和新鲜度
好友的朋友…
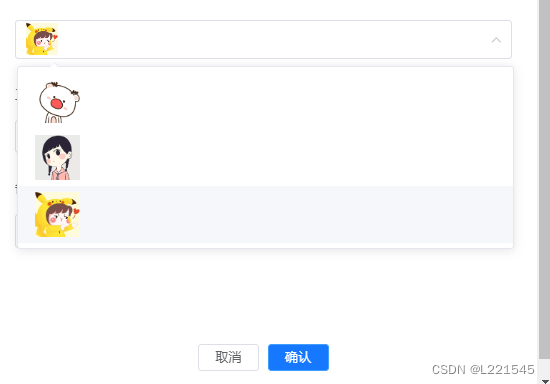
select选择框里填充图片
遇到一个需求,选择下拉框选取图标,填充到框里
1、效果展示 2、代码 <el-form-item label"工种图标" class"Form_icon Form_label"><el-select ref"select" :value"formLabelAlign.icon" placeholder&…