目录
提供了2个函数:
app.js配置
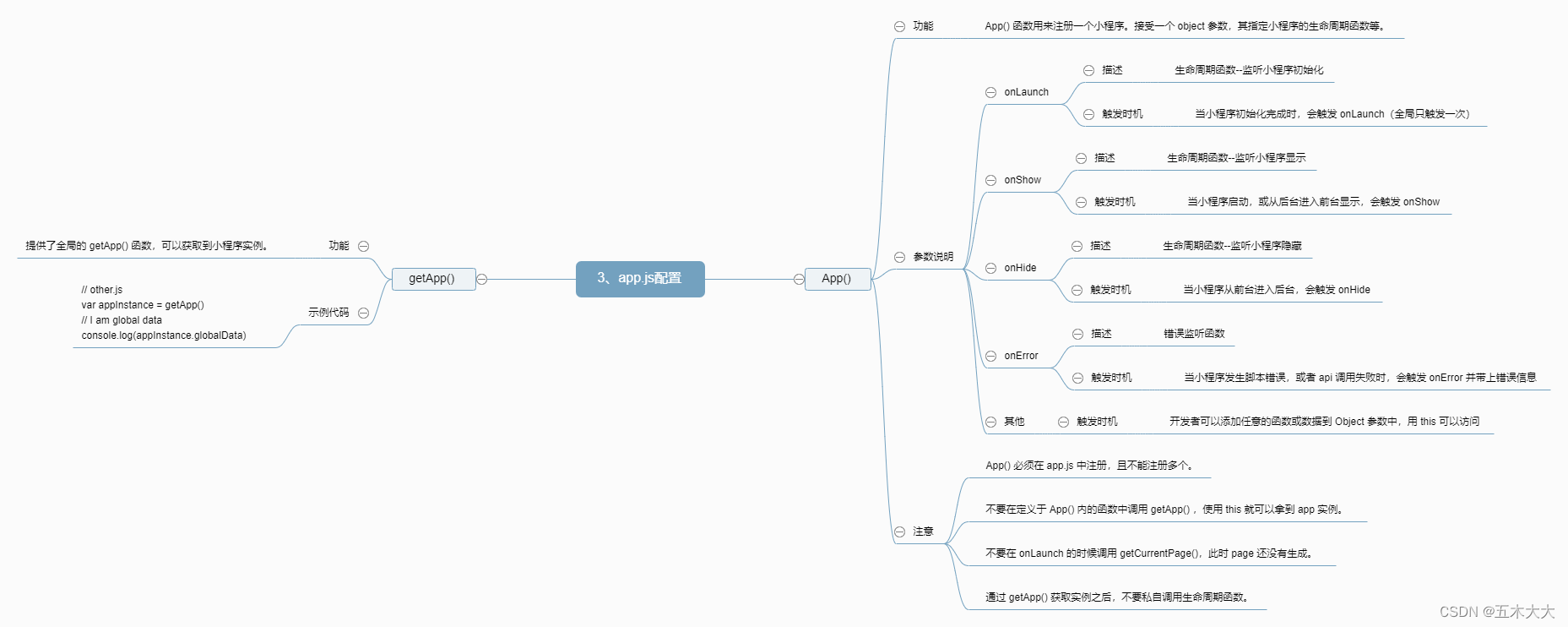
【第三节:微信小程序 3、app.js配置】微信小程序入门,以思维导图的方式展开3
提供了2个函数:
app()
getApp()
---------------------------
app.js配置
App()
功能
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
参数说明
onLaunch
描述
生命周期函数--监听小程序初始化
触发时机
当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShow
描述
生命周期函数--监听小程序显示
触发时机
当小程序启动,或从后台进入前台显示,会触发 onShow
onHide
描述
生命周期函数--监听小程序隐藏
触发时机
当小程序从前台进入后台,会触发 onHide
onError
描述
错误监听函数
触发时机
当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
其他
触发时机
开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问
注意
App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。
getApp()
功能
提供了全局的 getApp() 函数,可以获取到小程序实例。
示例代码
// other.js
var appInstance = getApp()
// I am global data
console.log(appInstance.globalData)
具体如下图显示,由于不能直接展开大图,可以直接私信给发: