移动端设备中,难免会涉及到数据的可视化展示、数据统计等等,本篇主要讲解原生微信小程序中嵌入echarts并进行动态渲染,实现数据可视化功能。
基础使用
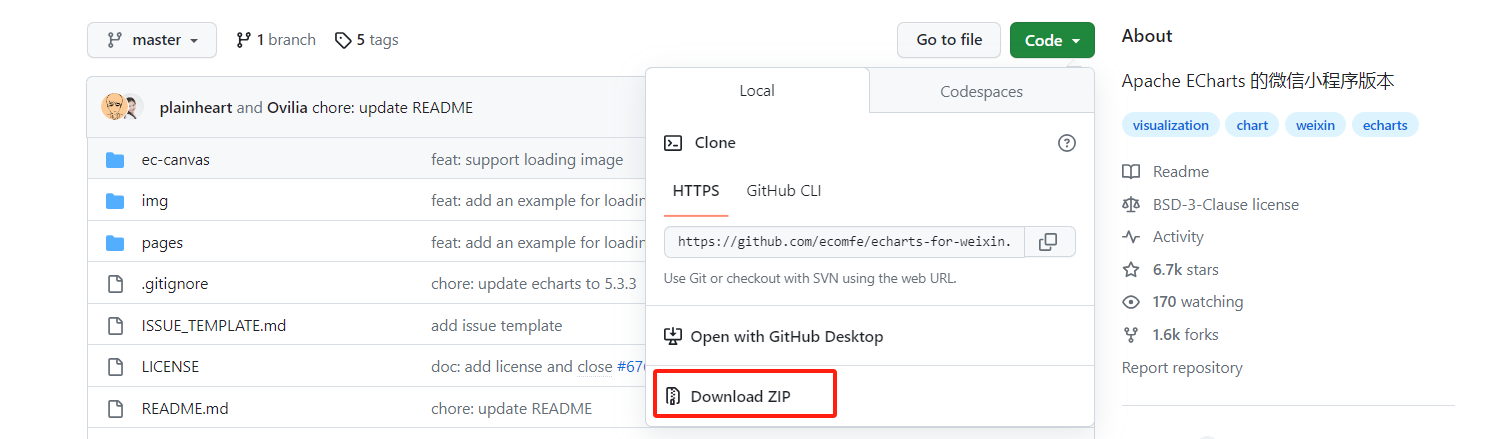
首先在GitHub上下载echarts包
地址:https://github.com/ecomfe/echarts-for-weixin/tree/master
下载项目

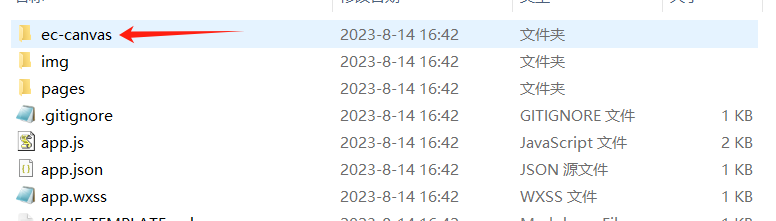
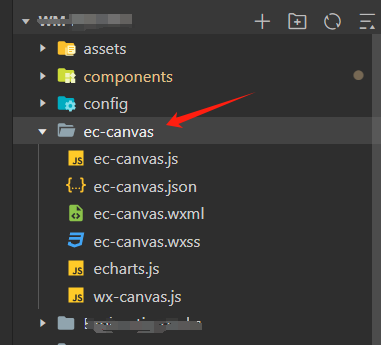
解压压缩包,将ec-canvas文件夹放到我们的项目中


在需要使用的页面引入echarts
{
"usingComponents": {
"ec-canvas": "/ec-canvas/ec-canvas"
}
}
在页面中使用
<view class="line_chart">
<ec-canvas class="chart" id="charts" canvas-id="mychart-line" ec="{{ ec }}"></ec-canvas>
</view>
先给echarts的父级元素设置高度
.line_chart {
width: 100%;
height: 550rpx;
background: #fff;
}
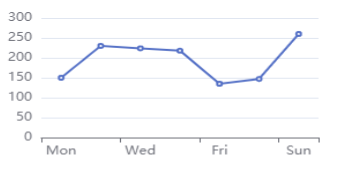
然后就可以使用了
// 引入 echarts 文件,这里路径一定要正确,就是ec-canvas -> echart.js
import * as echarts from '../../../ec-canvas/echarts';
// 定义 initChart 方法
function initChart(canvas) {
const chart = echarts.init(canvas, null, {
height: 250, // 图表高
// width: 100 // 图标宽
});
canvas.setChart(chart);
// 此为配置项。配置图表展现样式与数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
chart.setOption(option);
return chart;
}
Page({
/**
* 页面的初始数据
*/
data: {
// 此处的ec名称与wxml结构中命名保持一致
ec: {
// 使用 onInit 方法定义
onInit: initChart
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
})

在echarts中,配置项与echarts文档中的配置项相同,按照官网的配置项进行开发即可。
配置项手册:https://echarts.apache.org/zh/option.html
动态渲染echarts
我们会根据业务场景,传入不同的数据进行动态渲染echarts,那么在这里charts实例就必须配置为全局
var chart = null; // 重要-保存chart为全局实例
// initChart必须为全局函数
function initChart(canvas) {
chart = echarts.init(canvas, null, {
height: 250,
});
canvas.setChart(chart);
return chart;
}
当你的数据变化后,重新渲染echarts
data: {
ec: {
onInit: initChart
}
},
getData() {
return { // 你配置的的options数据...... };
},
getCharts() {
setTimeout(() => {
// 由于chart被你定义为全局,所以这里可以直接获取
// 通过setOption设置options数据,刷新图标
chart.setOption(this.getData(), true)
}, 1500)
}
解决真机文字阴影

在options配置中添加
tooltip: {
textStyle: {
textShadowBlur: 10, // 去掉文字阴影
textShadowColor: 'transparent', // 去掉文字阴影
},
},
解决图标模糊问题
在真机中echarts可能会出现分辨率低,图形模糊的情况,此时我们需要获取设备像素比给echarts做初始化设置。
微信小程序获取设备信息:wx.getSystemInfo
function initChart(canvas) {
// 获取设备像素比
const getPixelRatio = () => {
let pixelRatio = 0
wx.getSystemInfo({
success: function (res) {
pixelRatio = res.pixelRatio
},
fail: function () {
pixelRatio = 0
}
})
return pixelRatio
}
var dpr = getPixelRatio(); // 像素比
chart = echarts.init(canvas, null, {
height: 250,
devicePixelRatio: dpr // 设置初始化像素比
});
canvas.setChart(chart);
return chart;
}
此时图表的像素就会按照设配像素比进行渲染

另外
1、你可以将echarts封装成组件,通过observers监听数据的变化来实现echarts的动态渲染。
2、在渲染层面,你可以将 legend、label 、调色盘、 series拆开,这样可以方便你更好的管理数据。
3、微信小程序有分包限制,在这里我做的是echarts包的直接下载,可能会占一些体积,你可以在echarts官网上选择在线订制,只下载你需要的图表解来减少包的体积,官网:在线订制
如果你觉得本文章不错,欢迎点赞👍、收藏💖、转发✨哦~
阅读其它:
微信小程序文件预览和下载-文件系统
微信小程序动态生成表单来啦!你再也不需要手写表单了!
微信小程序用户隐私API
微信小程序-支付
微信小程序登录流程与实现