版本说明
当前版本号[20231126]。
| 版本 | 修改说明 |
|---|---|
| 20231126 | 初版 |
目录
文章目录
- 版本说明
- 目录
- JavaScript 基础第三天笔记
- for 语句
- for语句的基本使用
- 循环嵌套
- 倒三角
- 九九乘法表
- 数组
- 数组是什么?
- 数组的基本使用
- 定义数组和数组单元
- 访问数组和数组索引
- 数据单元值类型
- 数组长度属性
- 操作数组
- 综合案例—根据数据生成柱形图
- 冒泡排序
JavaScript 基础第三天笔记
if 多分支语句和 switch的区别:
-
共同点
- 都能实现多分支选择, 多选1
- 大部分情况下可以互换
-
区别:
- switch…case语句通常处理case为比较确定值的情况,而if…else…语句更加灵活,通常用于范围判断(大于,等于某个范围)。
- switch 语句进行判断后直接执行到程序的语句,效率更高,而if…else语句有几种判断条件,就得判断多少次
- switch 一定要注意 必须是 === 全等,一定注意 数据类型,同时注意break否则会有穿透效果
- 结论:
- 当分支比较少时,if…else语句执行效率高。
- 当分支比较多时,switch语句执行效率高,而且结构更清晰。
for 语句
掌握 for 循环语句,让程序具备重复执行能力
for 是 JavaScript 提供的另一种循环控制的话句,它和 while 只是语法上存在差异。
for语句的基本使用
- 实现循环的 3 要素(要记住是 let !)
<script>
// 1. 语法格式
// for(起始值; 终止条件; 变化量) {
// // 要重复执行的代码
// }
// 2. 示例:在网页中输入标题标签
// 起始值为 1
// 变化量 i++
// 终止条件 i <= 6
for(let i = 1; i <= 6; i++) {
document.write(`<h${i}>循环控制,即重复执行<h${i}>`)
}
</script>
-
变化量和死循环,
for循环和while一样,如果不合理设置增量和终止条件,便会产生死循环。 -
跳出和终止循环
<script>
// 1. continue
for (let i = 1; i <= 5; i++) {
if (i === 3) {
continue // 结束本次循环,继续下一次循环
}
console.log(i)
}
// 2. break
for (let i = 1; i <= 5; i++) {
if (i === 3) {
break // 退出结束整个循环
}
console.log(i)
}
</script>
结论:
JavaScript提供了多种语句来实现循环控制,但无论使用哪种语句都离不开循环的3个特征,即起始值、变化量、终止条件,做为初学者应着重体会这3个特征,不必过多纠结三种语句的区别。- 起始值、变化量、终止条件,由开发者根据逻辑需要进行设计,规避死循环的发生。
- 当如果明确了循环的次数的时候推荐使用
for循环,当不明确循环的次数的时候推荐使用while循环
注意:
for的语法结构更简洁,故for循环的使用频次会更多。
循环训练:
第一题:

script代码:
<script>
//循环输出100
for( let i = 1; i <= 100; i++)
{
document.write(i + '<br>');
}
//求1-100偶数和
let s = 0;
for( let j = 1; j <= 100; j++)
{
if(j % 2 === 0)
{
s += j;
}
}
document.write('1-100所有偶数和:'+s);
//换行
document.write('<br>');
//画五个小星星
for( let t = 1 ; t <= 5 ; t++)
{
document.write('*');
}
</script>
输出结果:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
1-100所有偶数和:2550
*****
第二题:

script代码:
<script>
let str = ['马超','赵云','张飞','关羽','黄忠']
for(let i = 0; i < str.length ; i++)
{
document.write(str[i])
}
</script>

循环嵌套
利用循环的知识来对比一个简单的天文知识,我们知道地球在自转的同时也在围绕太阳公转,如果把自转和公转都看成是循环的话,就相当于是循环中又嵌套了另一个循环。

实际上 JavaScript 中任何一种循环语句都支持循环的嵌套,如下代码所示:

// 1. 外面的循环 记录第n天
for (let i = 1; i < 4; i++) {
document.write(`第${i}天 <br>`)
// 2. 里层的循环记录 几个单词
for (let j = 1; j < 6; j++) {
document.write(`记住第${j}个单词<br>`)
}
}
记住,外层循环循环一次,里层循环循环全部
练习

script代码:
<script>
for(let i = 1;i <= 5 ; i++)
{
for(let j = 1; j <= 5 ; j++)
{
document.write('*')
}
document.write('<br>')
}
</script>
输出结果如下:

进阶版:

script代码:
<script>
let a = prompt('请输入行数:')
let b = prompt('请输入列数:')
for(let i = 1;i <= a ; i++)
{
for(let j = 1; j <= b ; j++)
{
document.write('*')
}
document.write('<br>')
}
输出结果如下:

倒三角
方法:
- 利用双重for循环来做
- 外层循环控制打印行,内层循环控制每行打印几个(列)
- 内层循环的个数跟第几行是一一对应的
// 外层打印几行
for (let i = 1; i <= 5; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
document.write('★')
}
document.write('<br>')
}

九九乘法表
样式css
span {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
color: hotpink;
}
javascript
// 外层打印几行
for (let i = 1; i <= 9; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
// 只需要吧 ★ 换成 1 x 1 = 1
document.write(`
<div> ${j} x ${i} = ${j * i} </div>
`)
}
document.write('<br>')
}

数组
知道什么是数组及其应用的场景,掌握数组声明及访问的语法。
数组是什么?
数组:(Array)是一种可以按顺序保存数据的数据类型
**使用场景:**如果有多个数据可以用数组保存起来,然后放到一个变量中,管理非常方便
数组的基本使用
综合练习第一题:

思路

<script>
let nums = [2,6,1,7,4]
// 如果在这里不给初始值的话,下面就会出现未知数加数字的组合,结果为NaN
let sum = 0
let avgs = 0
for(let i = 0; i < nums.length; i++)
{
sum += nums[i]
avgs = sum / nums.length
}
document.write('总和是:'+sum)
document.write('<BR>')
document.write('平均数是:'+avgs)
</script>
输出结果:

题目二:
求下面数组的最大和最小值。

分析:

script代码:
<script>
let nums = [2,6,1,77,52,25,7]
let max = nums[0]
let min = nums[0]
for(let i = 1 ; i < nums.length ;i++)
{
if(max < nums[i])
{
max = nums[i]
}
if(min > nums[i])
{
min = nums[i]
}
}
document.write('最大值为:'+max)
document.write('<br>')
document.write('最小值为:'+min)
</script>
输出结果:

定义数组和数组单元
<script>
// 1. 语法,使用 [] 来定义一个空数组
// 定义一个空数组,然后赋值给变量 classes
// let classes = [];
// 2. 定义非空数组
let classes = ['小明', '小刚', '小红', '小丽', '小米']
</script>
通过 [] 定义数组,数据中可以存放真正的数据,如小明、小刚、小红等这些都是数组中的数据,我们这些数据称为数组单元,数组单元之间使用英文逗号分隔。
访问数组和数组索引
使用数组存放数据并不是最终目的,关键是能够随时的访问到数组中的数据(单元)。其实 JavaScript 为数组中的每一个数据单元都编了号,通过数据单元在数组中的编号便可以轻松访问到数组中的数据单元了。
我们将数据单元在数组中的编号称为索引值,也有人称其为下标。
索引值实际是按着数据单元在数组中的位置依次排列的,注意是从 0 开始的,如下图所示:

观察上图可以数据单元【小明】对应的索引值为【0】,数据单元【小红】对应的索引值为【2】
<script>
let classes = ['小明', '小刚', '小红', '小丽', '小米']
// 1. 访问数组,语法格式为:变量名[索引值]
document.write(classes[0]) // 结果为:小明
document.write(classes[1]) // 结果为:小刚
document.write(classes[4]) // 结果为:小米
// 2. 通过索引值还可以为数组单重新赋值
document.write(classes[3]) // 结果为:小丽
// 重新为索引值为 3 的单元赋值
classes[3] = '小小丽'
document.wirte(classes[3]); // 结果为: 小小丽
</script>
数据单元值类型
数组做为数据的集合,它的单元值可以是任意数据类型
<script>
// 6. 数组单值类型可以是任意数据类型
// a) 数组单元值的类型为字符类型
let list = ['HTML', 'CSS', 'JavaScript']
// b) 数组单元值的类型为数值类型
let scores = [78, 84, 70, 62, 75]
// c) 混合多种类型
let mixin = [true, 1, false, 'hello']
</script>
数组长度属性
重申一次,数组在 JavaScript 中并不是新的数据类型,它属于对象类型。
<script>
// 定义一个数组
let arr = ['html', 'css', 'javascript']
// 数组对应着一个 length 属性,它的含义是获取数组的长度
console.log(arr.length) // 3
</script>
案例一:

script代码:
<script>
let nums = [2,0,6,1,77,0,52,0,25,7]
let numpro = []
for(let i = 0; i < nums.length; i++)
{
if(nums[i] > 10)
{
numpro.push(nums[i])
}
}
document.write(numpro)
</script>
输出结果:

案例二:

script代码:
<script>
let nums = [2,0,6,1,77,0,52,0,25,7]
let newArr = []
for(let i = 0; i < nums.length; i++)
{
if(nums[i] !== 0)
{
newArr.push(nums[i])
}
}
document.write(newArr)
</script>
输出结果:

操作数组

数组做为对象数据类型,不但有 length 属性可以使用,还提供了许多方法:
- push 动态向数组的尾部添加一个单元
- unshit 动态向数组头部添加一个单元
- pop 删除最后一个单元
- shift 删除第一个单元
- splice 动态删除任意单元
使用以上4个方法时,都是直接在原数组上进行操作,即成功调任何一个方法,原数组都跟着发生相应的改变。并且在添加或删除单元时 length 并不会发生错乱。
script代码:
<script>
// 定义一个数组
let nums = [2,6,1,77,52,25,7]
// 1. push 动态向数组的尾部添加一个单元
nums.push(9)
document.write(nums)
document.write('<br>')
// 2. unshit 动态向数组头部添加一个单元
nums.unshift('开头加')
document.write(nums)
document.write('<br>')
// 4. pop 删除最后一个单元
nums.pop()
document.write(nums)
document.write('<br>')
// 5. shift 删除第一个单元
nums.shift()
document.write(nums)
document.write('<br>')
// 6. splice 动态删除任意单元
nums.splice(2,5) // 从索引值为2的位置开始删除1个单元
document.write(nums)
输出结果:

综合案例—根据数据生成柱形图


1、引入基础代码
2、在script中,通过循环,建立新的数组来接收我们所输入的数据。
<script>
let arr = []
for(let i = 1; i <= 4; i++)
{
let num = prompt(`请输入第${i}季度的数据:`)
arr.push(num)
}
document.write(arr)
</script>

3、将之前的html代码转化为script的形式,放在script里面,以循环的形式输出每一季度的数值。
// 盒子中间 利用循环的形式,跟数组有关系
document.write(`<div class="box">`)
for(let i = 0; i < arr.length;i++)
{
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i+1}季度</h4>
</div>
`)
}
// 盒子结尾
document.write(`</div>`)

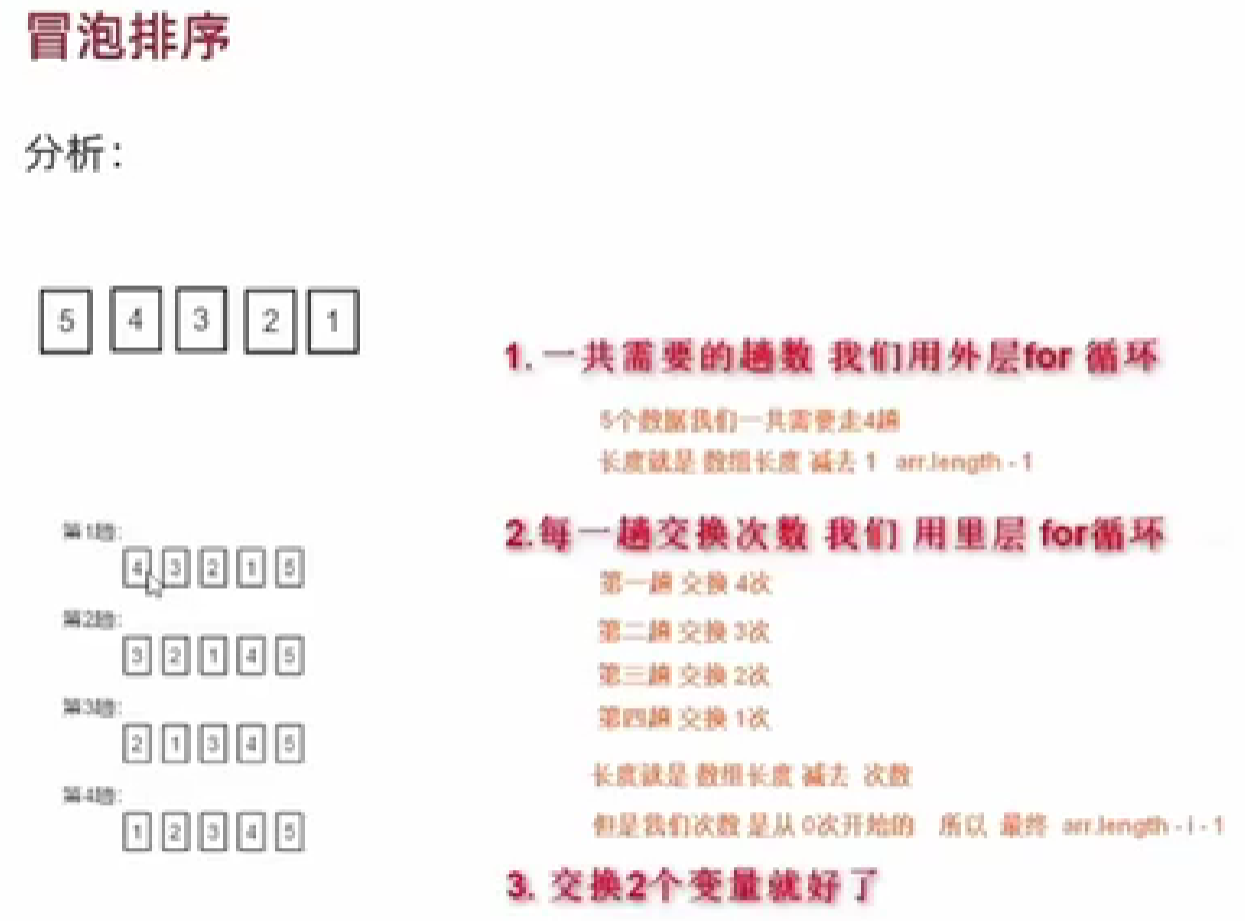
冒泡排序
- 冒泡排序是一种简单的排序算法。
- 它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
- 这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
- 比如数组[2,3,1,4,5]经过排序成为了[1,2,3,4,5]或者[5,4,3,2,1]