业务场景,点击某个按钮需要跳转到外部iframe的地址,但是需要在本项目内显示。以前项目中写过调用外部链接的功能,是有菜单的,但是这次是按钮,所以不能直接把地址配到菜单里。
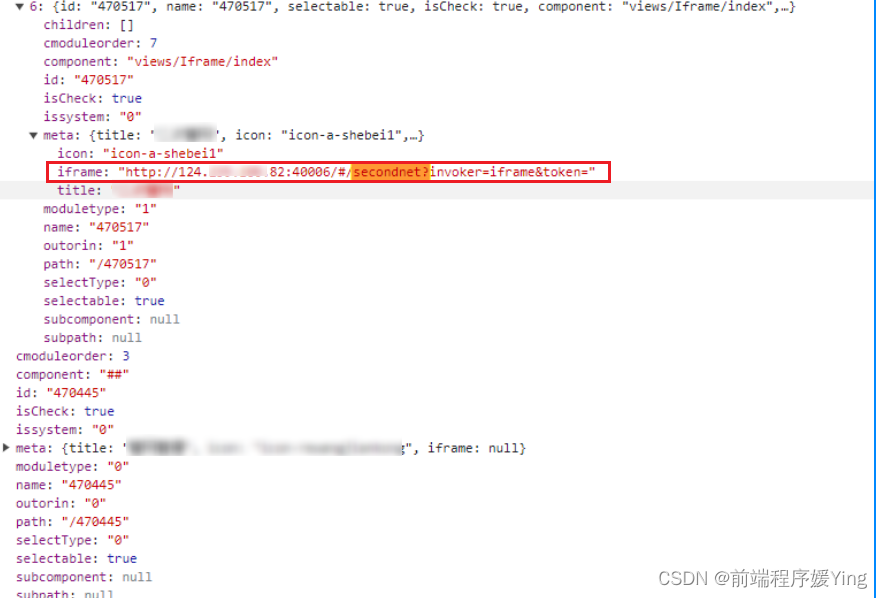
实现方法:在本地路由文件里写个路由,meta里的iframe地址设为空字符串,然后在点击按钮的页面通过一个方法,获取以前配置过跳外部iframe的菜单地址(红框里的),并替换路径,然后再把新地址设置到写的路由文件里,再携带参数跳转。
1、 src/router/index.ts,增加路由,@/views/Iframe/index.vue这个组件是写好的解析路径的组件
{
path: '/',
component: LayoutComponent,
name: 'XXX预览',
children: [
{
path: '/4705778289',
component: () => import('@/views/Iframe/index.vue'),
name: '4705778289',
meta: {
hidden: true,
title: 'XXX预览',
iframe: "",
id: "4705778289",
outorin: '1',
},
}
],
meta: {
hidden: true,
}
}2、在routerHelper.ts文件里写一个查找某条路由的方法,以前iframe使用uuid查找,但是这里查找的时候需要加个?,所以改了一下uuid的方法,改成了直接传入一个参数
// 根据name,从多层数组获取路由对象。
export const getRouteItemByIframeUuidName = (name, ignoreType = true)=>{
const list = permissionStore.getAllAuthMenu;
if(!name){ return false; }
let result
let hasFound = false
const fn = function(list, name){
for(let i=0; i < list.length; i++){
if(list[i]?.meta?.iframe?.includes?.(name) && !hasFound && (ignoreType ? true : list[i].moduletype === '1')){
result = list[i]
hasFound = true
}else if(list[i].children && list[i].children.length > 0){
fn(list[i].children, name)
}
}
}
fn(list, name)
return result
}3、在文件里引入方法,使用递归方法 getRouteItemByIframeUuidName('secondnet?')查找包含字符串,找到后台添加的iframe地址,
4、找到后使用replace替换secondnet,替换为secondnetpreview,
5、然后引入router文件,通过循环找到这条路由,更新meta.iframe,然后再携带query跳转
import { getRouteItemByIframeUuidName } from '@/utils/routerHelper'
import { constantRouterMap } from '@/router' // 写的路由文件里的路由
<el-tooltip effect="dark" content="XXX按钮" placement="right" popper-class="atooltip">
<el-button
type="primary"
plain
size="small"
@click="goSecondnet"
class="goFirstnet font14 iconfont"
>
<i class="iconfont iconjinruerciguanwang"></i>
</el-button>
</el-tooltip>
// 调取预览:type:4;ObjectID :编号
goSecondnet() {
const cur = getRouteItemByIframeUuidName('secondnet?'); // 通过方法获取以前配置过的地址
const url = cur.meta.iframe.replace('secondnet', `secondnetpreview`) // 路径替换为现在需要的路径
// 修改在路由文件里刚刚写的路由的iframe
constantRouterMap.forEach(item => {
if (item.name == 'XXX预览') {
if (item.children[0].name == '4705778289') {
item.children[0].meta.iframe = url;
}
}
});
// 携带参数跳转
if (props.selectEle?.type == "communityRange" && props.selectEle?.item) {
router.push({
path: '/4705778289',
query: {
id: props.selectEle?.item.STATIONID,
type: '4',
}
});
}
},