1.日期对象
1.1实例化

// 实例化
const date = new Date()
console.log(date);
// 返回指定时间
const date1 = new Date('2022-5-1 08:30:00')
console.log(date1);
1.2日期对象方法

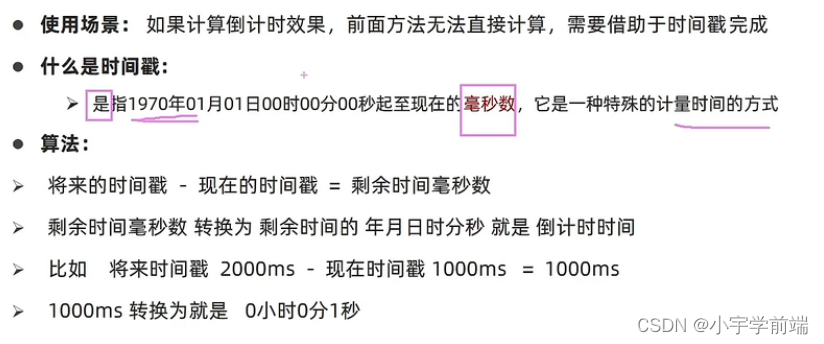
1.3时间戳

三种获取时间戳的方法

const date = new Date()
console.log(date.getTime());
console.log(+new Date());
console.log(Date.now());
2.结点操作
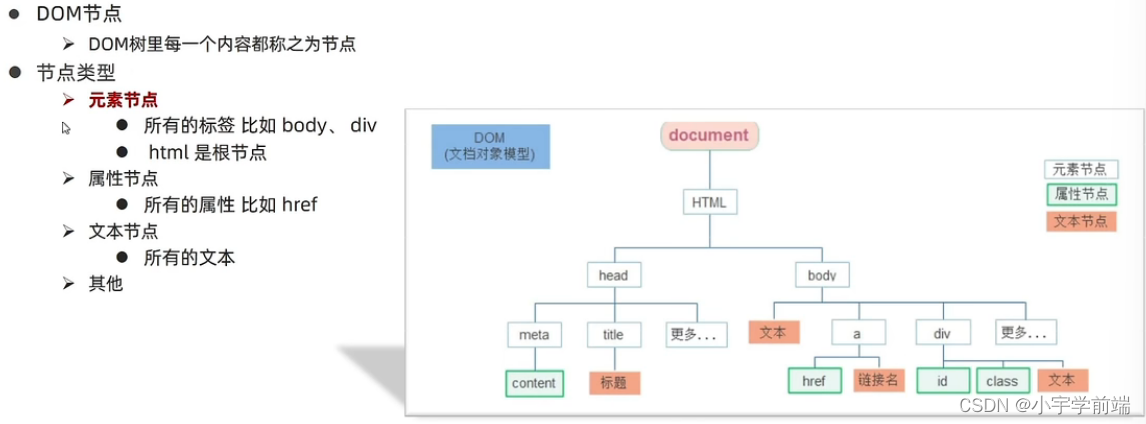
2.1DOM结点

2.2查找节点

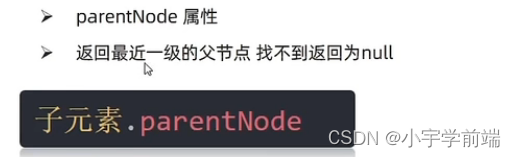
父节点查找

const baby = document.querySelector('.baby')
console.log(baby);
console.log(baby.parentNode);
console.log(baby.parentNode.parentNode);
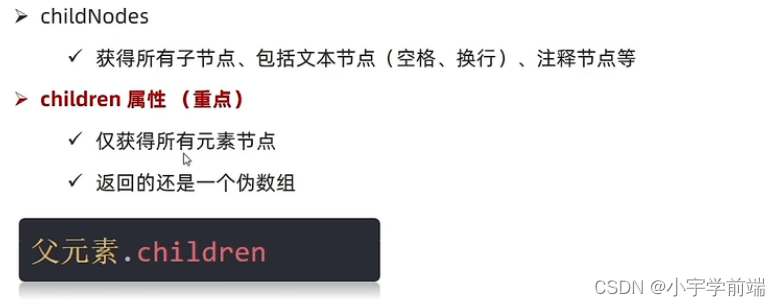
子节点查找

const ul = document.querySelector('ul')
console.log(ul.children);
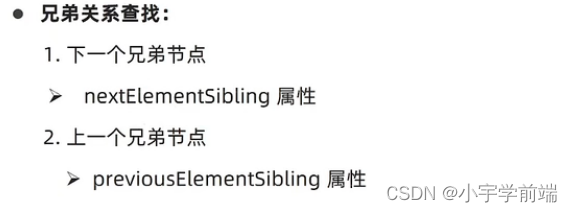
兄弟关系查找

const li2 = document.querySelector('ul li:nth-child(2)')
console.log(li2.previousElementSibling);
console.log(li2.nextElementSibling);
3.增加节点(重点)
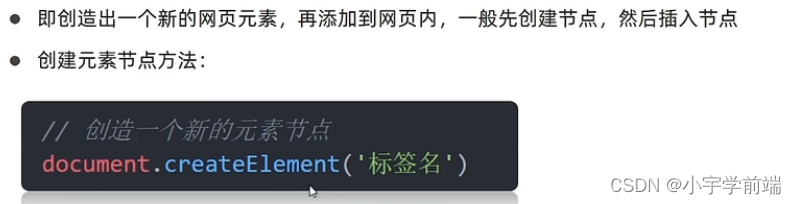
3.1创建节点

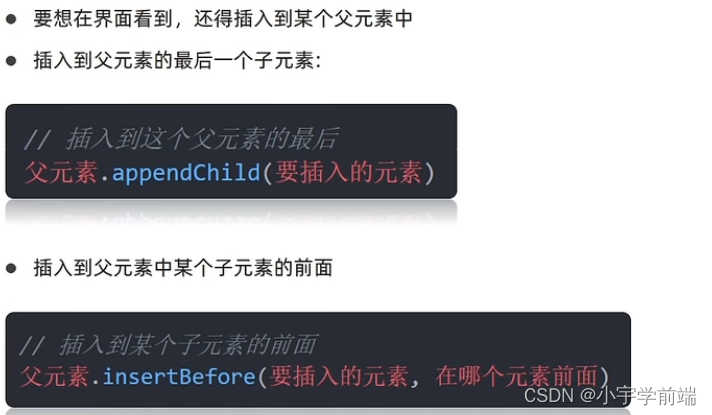
3.2追加节点

const ul = document.querySelector('ul')
const li = document.createElement('li')
li.innerHTML = '我是你你你爹'
ul.appendChild(li)//插入到最后面
ul.insertBefore(li, ul.children[0])//插入到最前面
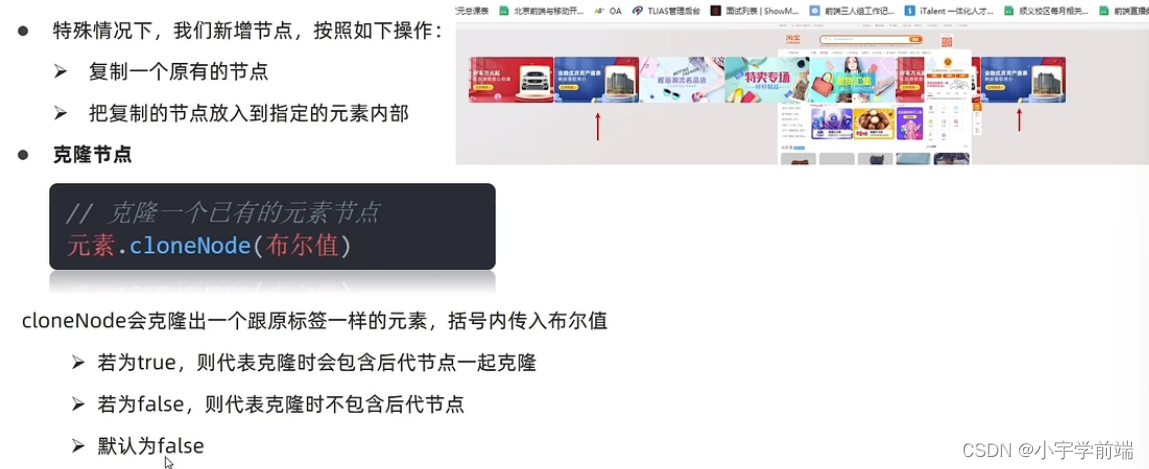
3.3克隆节点

3.4删除节点

const ul = document.querySelector('ul')
// 删除节点
ul.removeChild(ul.children[0])
4.M端事件

<div></div>
<script>
const div = document.querySelector('div')
div.addEventListener('touchstart', function () {
console.log('摸我了');
})
div.addEventListener('touchend', function () {
console.log('不摸了');
})
div.addEventListener('touchmove', function () {
console.log("一直模");
})
5.JS插件