目录
@keyup.enter
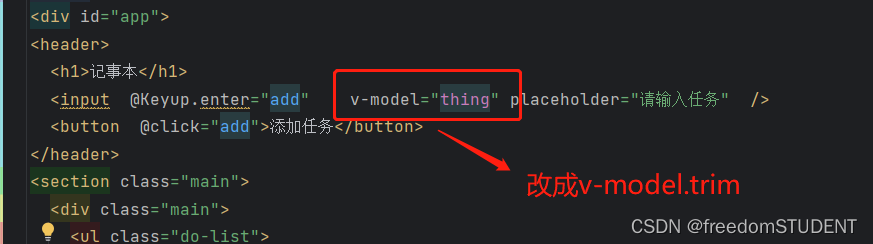
@v-model.trim
情景一:
情景二:
@keyup.enter
作用:监听键盘回车事件
上一篇内容: 记事本
https://blog.csdn.net/m0_67930426/article/details/134630834?spm=1001.2014.3001.5502

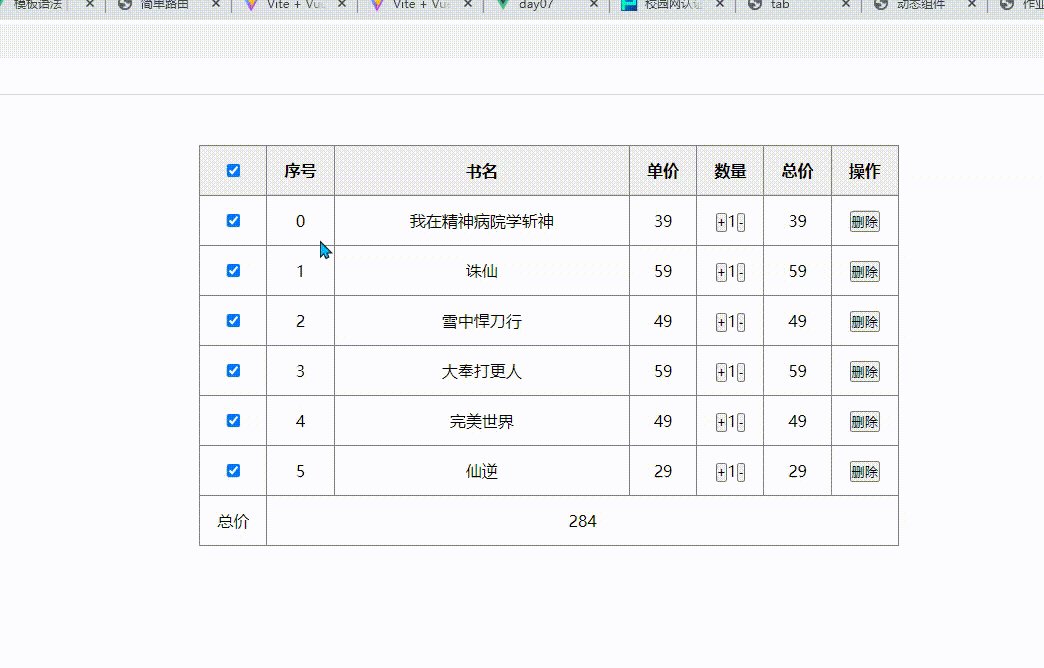
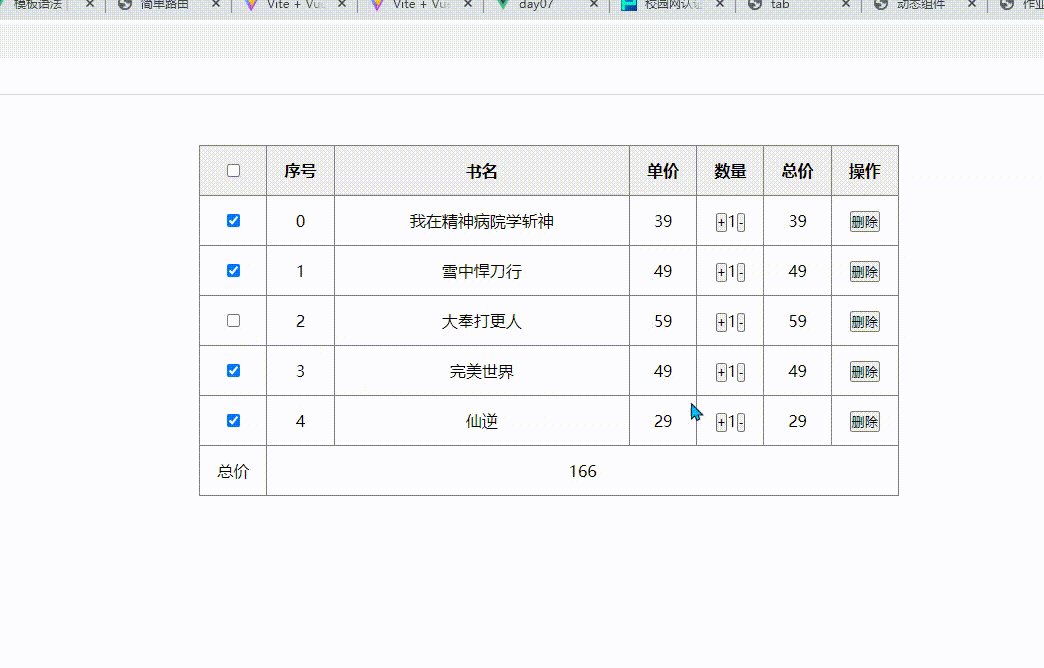
这里有个添加任务的功能: 在文本框输入任务,然后点击添加按钮,实现添加功能
我们平常在使用电脑的时候,比如上百度搜索,在文本框内输入你想要搜索的
内容,这时你点回车就能触发网页加载进入相应的页面,这个回车就执行了搜索这个
按钮的功能
这里的@keyup.enter讲的就是这一个概念,我们不点添加按钮,通过enter回车键就能
实现任务的添加
使用@keyup.enter之前

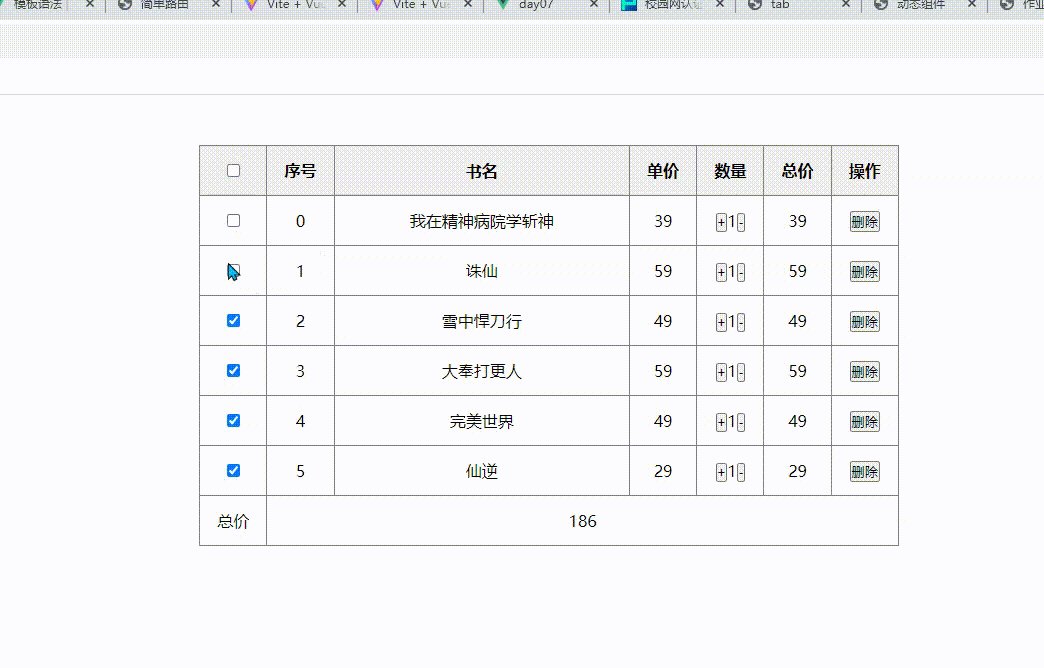
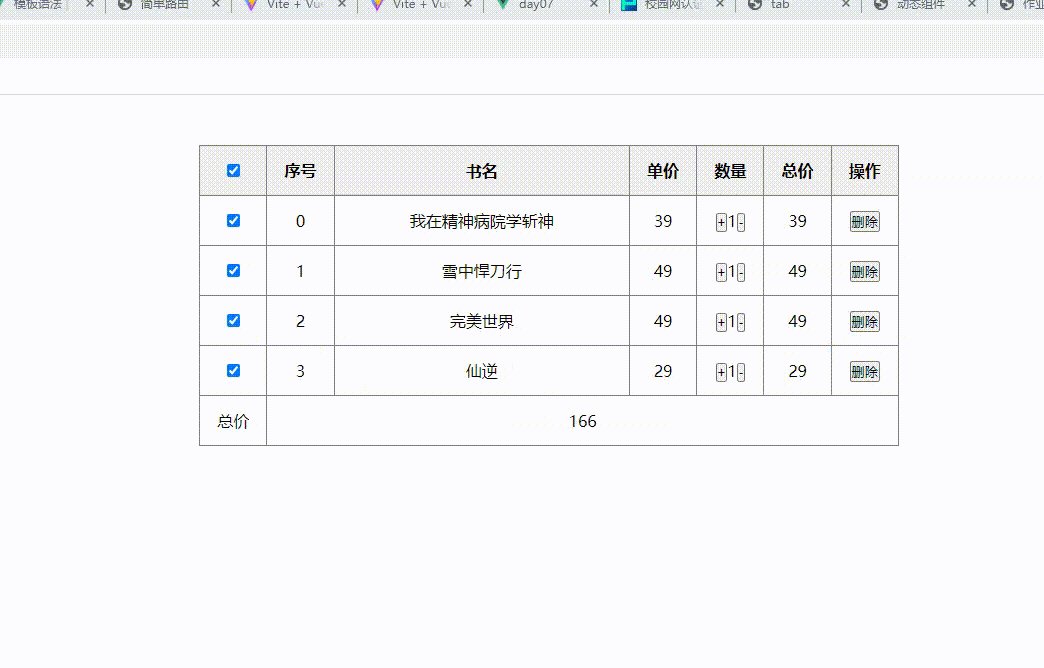
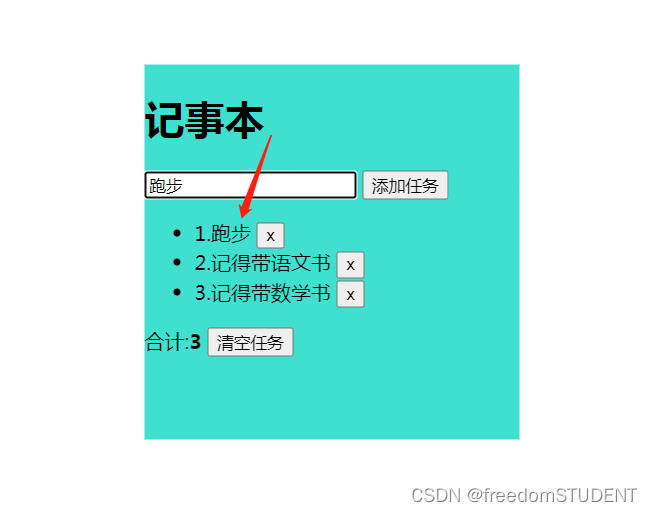
使用@keyup.enter后


按回车键

然后添加了跑步这一个任务
@v-model.trim
作用: 将用户输入的前后的空格去掉
情景一:

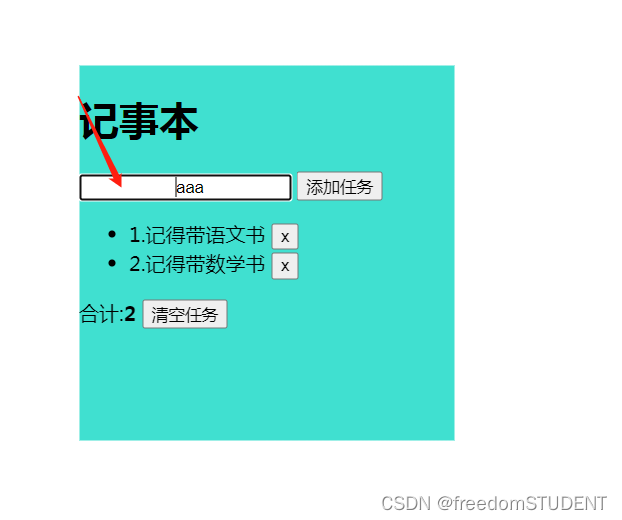
在文本框输入aaa
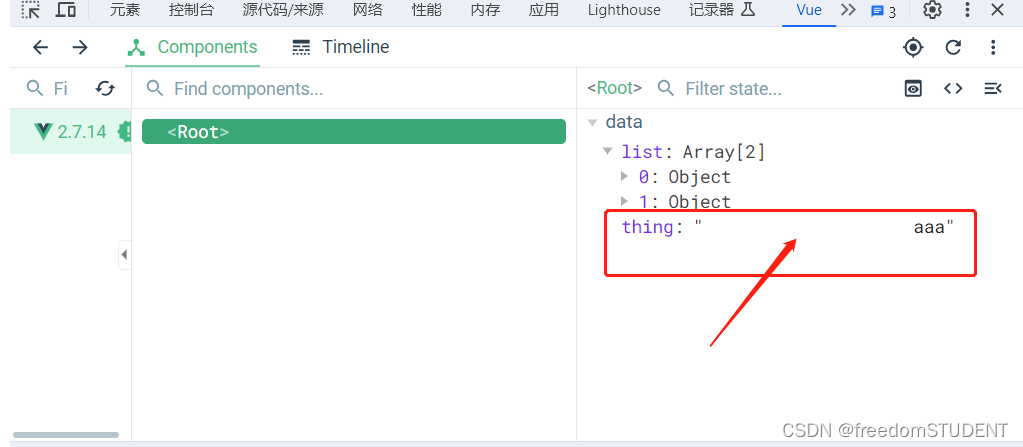
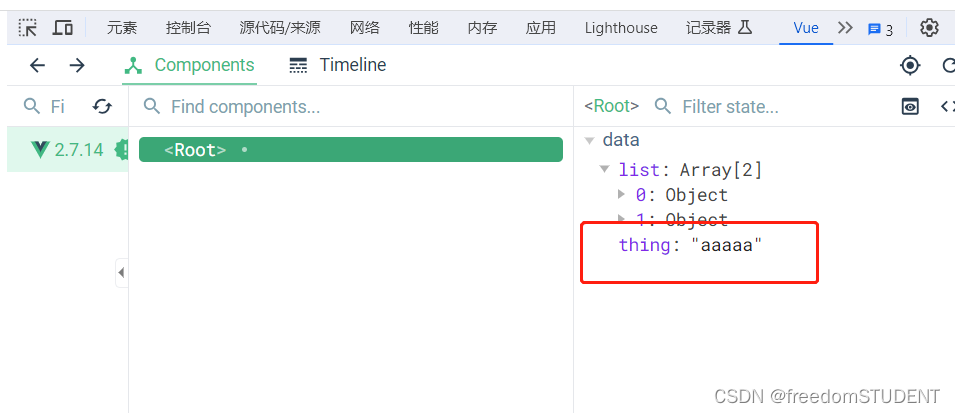
然后打开控制台,打开浏览器安装的vue插件
vue插件安装教程:
https://blog.csdn.net/m0_67930426/article/details/134598104?spm=1001.2014.3001.5502

情景二:

aaa前面多了几个空格
再去查看控制台

通过情景一和情景二我们在使用@v-model.trim看看有什么效果


这里的aaaaa前多了几个空格,再去查看控制台

对比情景二,v-model.trim的作用是将用户输入的前后的空格去掉