什么是keep-alive?
keep-alive是一个内置组件,用于缓存和管理组件的状态。
当 keep-alive包裹一个组件时,这个组件的状态将会被缓存起来,而不是每次重新渲染。这在多个视图之间切换时特别有用,可以避免重复的创建和销毁组件。
实例:
首先写写一个父页面首页:
<template>
<div>
<div class="container">
<div v-for="(item,index) in boxes" class="app" @click="assion(index)" :key="index" :class="{actives: active === index}">
{{item.name}}
</div>
</div>
<div>
<keep-alive>
<inputs v-if="active === 1"></inputs>
</keep-alive>
</div>
</div>
</div>
</template>
<script>
import inputs from '@/components/inputs/inputs.vue'
export default {
comments:{
inputs
},
data() {
return {
active:-1,
boxes: [
{
name:'首页'
},
{
name:'子页面'
},
],
};
},
created() {
this.assion(0)
},
methods:{
assion(e){
this.active=e
}
},
}
</script>
<style>
.container {
width: 100%;
height:auto;
display: flex;
}
.app{
width: 100%;
height: auto;
display: flex;
justify-content: center;
}
.actives{
color: #c9c9c9;
}
</style>使用方式:在需要的保存状态的组件前面加入keep-alive即可
子页面:
<template>
<div @click="assion" :style="active">
{{text}}
</div>
</template>
<script>
export default {
data() {
return {
text:'我是字体',
active:{
color:''
}
};
},
created() {
console.log('我创建了')
},
destroyed() {
console.log('我被销毁了')
},
methods: {
assion(){
this.text='我变色了'
this.active.color='#c9122e'
}
}
};
</script>在不加入keep-alive之前:

我们在子页面生命周期销毁阶段加入了打印的方法:

我们发现在没有加入keep-alive之前,每次切换的时候,子页面组件都会触发销毁时输出的“我被销毁了”,并且点击字体时字体的样式都会重新加载,不会保存上次点击时,字体的状态和样式。
加入keep-alive之后就会保存子页面组件的状态,,让它只会触发组件生命周期的创建阶段,而不会触发销毁阶段,从而保证组件中字体状态和样式得以保留,在次切换到子页面时,字体样式和状态都会保存。

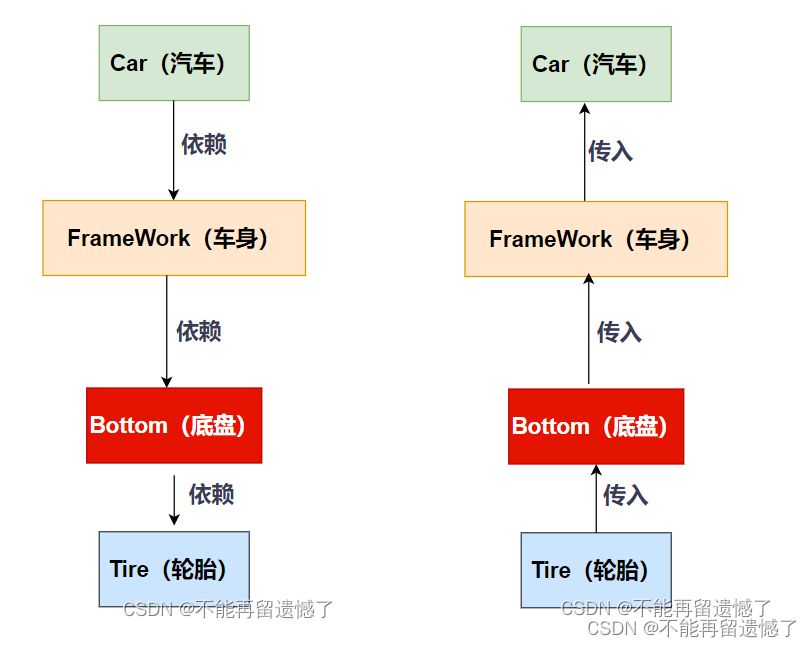
如果不明白生命周期原理的朋友,这里是生命周期原理的原理图:

总结:
keep-alive是vue中内置组件,无须引入或者下载插件,直接可以引用,且可以保存组件的状态不被销毁,从而保证组件中所有的内容状态得以保留。