文章目录
- 一、效果:
- 二、实现(以jeecg为例):
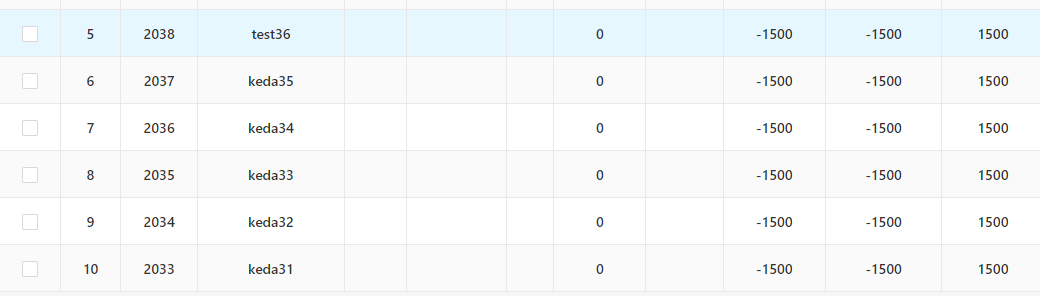
一、效果:

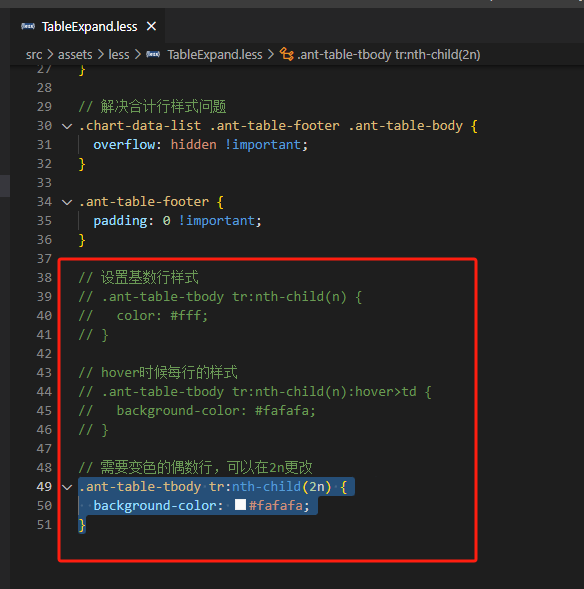
二、实现(以jeecg为例):

// 设置基数行样式
// .ant-table-tbody tr:nth-child(n) {
// color: #fff;
// }
// hover时候每行的样式
// .ant-table-tbody tr:nth-child(n):hover>td {
// background-color: #fafafa;
// }
// 需要变色的偶数行,可以在2n更改
.ant-table-tbody tr:nth-child(2n) {
background-color: #fafafa;
}