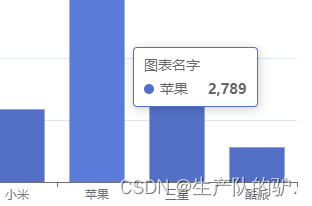
这个小图标就是tooltip的配置项 tooltip:{} //默认样式
自定义显示数据
如果没有自定义的属性可以 只是写data [1254,1551,574,10]…
series: {//图表配置项 如大小,图表类型
name: '图表名字',
type: 'bar',//图表类型
data: [{
value: '454',
time: '2012-11-12'
},
{
value: '898',
time: '2020-5-17'
},
{
value: '514',
time: '2022-1-22'
},
{
value: '548',
time: '2013-1-30'
}, {
value: '518',
time: '2012-11-12'
}]
//自定义属性
},
tooltip: {
formatter(params) {
console.log(params)
return params.data.time
// return '<h1>123</h1>' //自定义元素
}
}

params里的值

设置触发类型 悬浮框显示的方式
鼠标到柱子上触发
trigger: 'item'//默认

坐标轴触发 鼠标居然到列显示
trigger: 'axis'//坐标轴触发

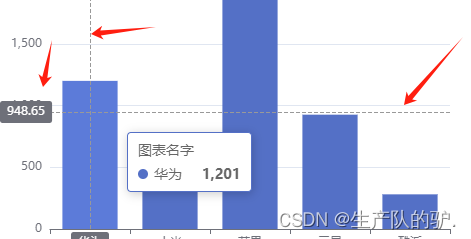
坐标轴指示器
axisPointer:
{
type: 'line'//默认效果
}
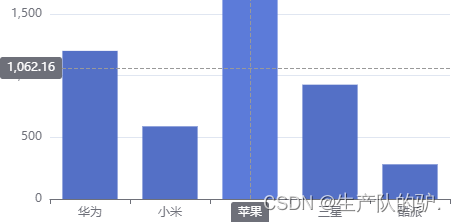
十字准星效果
type: 'cross'//默认效果

阴影效果
type: 'shadow'//阴影效果
设置悬浮层样式 背景颜色 字体
backgroundColor: 'red',//背景颜色
textStyle: {
color: 'white',//字体颜色
},
//......

关闭显示悬浮框
关后将不会显示上面的那个悬浮框
showContent: false

















![完美的输出打印 SQL 及执行时长[MyBatis-Plus系列]](https://img-blog.csdnimg.cn/img_convert/2f2356937db21222bc8858daf57b2793.png)