设置容器
<div ref="myChart" style="width: 500px; height: 500px;">
</div>
mounted() {
//document渲染完成
this.draw()
}
draw() {
const myChart = this.$echarts.init(this.$refs.myChart)
//初始化对象
myChart.setOption({ //参数配置项
title: {
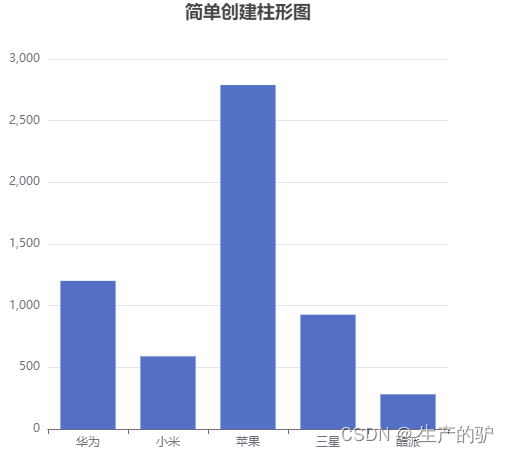
text: '简单创建柱形图',//图表标题
top: 'top', //顶部
left: 'center'//居中
}, xAxis://设置x轴数据
{
data: ['华为', '小米', '苹果', '三星', '酷派']
//设置数据
}, yAxis://设置y轴数据
{
}, series: {//图表配置项 如大小,图表类型
name: '图表名字',
type: 'bar',//图表类型
data: [1201, 589, 2789, 927, 281]
//图表值
}
})
}
效果