CSS Text(文本)属性可定义文本的外观,比如文本的
颜色、对齐文本、修饰文本、文本缩进、行间距等
1.文本颜色
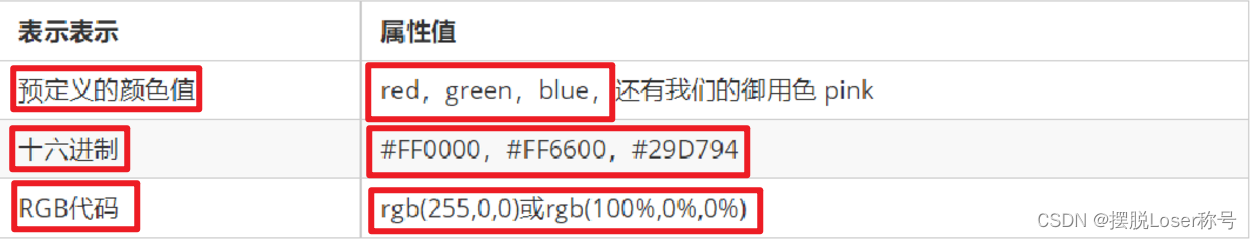
color属性用于定义文本的颜色。
语法:
div {
color: red;
}
属性:

2.文本对齐
text-align属性用于设置元素内文本内容的水平对齐方式。
语法:
div {
text-align: center;
}
属性:

3.文本修饰
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
语法:
div {
text-decoration:underline;
}
属性:

4.文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
语法:
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p {
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
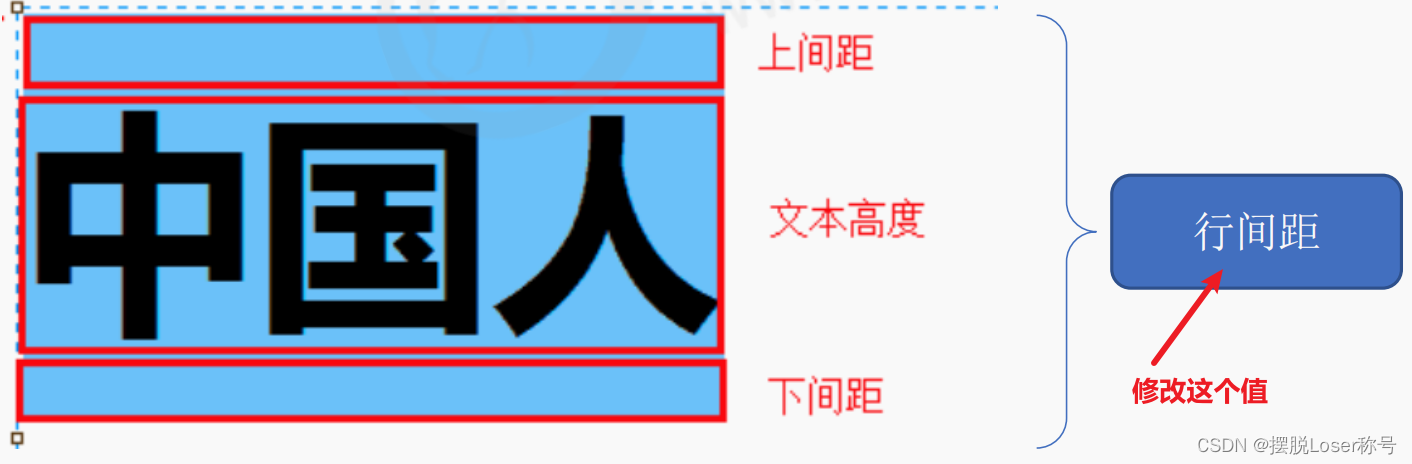
5.行间距
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
p {
line-height: 26px;
}

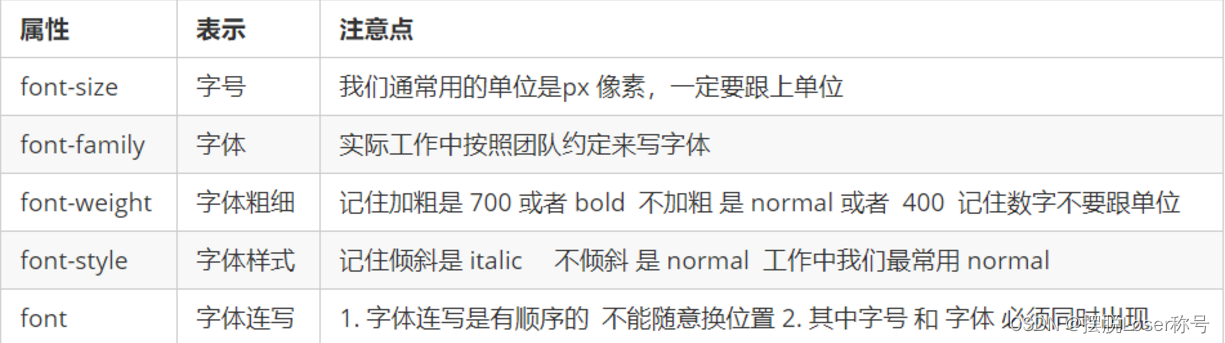
6.总结




















![[论文阅读]CBAM——代码实现和讲解](https://img-blog.csdnimg.cn/7f281c9531f3497bba6ffa958599746e.png)