目录
一、排序
二、分页
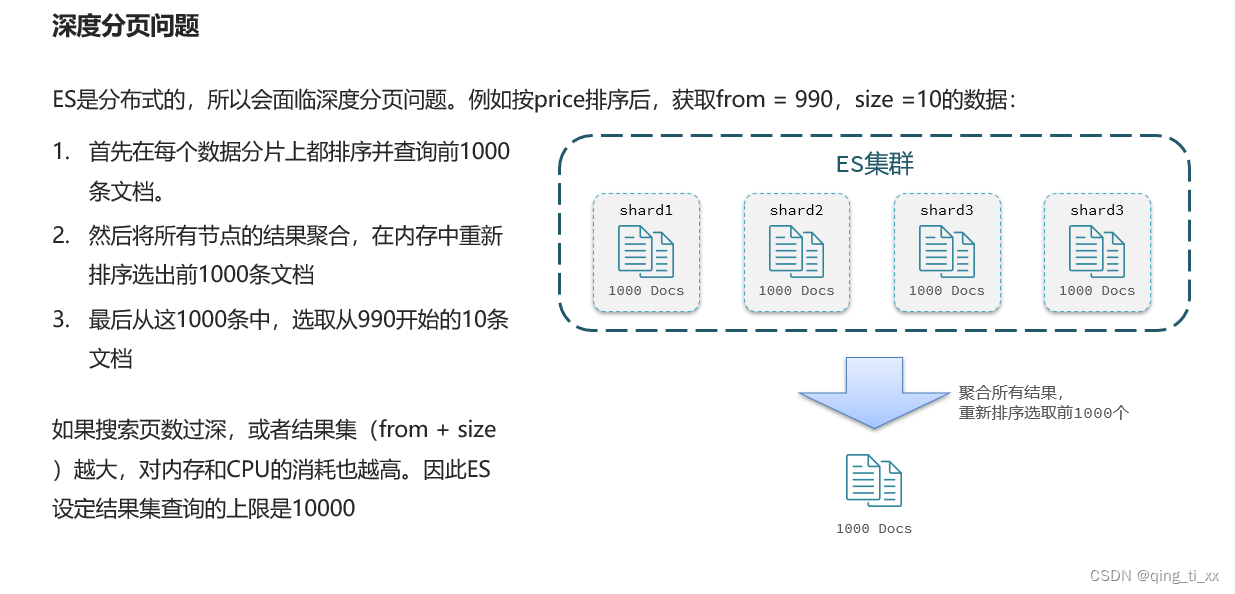
1、深度分页问题
2、三种方案的优缺点
(1)from+size
优点:
缺点:
场景:
(2)after search
优点:
缺点:
场景:
(3)scroll
优点:
缺点:
场景:
三、高亮
1、原理:
2、总体处理
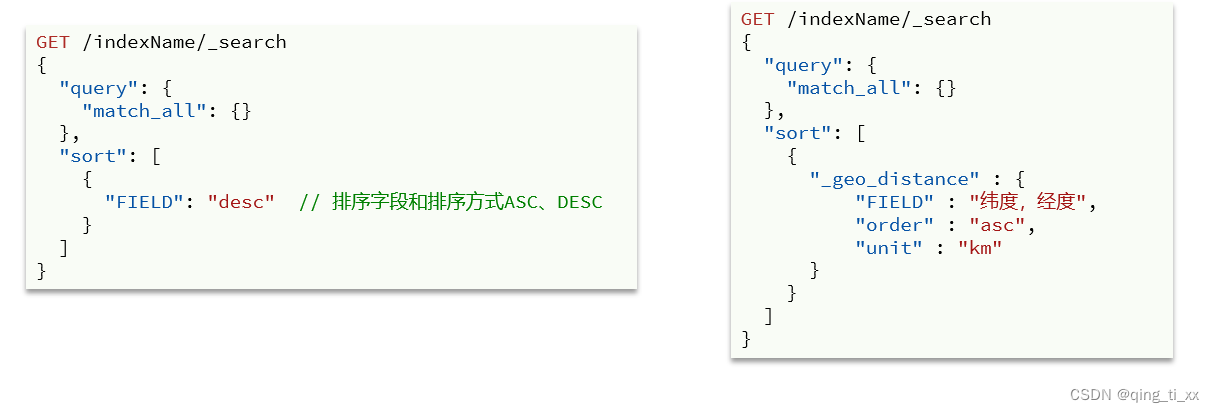
一、排序
elasticsearch支持对搜索结果排序,默认是根据相关度算分(_score)来排序。可以排序字段类型有:keyword类型、数值类型、地理坐标类型、日期类型等。

GET /indexName/_search
{
"query": {
"match_all": {}
},
"sort": [
{
"FIELD": "desc" // 排序字段和排序方式ASC、DESC
}
]
}
GET /indexName/_search
{
"query": {
"match_all": {}
},
"sort": [
{
"_geo_distance" : {
"FIELD" : "纬度,经度",
"order" : "asc",
"unit" : "km"
}
}
]
}
二、分页
elasticsearch 默认情况下只返回top10的数据。而如果要查询更多数据就需要修改分页参数了。
GET /hotel/_search
{
"query": {
"match_all": {}
},
"from": 990, // 分页开始的位置,默认为0
"size": 10, // 期望获取的文档总数
"sort": [
{"price": "asc"}
]
}
1、深度分页问题

2、三种方案的优缺点
(1)from+size
优点:
支持随机翻页
缺点:
深度分页问题,默认查询上限(from + size)是10000
场景:
百度、京东、谷歌、淘宝这样的随机翻页搜索
(2)after search
优点:
没有查询上限(单次查询的size不超过10000)
缺点:
只能向后逐页查询,不支持随机翻页
场景:
没有随机翻页需求的搜索,例如手机向下滚动翻页
(3)scroll
优点:
没有查询上限(单次查询的size不超过10000)
缺点:
会有额外内存消耗,并且搜索结果是非实时的
场景:
海量数据的获取和迁移。从ES7.1开始不推荐,建议用after search方案
三、高亮
1、原理:
• 将搜索结果中的关键字用标签标记出来• 在页面中给标签添加 css 样式
GET /hotel/_search
{
"query": {
"match": {
"FIELD": "TEXT"
}
},
"highlight": {
"fields": { // 指定要高亮的字段
"FIELD": {
"pre_tags": "<em>", // 用来标记高亮字段的前置标签
"post_tags": "</em>" // 用来标记高亮字段的后置标签
}
}
}
}
在搜索值与高亮值不同时,可以加如上配置使其生效。
2、总体处理
GET /hotel/_search
{
"query": {
"match": {
"name": "如家"
}
},
"from": 0, // 分页开始的位置
"size": 20, // 期望获取的文档总数
"sort": [
{ "price": "asc" }, // 普通排序
{
"_geo_distance" : { // 距离排序
"location" : "31.040699,121.618075",
"order" : "asc",
"unit" : "km"
}
}
],
"highlight": {
"fields": { // 高亮字段
"name": {
"pre_tags": "<em>", // 用来标记高亮字段的前置标签
"post_tags": "</em>" // 用来标记高亮字段的后置标签
}
}
}
}