CSS3 被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要 CSS3 模块如下:
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
css引入方式
内嵌式:CSS写在style标签中,style标签虽然可以写在页面的任意位置,但是通常约定写在head标签中。
外联式:CSS写在一个单独的.css文件中,需要通过link标签在网页中引入。通常经常需要重复使用的样式就可以分离出来,在不同页面种通过link标签引入避免耦合。我的习惯是先写在html文件中,页面写完之后再把css部分分离出来,看起来会比较整洁。
![]()
行内式:CSS写在标签的style属性中
行内式:CSS写在标签的style属性中
html页面中字体也是可以设置的
常见字体系列

例如:![]()
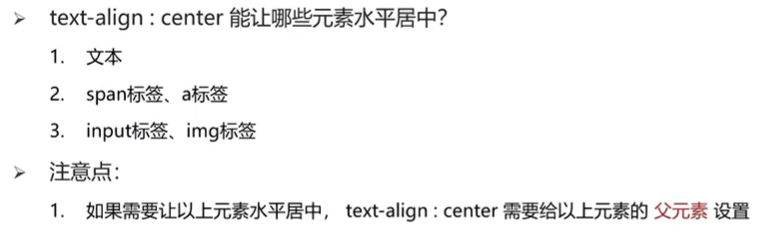
文本水平对齐方式
属性名:text-align
取值:
注意:如果需要让文本水平居中,text-align属性给文本所在标签 (文本的父元素)设置
水平居中方法总结:
text-align:center
标签水平居中方法 margin:0 auto
如果需要让div、p、h(大盒子)水平居中?
可以通过margin:0 auto;实现
注意:1.如果需要让div、p、h(大盒子)水平居中,直接给当前元素本身设置即可
2.margin:0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的跨度
注意区分:margin:0 auto 是让标签居中,text-align:center;是让内容居中。
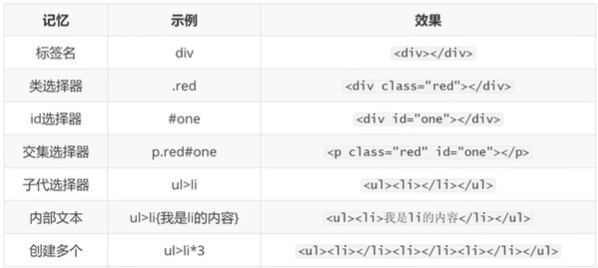
选择器进阶
- 复合选择器
- 并集选择器
- 交集选择器
- hover伪类选择器
- Emmet语法
1.1后代选择器:空格
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
选择器语法:选择器1 选择器2 {css}
结果:在选择器1所找到标签的后代(儿子,孙子,重孙子...)中,找到满足选择器2的表情,设置样式
注意:
1.后代包括:儿子,孙子,重孙子...
2.后代选择器中,选择器与选择器之间通过空格隔开
eg:目标是给div内部的p标签设置css样式

操作:
1.2子代选择器:>
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
选择器语法:选择器1 > 选择器2 {css}
结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的表情,设置样式
注意:
1.子代只包括:儿子
2.子代选择器中,选择器与选择器之间通过 > 隔开
eg:目标是给div中的a设置css样式,div中的p中的a不改变样式

操作:
2.1并集选择器:,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 ,选择器2 {css}
结果:找到 选择器1 和选择器2 选中的标签,设置样式
注意:
1.并集选择器中的每组选择器之间通过,分隔
2.并集选择器中的每组选择器可以是基础选择器或复合选择器
3.并集选择器中的每组选择器通常一行写一个,提高代码的可读性
eg:目标是把以下标签都设置相同的css样式

操作:  或
或
3.1交集选择器:紧挨着
作用:选中页面中同时满足多个选择器的标签
选择器语法:选择器1选择器2 {css}
结果:(既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
注意:
1.交集选择器中的选择器之间是紧挨着的,没有东西分割
2.并集选择器中如果有标签选择器,标签选择器必须写在最前面
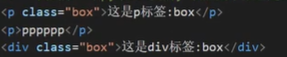
eg:目标是把既是p标签,又是class=“box”的标签设置css样式

操作:![]()
4.1hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover {css}
注意:
1.伪类选择器选中的元素的某种状态
eg:目标是当鼠标悬停在下面这个a标签上时显示指定css样式
![]()
操作:
(任何标签都可以添加伪类,任何一个标签都可以鼠标悬停)
5.1Emmet语法
作用:通过简写语法+回车,快速生成代码
语法:
- 类似于刚刚学习的选择器的写法

包括css样式也有很多简写的方法,比如想设置宽度400px,本来我们是要写width:400px,我们可以直接 w400+回车;还可以w400+h400+bgc:red+回车得到
快捷生成以下代码:

只需要手动写 a{导航$}*5 + 回车 即可
背景相关属性
- 背景颜色
- 背景图片
- 背景平铺
- 背景位置
- 背景相关属性连写
1.1背景颜色
属性名: background-color (bgc) //括号内为快捷写法
属性值:
- 颜色取值:关键字、rgb表示法、rgba表示法、十六进制......
注意点:
- 背景颜色默认值是透明: rgba(O,0,0,0). transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
可以借助颜色生成网站,构造更复杂的渐变色
ColorSpace - CSS Gradient Color Generator (mycolor.space)
2.1背景图片

背景图的好处之一是可以在图片上写文字。
2.3背景平铺
属性名:background-repeat(bgr)
属性值:
2.4背景位置
属性名:background-position(bgp)
![]()

注意:方位名词取值和坐标取值可以混合使用,第一个取值表示水平,第二个取值表示垂直
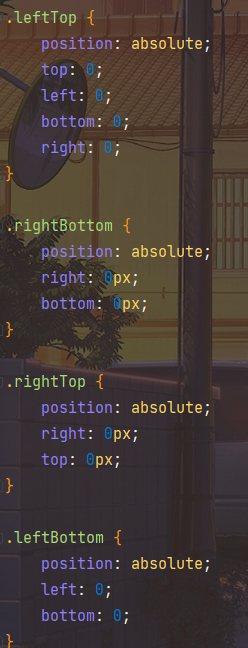
图片位置的写法也与之类似,是设置position属性,拿我自己项目里登录页面四个角的图片装饰举例:



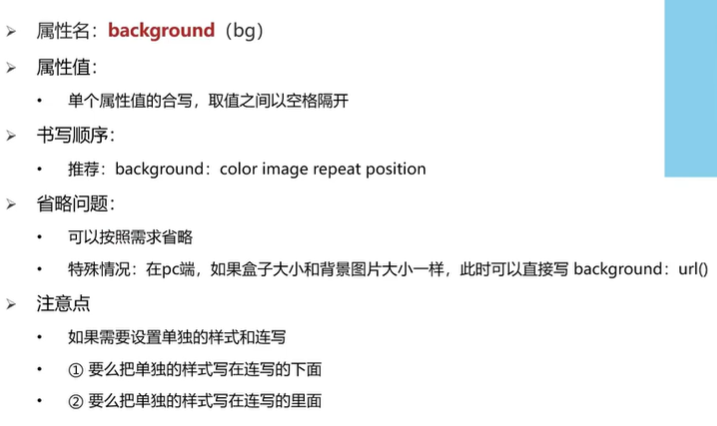
5.1背景相关属性连写

例如:
![]()
![]()
区分img标签和背景图片

一般来说 重要的图片使用img标签,装饰性的图片使用背景图片。
元素显示模式 (IMPORTANT!)
——块级元素
——行内元素
——行内块元素
——元素显示模式转换
1。块级元素
显示特点:
1.独占一行(一行只能显示一个)
2.宽度默认是父元素的宽度,高度默认由内容撑开
3.可以设置宽高
代表标签:
- div、p、h系列、ul、li、dl、dd、dt、form、header、nav、footer......
2。行内元素
显示特点:
1.一行可以显示多个
2.宽度和高度默认由内容撑开,尺寸和内容的大小是相同的
3.不可以设置宽高
代表标签:
- a、span、b、u、i、s、strong、ins、em、del......
3。行内块元素
显示特点:
1.一行可以显示多个
3.可以设置宽高
代表标签:
- input、textarea、button、select......
- 特殊情况:iimg标签由行内块元素特点,但是Chrome调试工具中显示结果是inline
4。元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:

比如常见的 ,我们有时候需要两个div块并列放置,就可以通过设置display:inline-block转换成行内块元素,实现效果
我们也可以再转为行内块
效果就会变成
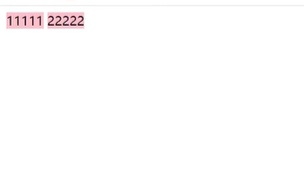
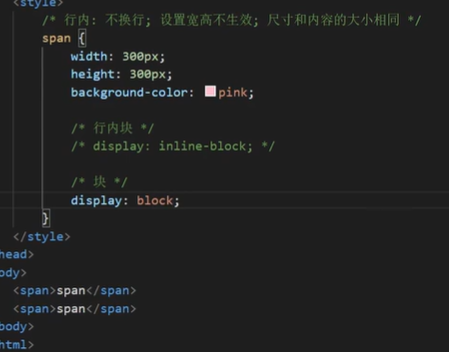
再来一个:span(行内元素)转行内块
效果变为:
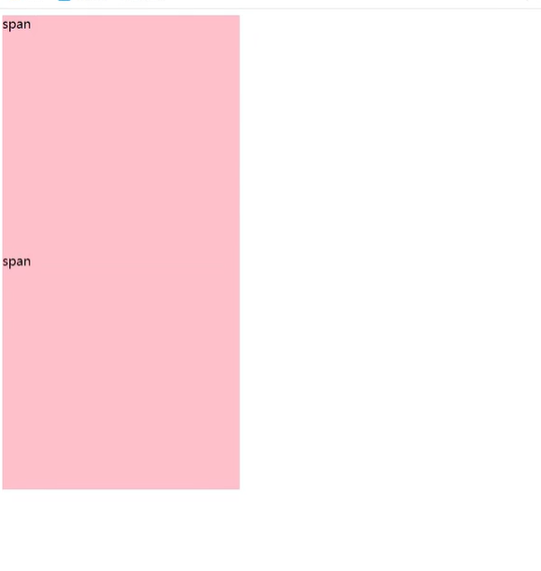
如果是转为块级元素
效果为:
总结
注意:

CSS特性
1.继承性
特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承,不是控制文字的都不能继承)
1.color
2.font-style、font-weight、font-size、font-family
3.text-indent、text-align
4.line-height
5. ......
注意:可以通过调试工具判断是否可以继承
eg:
设置css样式:
(调试工具中会写明来源,这里的inherited from div 是选中span这一行显示的字段,就是说 继承自div的css样式)
效果是div中的文字,和div中的span内的文字都会变成红色
这样子这里就体现了css样式的继承性
(再次提示:文字控制属性都可以继承,不是控制文字的都不能继承)
继承失效的情况:
如果元素有浏览器默认样式,此时继承性仍然存在,但是会优先显示浏览器默认的样式。
黑色是默认的,会优先继承父级的,但如果自己有设置样式,就会优先自己的样式
就比如div中的a标签,不会继承div的颜色样式;div中的h1标签,不会继承div的字体大小样式
2.层叠性
特性:
1.给同一个标签设置不同的样式 -》 此时样式会层叠叠加 -》 会沟通作用再标签上
2.给同一个标签设置相同的样式 -》 此时样式会层叠覆盖 - 》 最终写在最后的样式会生效
注意点:当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
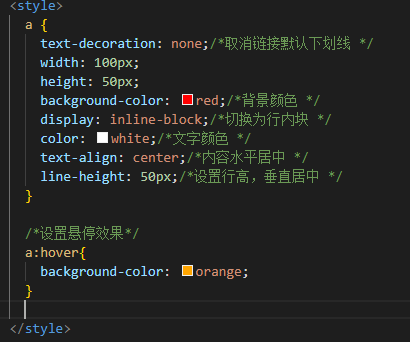
案例:实现一个导航效果

且悬停时背景变为橙色

思路是:1.首先 导航需要进行页面跳转,即由a标签来实现;
2.取消a标签子代下划线,标签宽度100px,高度50px;
3.会发现高度50px设置无效,是因为a标签是行内元素,所以要使高度可设置,且能够并列展示a标签,需要将a标签转换成行内块元素,即设置display:inline-block;
4.文字颜色默认为黑色,需要设置文字颜色为白色;
5.设置文字水平和垂直居中,水平居中即设置a标签内容居中,用text-align:center(快捷键是tac+回车,非常方便),水平居中则是通过设置行内高度为标签高度一致50px来实现,即添加属性line-height:50px;
6.最后还有一个悬停效果,a:hover{设置背景颜色为橙色}
代码实现就是以下:

这样子就实现了一个简单的导航,学会了css之后实现起来其实非常简单。