· 为源响应式对象上的某个属性创建一个 ref对象, 二者内部操作的是同一个数据值, 更新时二者是同步的
· 区别ref: 拷贝了一份新的数据值单独操作, 更新时相互不影响
· 应用: 当要将 某个prop 的 ref 传递给复合函数时,toRef 很有用
父组件代码:
<template>
<div style="font-size: 14px;">
<p>{{state}}</p>
<p>{{fooRef}}</p>
<p>{{foo}}</p>
<button @click="foo += '==='">父组件更新</button>
<Child :foo="foo"/>
</div>
</template>
<script lang="ts">
/*
toRef:
为源响应式对象上的某个属性创建一个 ref对象, 二者内部操作的是同一个数据值, 更新时二者是同步的
区别ref: 拷贝了一份新的数据值单独操作, 更新时相互不影响
应用: 当要将 某个prop 的 ref 传递给复合函数时,toRef 很有用
*/
import {
defineComponent,
reactive,
toRef,
ref,
} from 'vue'
import Child from './child.vue'
// vue3.0 版本语法
export default defineComponent({
components: {
Child
},
setup () {
const state = reactive({
foo: 1,
bar: 2
})
// fooRef的value与state中的foo是关联的
const fooRef = toRef(state, 'foo')
setTimeout(() => {
// 改变了state.foo的值
fooRef.value++
console.log('state.foo:',state.foo) // 2
// 改变了fooRef.value的值
state.foo++
console.log('fooRef.value:',fooRef.value) // 3
}, 2000)
const foo = ref('xxx')
return {
state,
fooRef,
foo
}
}
})
</script>子组件代码:
<template>
<h3>子组件:</h3>
<h3>foo:{{foo}}</h3>
<h3>fooRef:{{fooRef}}</h3>
<h3>length:{{length}}</h3>
<button @click="update">更新</button>
</template>
<script lang="ts">
import {
computed,
defineComponent,
Ref,
toRef
} from 'vue'
// vue3.0 版本语法
export default defineComponent({
name: 'Child',
props: {
foo: {
type: String,
required: true
}
},
mounted () {
console.log('this',this, this.foo)
},
setup (props) {
function useFoo(fooRef: Ref) {
const length = computed(() => {
return fooRef.value.length
})
return {
length
}
}
console.log('props>', props)
const fooRef = toRef(props, 'foo')
console.log('fooRef', fooRef)
const update = () => {
// 无法为“foo”赋值,因为它是只读属性
props.foo += '----' // [Vue warn] Set operation on key "foo" failed: target is readonly.
}
const {length} = useFoo(toRef(props, 'foo'))
return {
fooRef,
update,
length
}
}
})
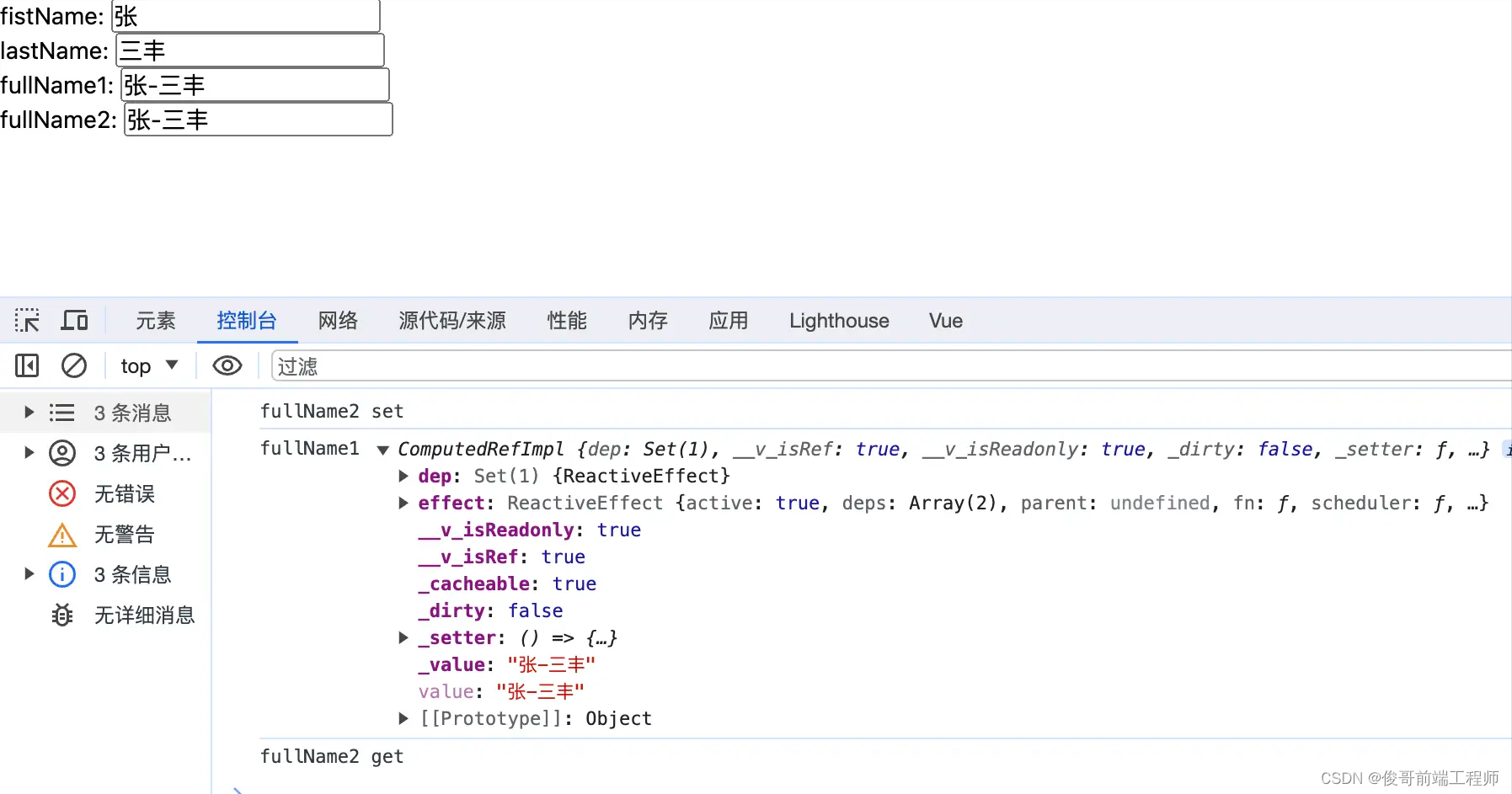
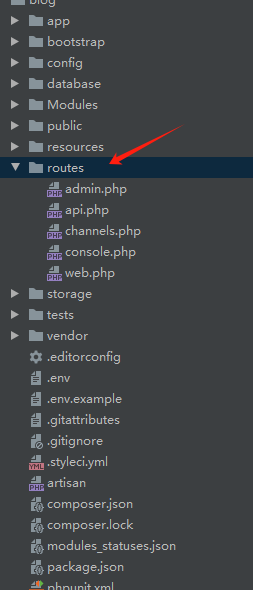
</script>初始页面效果:

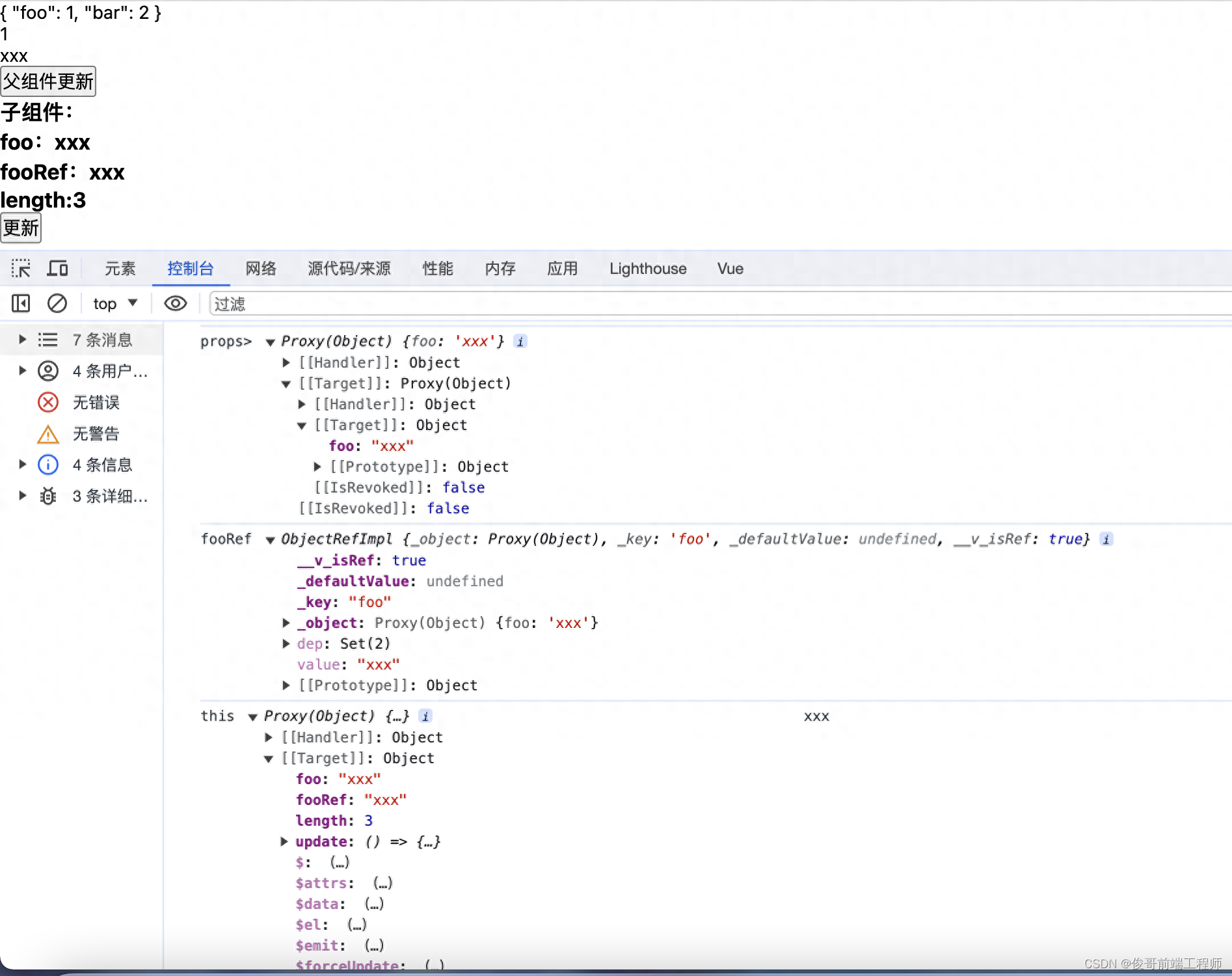
3秒后页面效果:

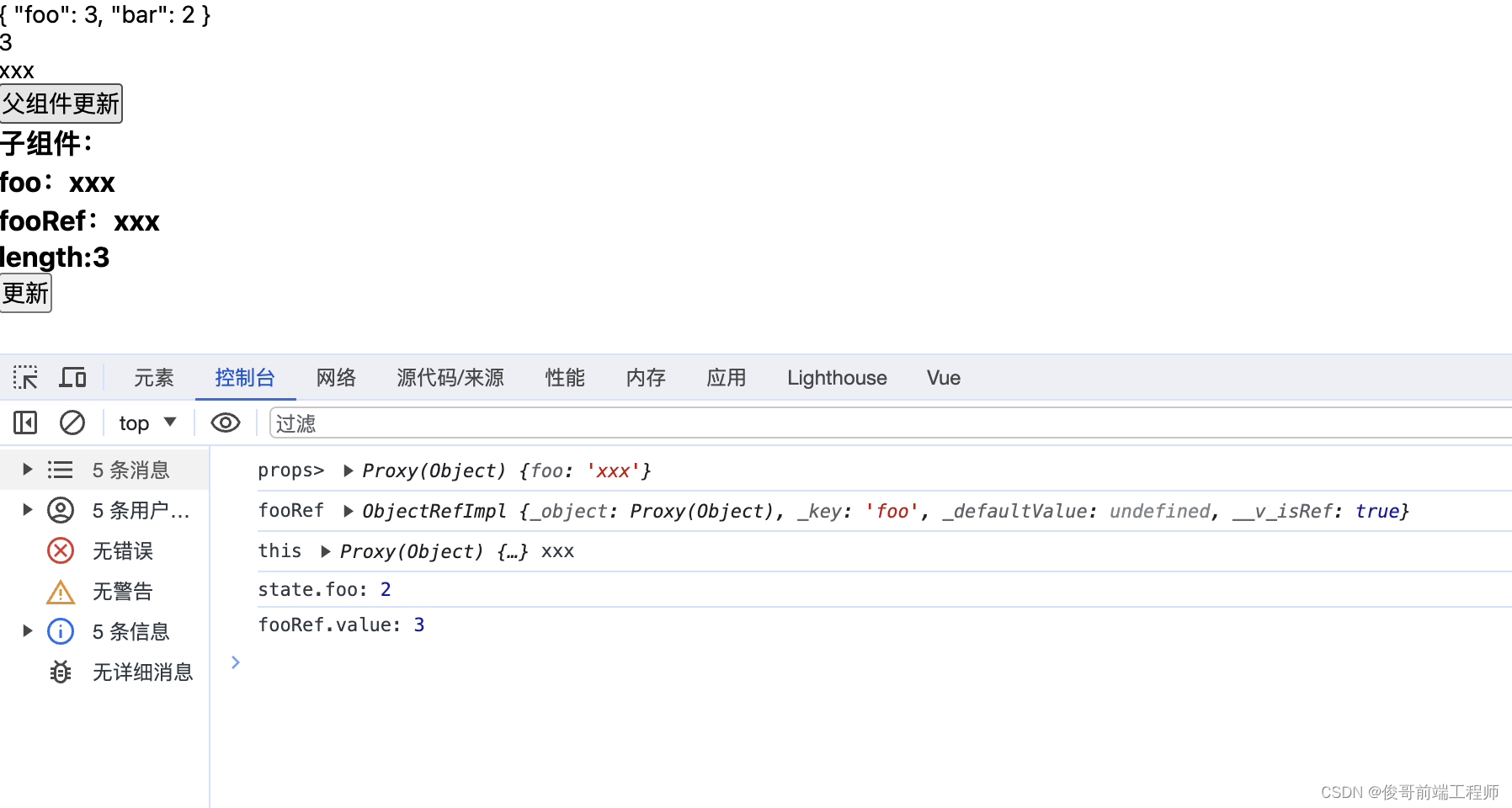
点击父组件更新按钮:

点击更新按钮:
无法为“foo”赋值,因为它是只读属性
props.foo += '----'
[Vue warn] Set operation on key "foo" failed: target is readonly.

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!

![[SWPU2019]你有没有好好看网课? 1](https://img-blog.csdnimg.cn/10b4b480fa5042d88250d605aacb4f44.png)