上篇文章,我们用 Qt5 实现了在小工具箱中添加了《JSON数据格式化》功能,还是比较实用的。为了继续丰富我们的工具箱,今天我们就再增加一个平时经常用到的功能吧,就是「 时间戳转换 」功能,而且实现点击按钮后文字进行变更的处理逻辑。下面我们就来看看如何来规划开发一个这样的小功能并且添加到我们的工具箱中吧。
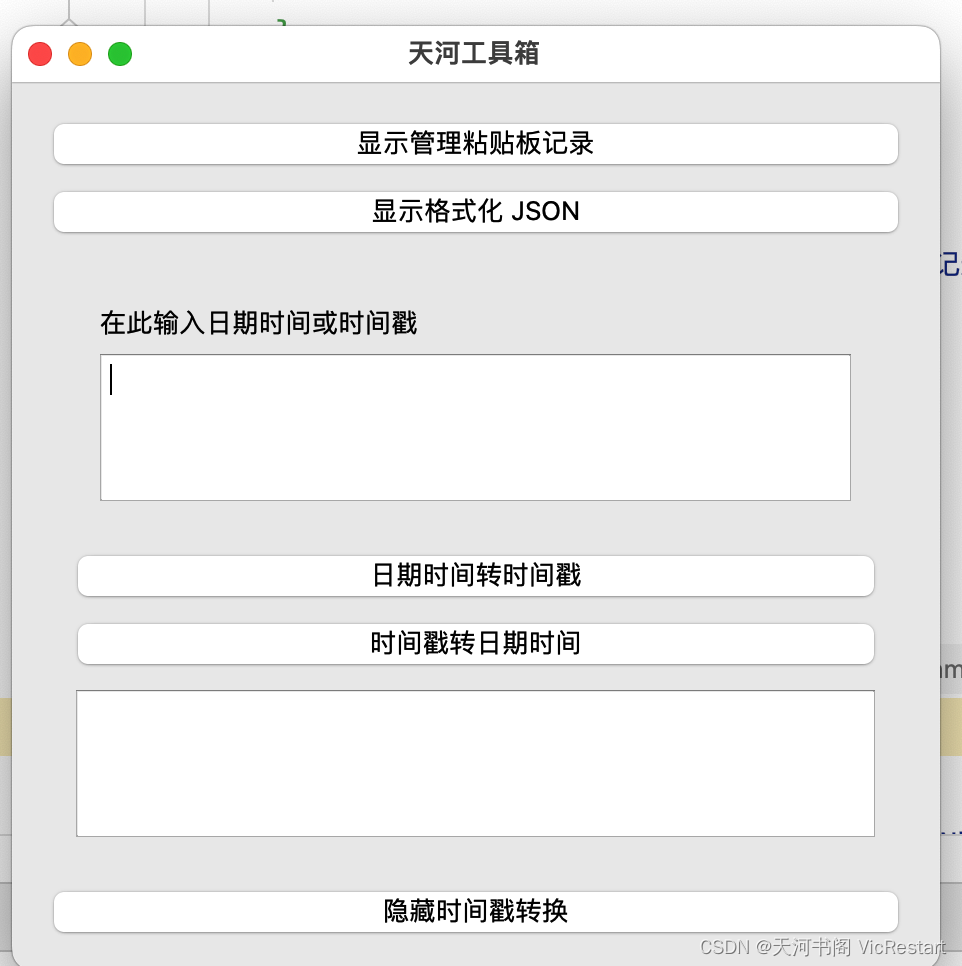
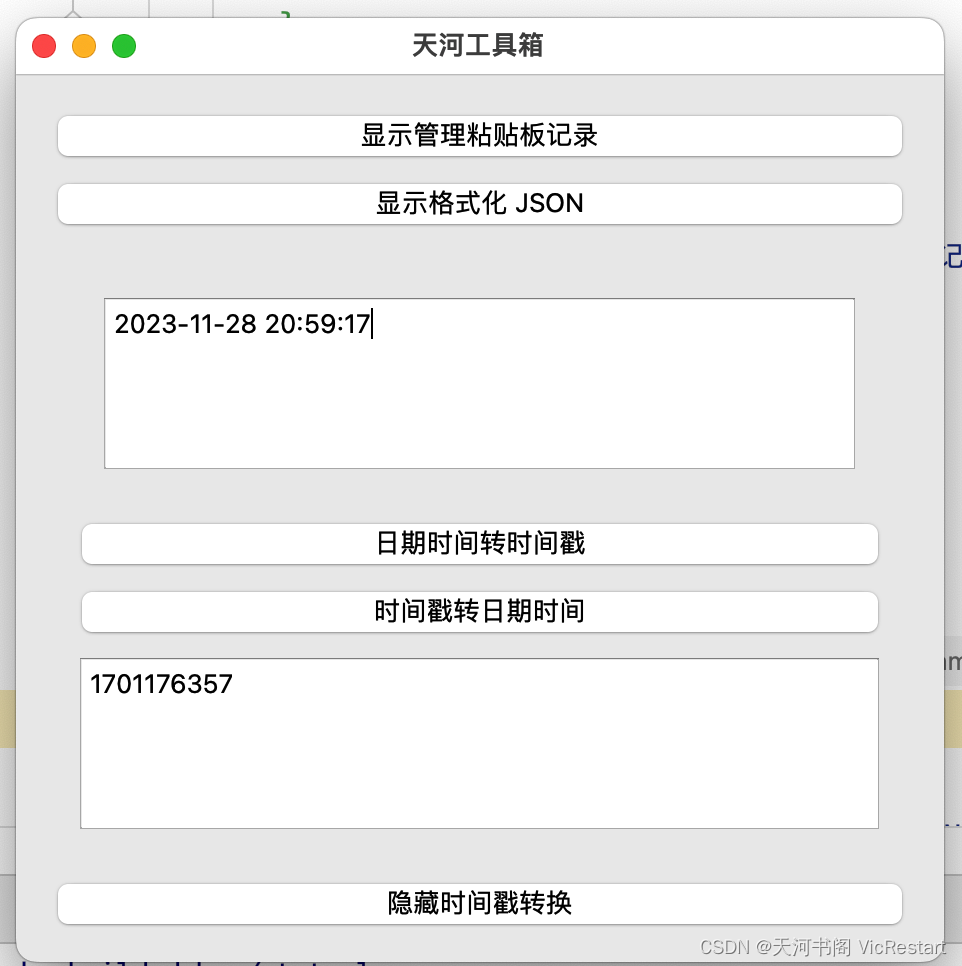
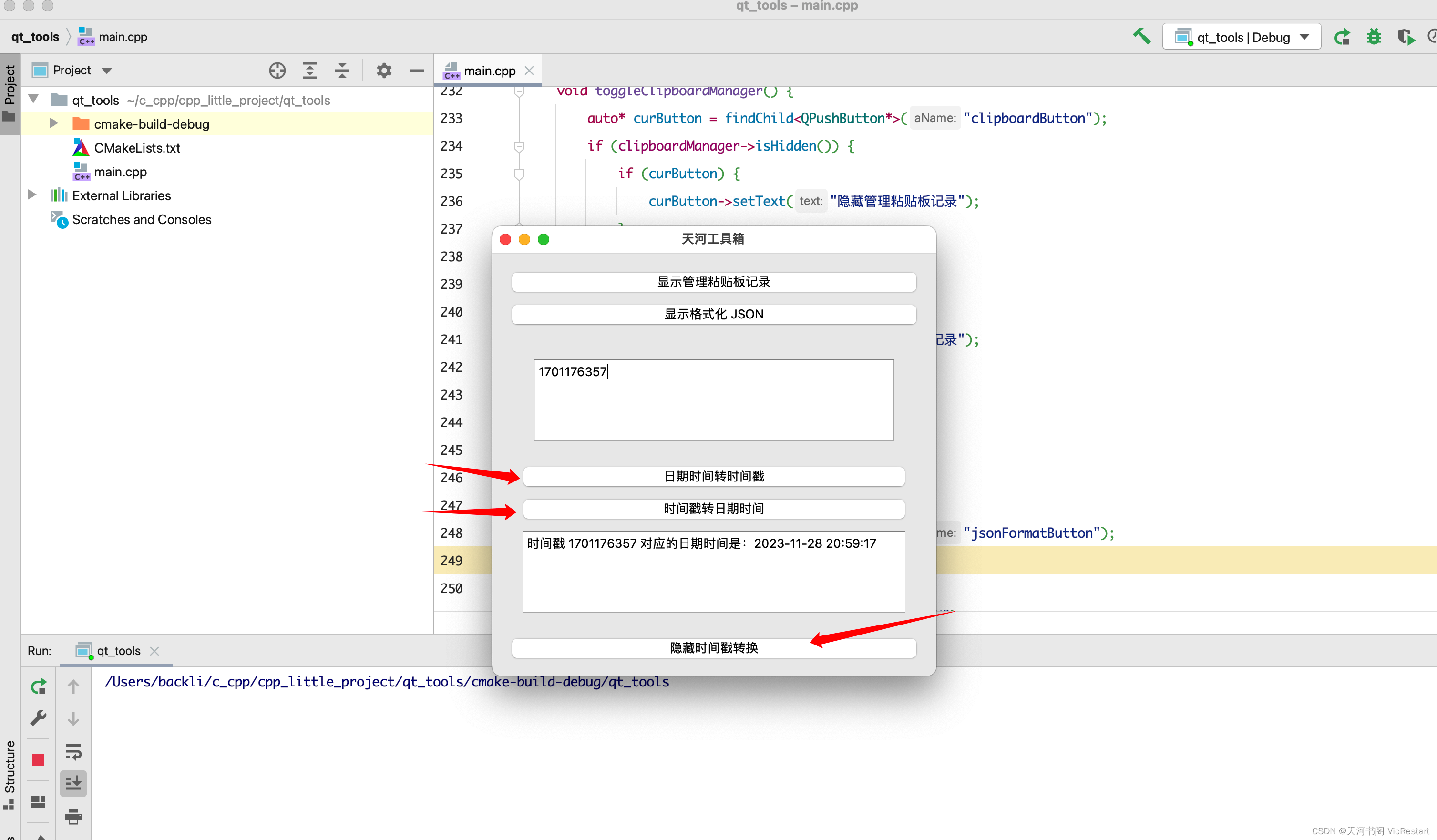
老规矩,先看效果


这次我们还增加了一个文本提示(在此输入日期时间或时间戳),当下方文本框输入内容后,该提示就会消失。其实这个模拟的是占位符的效果。

细心的同学可能已经注意到了,这里的按钮文字变成了 隐藏时间戳转换,再次点击后,界面隐藏并且按钮文字重新变回了 显示时间戳转换。

这次功能规划主要围绕工具箱子功能展开,包含以下功能:
- 时间戳与日期时间转换器: 实现将日期时间转换为时间戳,以及将时间戳转换为日期时间的功能。
- PlaceholderTextEdit 类: 自定义的文本编辑器类,具有占位符功能。
- 按钮文字切换功能: 点击按钮后能够切换按钮的文字,以提供更直观的界面提示。
这些功能集合涵盖了常用的文本处理和格式转换功能,让用户能够方便地进行日期时间与时间戳之间的转换。同时,通过 PlaceholderTextEdit 类和按钮文字切换功能,提高了界面的友好性和用户体验。
伸手党福利时间,上代码:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
#include <QMessageBox>
#include <QDebug>
#include <QListWidget>
#include <QClipboard>
#include <QMimeData>
#include <QTextEdit>
#include <QJsonDocument>
#include <QJsonObject>
#include <QDateTime>
#include <QLabel>
#define myApp (dynamic_cast<QApplication *>(QCoreApplication::instance()))
class PlaceholderTextEdit : public QWidget {
Q_OBJECT
public:
explicit PlaceholderTextEdit(const QString &placeholderText, QWidget *parent = nullptr) : QWidget(parent) {
auto *layout = new QVBoxLayout(this);
placeholderLabel = new QLabel(placeholderText, this);
layout->addWidget(placeholderLabel);
textEdit = new QTextEdit(this);
layout->addWidget(textEdit);
connect(textEdit, &QTextEdit::textChanged, this, &PlaceholderTextEdit::checkPlaceholder);
checkPlaceholder(); // 初始检查
setLayout(layout);
}
QString getText() const {
return textEdit->toPlainText();
}
private slots:
void checkPlaceholder() {
placeholderLabel->setVisible(textEdit->toPlainText().isEmpty());
}
private:
QLabel *placeholderLabel;
QTextEdit *textEdit;
};
class DateTimeTimestampConverter : public QWidget {
Q_OBJECT
public:
explicit DateTimeTimestampConverter(QWidget *parent = nullptr) : QWidget(parent) {
auto *layout = new QVBoxLayout(this);
inputTextEdit = new PlaceholderTextEdit("在此输入日期时间或时间戳", this);
layout->addWidget(inputTextEdit);
convertToTimestampButton = new QPushButton("日期时间转时间戳", this);
connect(convertToTimestampButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToTimestamp);
layout->addWidget(convertToTimestampButton);
convertToDateTimeButton = new QPushButton("时间戳转日期时间", this);
connect(convertToDateTimeButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToDateTime);
layout->addWidget(convertToDateTimeButton);
outputTextEdit = new QTextEdit(this);
outputTextEdit->setReadOnly(true);
layout->addWidget(outputTextEdit);
setLayout(layout);
}
private slots:
void convertToTimestamp() {
QString inputText = inputTextEdit->getText();
QDateTime dateTime = QDateTime::fromString(inputText, "yyyy-MM-dd HH:mm:ss");
if (dateTime.isValid()) {
qint64 timestamp = dateTime.toSecsSinceEpoch();
outputTextEdit->setText(QString::number(timestamp));
} else {
outputTextEdit->setText("无效的日期时间格式!");
}
}
void convertToDateTime() {
QString inputText = inputTextEdit->getText();
bool ok;
qint64 timestamp = inputText.toLongLong(&ok);
if (ok) {
QDateTime dateTime;
dateTime.setSecsSinceEpoch(timestamp);
outputTextEdit->setText("时间戳 " + inputText + " 对应的日期时间是:" + dateTime.toString("yyyy-MM-dd HH:mm:ss"));
} else {
outputTextEdit->setText("无效的时间戳格式!");
}
}
private:
QPushButton *convertToTimestampButton;
QPushButton *convertToDateTimeButton;
QTextEdit *outputTextEdit;
PlaceholderTextEdit *inputTextEdit;
};
class JsonFormatter : public QWidget {
Q_OBJECT
public:
explicit JsonFormatter(QWidget *parent = nullptr) : QWidget(parent) {
auto *layout = new QVBoxLayout(this);
inputTextEdit = new QTextEdit(this);
layout->addWidget(inputTextEdit);
formatButton = new QPushButton("格式化", this);
connect(formatButton, &QPushButton::clicked, this, &JsonFormatter::formatJson);
layout->addWidget(formatButton);
outputTextEdit = new QTextEdit(this);
outputTextEdit->setReadOnly(true);
layout->addWidget(outputTextEdit);
setLayout(layout);
}
private slots:
void formatJson() {
QString inputText = inputTextEdit->toPlainText();
QJsonParseError error{};
QJsonDocument jsonDoc = QJsonDocument::fromJson(inputText.toUtf8(), &error);
if (error.error != QJsonParseError::NoError) {
outputTextEdit->setText("JSON 解析错误:" + error.errorString());
return;
}
QJsonObject jsonObj = jsonDoc.object();
QJsonDocument formattedJson(jsonObj);
outputTextEdit->setText(formattedJson.toJson());
}
private:
QTextEdit *inputTextEdit;
QPushButton *formatButton;
QTextEdit *outputTextEdit;
};
class ClipboardManager : public QWidget {
Q_OBJECT
public:
explicit ClipboardManager(QWidget *parent = nullptr) : QWidget(parent) {
auto *layout = new QVBoxLayout(this);
listWidget = new QListWidget(this);
updateList(); // 初始更新列表
auto *clearButton = new QPushButton("清空记录", this);
connect(clearButton, &QPushButton::clicked, this, &ClipboardManager::clearClipboard);
layout->addWidget(listWidget);
layout->addWidget(clearButton);
setLayout(layout);
connect(myApp->clipboard(), &QClipboard::dataChanged, this, &ClipboardManager::updateList);
}
private slots:
void updateList() {
const QClipboard *clipboard = myApp->clipboard();
const QMimeData *mimeData = clipboard->mimeData();
if (mimeData->hasText()) {
const QString clipboardText = mimeData->text();
if (!clipboardText.isEmpty()) {
listWidget->addItem(clipboardText);
}
}
}
void clearClipboard() {
myApp->clipboard()->clear();
listWidget->clear();
}
private:
QListWidget *listWidget;
};
class MyMainWindow : public QWidget {
Q_OBJECT
public:
explicit MyMainWindow(QWidget *parent = nullptr) : QWidget(parent) {
setWindowTitle("天河工具箱");
auto *layout = new QVBoxLayout(this);
auto *clipboardButton = new QPushButton("显示管理粘贴板记录");
clipboardButton->setObjectName("clipboardButton");
connect(clipboardButton, &QPushButton::clicked, this, &MyMainWindow::toggleClipboardManager);
clipboardManager = new ClipboardManager(this);
clipboardManager->hide();
layout->addWidget(clipboardManager);
layout->addWidget(clipboardButton);
auto *jsonFormatButton = new QPushButton("显示格式化 JSON");
jsonFormatButton->setObjectName("jsonFormatButton");
connect(jsonFormatButton, &QPushButton::clicked, this, &MyMainWindow::toggleJsonFormatter);
jsonFormatter = new JsonFormatter(this);
jsonFormatter->hide();
layout->addWidget(jsonFormatter);
layout->addWidget(jsonFormatButton);
auto *timestampConverterButton = new QPushButton("显示时间戳转换");
timestampConverterButton->setObjectName("timestampConverterButton");
connect(timestampConverterButton, &QPushButton::clicked, this, &MyMainWindow::toggleDateTimeTimestampConverter);
timestampConverter = new DateTimeTimestampConverter(this);
timestampConverter->hide();
layout->addWidget(timestampConverter);
layout->addWidget(timestampConverterButton);
setLayout(layout);
}
private slots:
void toggleClipboardManager() {
auto* curButton = findChild<QPushButton*>("clipboardButton");
if (clipboardManager->isHidden()) {
if (curButton) {
curButton->setText("隐藏管理粘贴板记录");
}
clipboardManager->show();
} else {
if (curButton) {
curButton->setText("显示管理粘贴板记录");
}
clipboardManager->hide();
}
}
void toggleJsonFormatter() {
auto* curButton = findChild<QPushButton*>("jsonFormatButton");
if (jsonFormatter->isHidden()) {
if (curButton) {
curButton->setText("隐藏格式化 JSON");
}
jsonFormatter->show();
} else {
if (curButton) {
curButton->setText("显示格式化 JSON");
}
jsonFormatter->hide();
}
}
void toggleDateTimeTimestampConverter() {
auto* curButton = findChild<QPushButton*>("timestampConverterButton");
if (timestampConverter->isHidden()) {
if (curButton) {
curButton->setText("隐藏时间戳转换");
}
timestampConverter->show();
} else {
if (curButton) {
curButton->setText("显示时间戳转换");
}
timestampConverter->hide();
}
}
private:
ClipboardManager *clipboardManager;
JsonFormatter *jsonFormatter;
DateTimeTimestampConverter *timestampConverter;
};
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
MyMainWindow mainWindow;
mainWindow.show();
return QApplication::exec();
}
#include "main.moc"
拆分讲解时间到了
1. 逐段解释时间戳与日期时间转换器
1.1 构造函数
explicit DateTimeTimestampConverter(QWidget *parent = nullptr) : QWidget(parent) {
auto *layout = new QVBoxLayout(this);
inputTextEdit = new PlaceholderTextEdit("在此输入日期时间或时间戳", this);
layout->addWidget(inputTextEdit);
convertToTimestampButton = new QPushButton("日期时间转时间戳", this);
connect(convertToTimestampButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToTimestamp);
layout->addWidget(convertToTimestampButton);
convertToDateTimeButton = new QPushButton("时间戳转日期时间", this);
connect(convertToDateTimeButton, &QPushButton::clicked, this, &DateTimeTimestampConverter::convertToDateTime);
layout->addWidget(convertToDateTimeButton);
outputTextEdit = new QTextEdit(this);
outputTextEdit->setReadOnly(true);
layout->addWidget(outputTextEdit);
setLayout(layout);
}
这段代码是该类的构造函数。它创建了一个垂直布局,并添加了以下几个控件:
PlaceholderTextEdit:用于输入日期时间或时间戳,带有占位符功能。convertToTimestampButton和convertToDateTimeButton:分别用于将输入转换为时间戳和日期时间的按钮。outputTextEdit:显示转换结果的只读文本编辑框。
1.2 convertToTimestamp 槽函数
void convertToTimestamp() {
QString inputText = inputTextEdit->getText();
QDateTime dateTime = QDateTime::fromString(inputText, "yyyy-MM-dd HH:mm:ss");
if (dateTime.isValid()) {
qint64 timestamp = dateTime.toSecsSinceEpoch();
outputTextEdit->setText(QString::number(timestamp));
} else {
outputTextEdit->setText("无效的日期时间格式!");
}
}
该槽函数对应"日期时间转时间戳"按钮的点击操作。它获取用户输入的文本,尝试将其解析为日期时间,如果解析成功则将其转换为时间戳,并在 outputTextEdit 中显示结果,否则显示错误消息。
1.3 convertToDateTime 槽函数
void convertToDateTime() {
QString inputText = inputTextEdit->getText();
bool ok;
qint64 timestamp = inputText.toLongLong(&ok);
if (ok) {
QDateTime dateTime;
dateTime.setSecsSinceEpoch(timestamp);
outputTextEdit->setText("时间戳 " + inputText + " 对应的日期时间是:" + dateTime.toString("yyyy-MM-dd HH:mm:ss"));
} else {
outputTextEdit->setText("无效的时间戳格式!");
}
}
这个槽函数对应"时间戳转日期时间"按钮的点击操作。它获取用户输入的文本,尝试将其解析为时间戳,如果解析成功则将其转换为日期时间,并在 outputTextEdit 中显示结果,否则显示错误消息。
2. 再逐段解释一下 PlaceholderTextEdit 类的代码
2.1 构造函数
explicit PlaceholderTextEdit(const QString &placeholderText, QWidget *parent = nullptr) : QWidget(parent) {
auto *layout = new QVBoxLayout(this);
placeholderLabel = new QLabel(placeholderText, this);
layout->addWidget(placeholderLabel);
textEdit = new QTextEdit(this);
layout->addWidget(textEdit);
connect(textEdit, &QTextEdit::textChanged, this, &PlaceholderTextEdit::checkPlaceholder);
checkPlaceholder(); // 初始检查
setLayout(layout);
}
这个构造函数接收一个占位符文本,并创建了一个垂直布局,然后添加了两个控件:
placeholderLabel:用于显示占位符文本的标签。textEdit:用于用户输入的文本编辑框。
2.2 getText 方法
QString getText() const {
return textEdit->toPlainText();
}
getText 方法返回 textEdit 中的文本内容。
2.3 checkPlaceholder 槽函数
void checkPlaceholder() {
placeholderLabel->setVisible(textEdit->toPlainText().isEmpty());
}
checkPlaceholder 方法根据用户输入的内容是否为空来决定是否显示 placeholderLabel 标签。如果 textEdit 为空,显示占位符文本;如果不为空,隐藏占位符文本。
这个类的主要作用是带有占位符功能的文本编辑框,通过监测用户输入来显示或隐藏占位符文本。
3. 最后逐段解释一下按钮文字切换功能的代码
当你调用 toggleDateTimeTimestampConverter 函数时,它会执行以下操作:
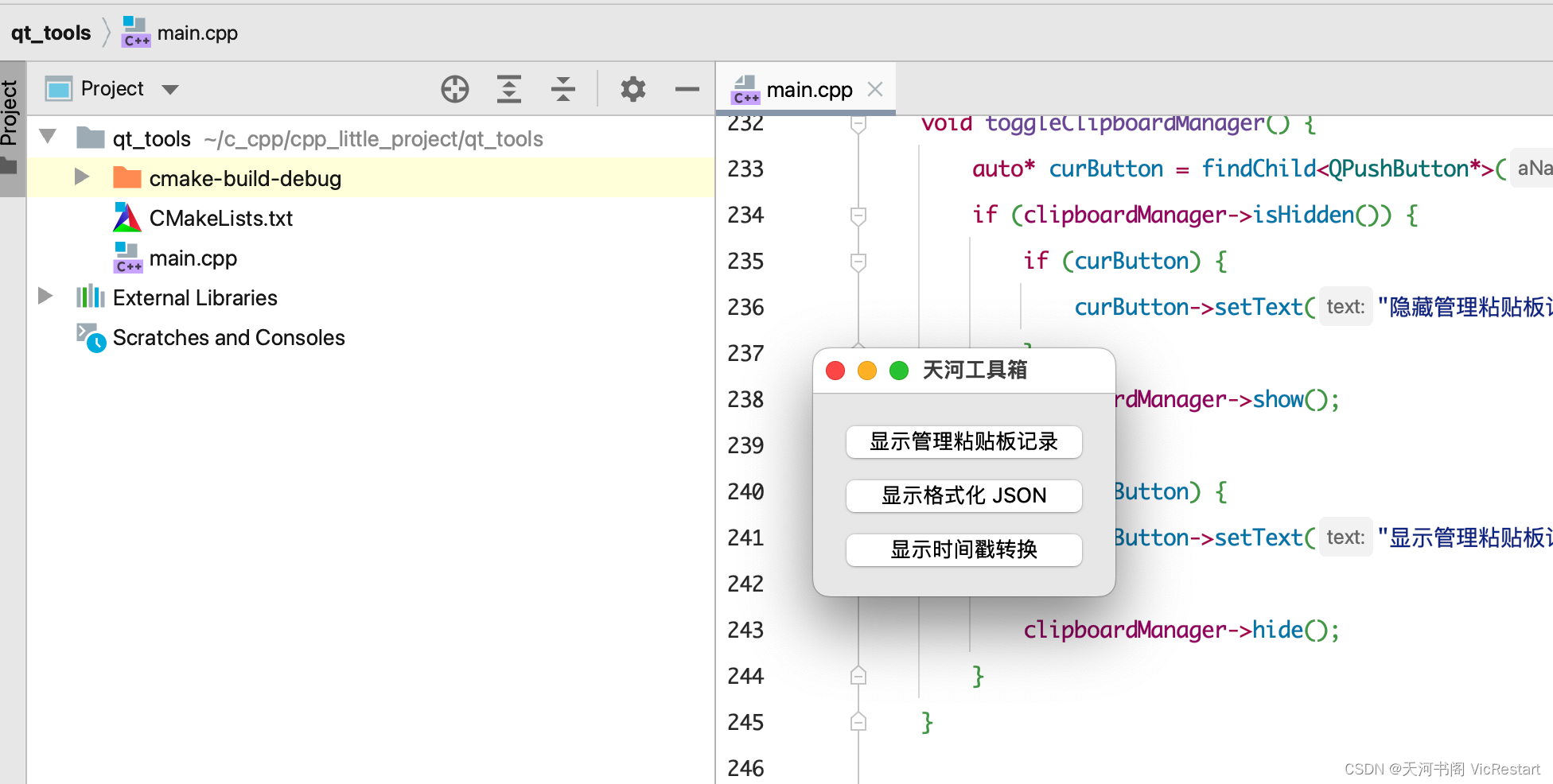
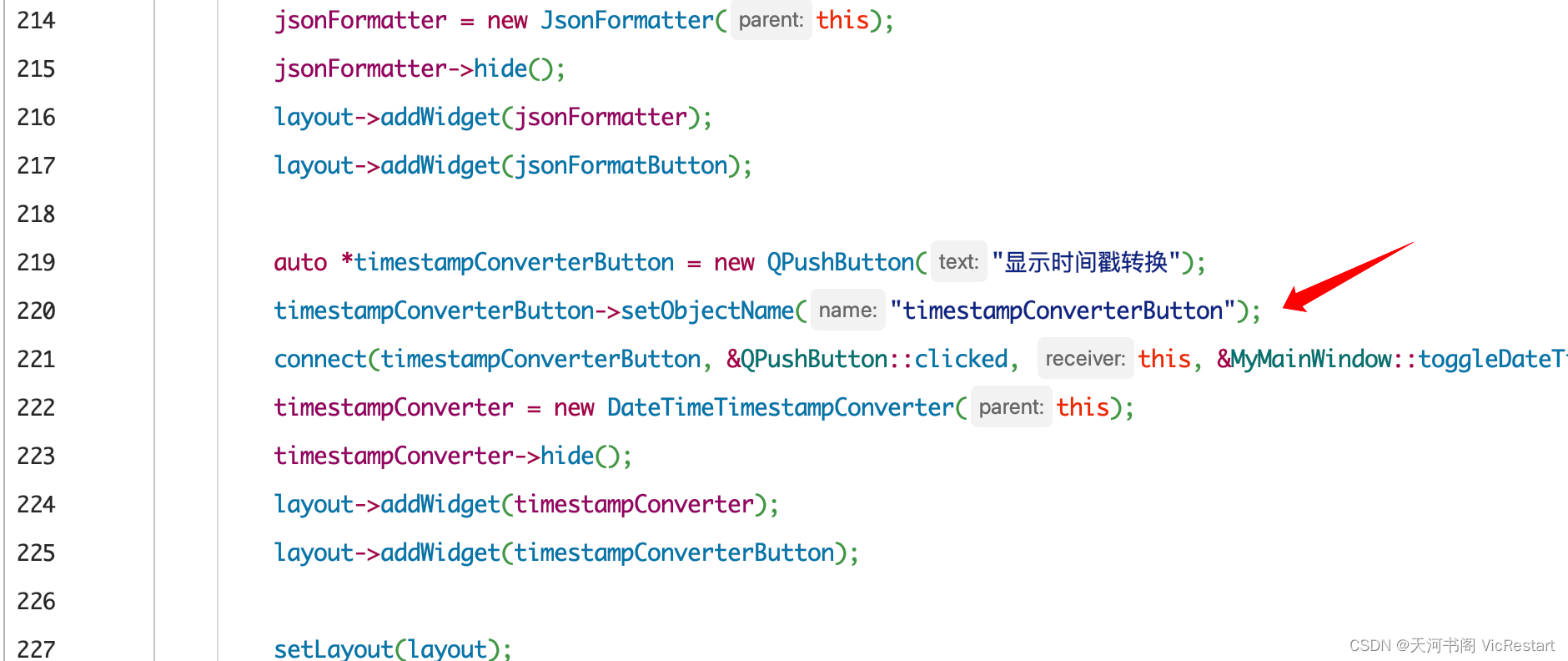
3.1 按钮检索:
auto* curButton = findChild<QPushButton*>("timestampConverterButton");
这行代码使用 findChild 方法查找名称为 “timestampConverterButton” 的 QPushButton 控件。这个按钮的名称可能是在程序中设置的,如下图箭头所指的位置。

3.2 显示或隐藏转换器:
if (timestampConverter->isHidden()) {
// 如果 timestampConverter 控件隐藏
if (curButton) {
// 如果找到按钮,将按钮的文本设置为“隐藏时间戳转换”
curButton->setText("隐藏时间戳转换");
}
// 显示 timestampConverter 控件
timestampConverter->show();
} else {
// 如果 timestampConverter 控件显示
if (curButton) {
// 如果找到按钮,将按钮的文本设置为“显示时间戳转换”
curButton->setText("显示时间戳转换");
}
// 隐藏 timestampConverter 控件
timestampConverter->hide();
}
这个部分检查了 timestampConverter 控件的当前状态。如果它隐藏,那么它会显示,并且如果找到了按钮,按钮的文本会更改为“隐藏时间戳转换”。如果它当前是显示状态,那么它会被隐藏,并且按钮的文本将更改为“显示时间戳转换”。
这段代码能够动态地显示或隐藏 timestampConverter 控件,并且按钮的文本会随着其状态变化而变化,以反映当前控件状态。
讲解完毕,复制代码后,开始运行调试吧~
好了~ 本文就到这里了,感谢您的阅读,每天还有更多的实例学习文章等着你 🎆。别忘了点赞、收藏~ Thanks♪(・ω・)ノ 🍇。