MFC 绘制三角形
本文使用visual Studio MFC 平台实现绘制单一颜色三角形、渐变颜色边框三角形、渐变填充三角形、边框渐变的正方形与填充渐变的正方形.
关于基础工程的创建请参考Visual Studio 使用MFC 单文档工程绘制单一颜色直线和绘制渐变颜色的直线
文章目录
- MFC 绘制三角形
- 一、 绘制单一颜色三角形
- 二、 绘制边框颜色渐变的三角形
- 三、 绘制填充渐变色三角形
- 四、绘制渐变色边框正方形
- 五、绘制渐变色填充正方形
一、 绘制单一颜色三角形
通过dc.Polygon(pt, 3)绘制多边形.
在MFC(Microsoft Foundation Classes)中,dc.Polygon 函数用于在设备上下文(Device Context)中绘制多边形。这个函数的原型如下:
BOOL Polygon(
const POINT* lpPoints,
int nCount
);
参数解释:
lpPoints: 一个 POINT 结构体数组,表示多边形的顶点。每个 POINT 结构体包含 x 和 y 坐标,定义了多边形的一个顶点。nCount: 顶点的数量。
返回值:
- 如果函数成功,则返回非零值;如果函数失败,则返回零。
这个函数用给定的顶点数组在设备上下文中绘制一个多边形。代码片段中,pt[3] 是一个包含三个 CPoint 结构体的数组,表示一个三角形的三个顶点。然后,dc.Polygon(pt, 3) 调用绘制三角形。
CClientDC dc(this);
CPen pen(PS_SOLID, 4, RGB(255,182,193));//RGB(138, 100, 226) 表示紫罗兰色
CPen* oldPen = dc.SelectObject(&pen);//选择当前设备上下文的画笔为 pen,并将之前的画笔保存在 oldPen 中。这是为了在绘制完成后恢复原来的画笔
CPoint pt[3] = { CPoint(400,70),CPoint(800,70), CPoint(340,400) };//表示一个三角形的三个顶点坐标
dc.Polygon(pt, 3);// 使用 dc 绘制一个多边形,多边形的顶点由 pt 数组指
'CPen pen(PS_SOLID, 4, RGB(255, 182, 193))'
- CPen是MFC中表示画笔的类。
- PS_SOLID表示画笔风格为实线,4表示线宽,RGB(255, 182, 193)表示颜色为紫罗兰色。
实现效果如下

二、 绘制边框颜色渐变的三角形
使用 DrawLines 函数绘制了连接三个顶点的线条,从而形成了一个空心的三角形。画笔 Pen 使用渐变画刷作为颜色,实现了渐变色的效果.
GdiplusStartupInput gdiplusStartupInput;
ULONG_PTR gdiplusToken;//标识符号
GdiplusStartup(&gdiplusToken, &gdiplusStartupInput, NULL);
{
// 创建 GDI+ 绘图对象
Graphics graphics(GetSafeHwnd());
// 定义三个渐变色
Color color1(255, 255, 0); // 黄色
Color color2(0, 255, 255); // 青色
Color color3(255, 0, 255); // 粉色
// 创建渐变画笔
LinearGradientBrush brush(Point(0, 0), Point(800, 400), color1, color2);
REAL positions[] = { 0.0f, 1.0f };
Color colors[] = { color1, color2 };
brush.SetInterpolationColors(colors, positions, 2);
// 创建画笔
Pen pen(&brush, 3);
// 定义三角形的三个顶点
PointF points[4] = { PointF(400.0f, 100.0f), PointF(800.0f, 100.0f), PointF(400.0f, 400.0f), PointF(400.0f, 100.0f) };
// 使用画笔绘制空心的渐变色边的三角形
graphics.DrawLines(&pen, points, 4);
}
// 关闭 GDI+
GdiplusShutdown(gdiplusToken);
补充说明
LinearGradientBrush:表示线性渐变画笔的类。brush:创建的渐变画笔对象。
参数说明:
Point(0, 0):渐变的起始点,这里是窗口坐标 (0, 0)。Point(800, 400):渐变的终止点,这里是窗口坐标 (800, 400)。color1:起始颜色。color2:终止颜色。
这段代码的作用是创建一个从起始点 (0, 0) 到终止点 (800, 400) 的线性渐变,颜色从 color1(起始颜色)变化到 color2(终止颜色)。这样的渐变将用于后续的绘图操作,例如在绘图对象上绘制形状时,形状的颜色将沿着这个线性渐变进行变化。
实现效果

三、 绘制填充渐变色三角形
使用 FillPolygon 函数绘制了一个填充的渐变色三角形。画刷 brush 使用LinearGradientBrush 实现了渐变色的效果,然后通过 FillPolygon 函数填充三角形
// 创建 GDI+ 绘图对象
Graphics graphics(GetSafeHwnd());
// 定义三个渐变色
Color color1(255, 255, 0); // 黄色
Color color2(0, 255, 255); // 青色
Color color3(255, 0, 255); // 粉色
// 创建渐变画刷
LinearGradientBrush brush(Point(0, 0), Point(1000, 1000), color1, color2);
REAL positions[] = {0.0f, 1.0f};
Color colors[] = {color1, color2};
brush.SetInterpolationColors(colors, positions, 2);
// 定义三角形的三个顶点
PointF points[3] = {PointF(400.0f, 100.0f), PointF(800.0f, 100.0f), PointF(400.0f, 400.0f)};
// 使用渐变画刷填充三角形
graphics.FillPolygon(&brush, points, 3);
实现效果如下

四、绘制渐变色边框正方形
如果你想绘制边框为渐变色的正方形,可以使用 DrawPolygon 函数,并指定 Pen 对象为渐变画笔。
// 创建 GDI+ 绘图对象
Graphics graphics(GetSafeHwnd());
// 定义两个渐变色
Color color1(255, 0, 0); // 红色
Color color2(0, 0, 255); // 蓝色
// 创建渐变画刷
LinearGradientBrush brush(Point(0, 0), Point(100, 100), color1, color2);
REAL positions[] = {0.0f, 1.0f};
Color colors[] = {color1, color2};
brush.SetInterpolationColors(colors, positions, 2);
// 定义正方形的四个顶点
PointF points[4] = {PointF(100.0f, 100.0f), PointF(200.0f, 100.0f), PointF(200.0f, 200.0f), PointF(100.0f, 200.0f)};
// 创建渐变画笔
Pen gradientPen(&brush, 5.0f); // 5.0f 是画笔的宽度
// 使用渐变画笔绘制正方形的边框
graphics.DrawPolygon(&gradientPen, points, 4);
在这个例子中,我们使用 DrawPolygon 函数绘制了正方形的边框,并且使用 Pen 对象 gradientPen 设置了渐变画笔。 Pen 的构造函数接受一个 Brush 对象,这里我们使用 LinearGradientBrush 作为画笔的颜色。
实现效果图.

五、绘制渐变色填充正方形
要绘制一个填充的正方形,你可以使用 FillRectangle 函数。以下是一个示例代码片段:
// 创建 GDI+ 绘图对象
Graphics graphics(GetSafeHwnd());
// 定义两个渐变色
Color color1(255, 0, 0); // 红色
Color color2(0, 0, 255); // 蓝色
// 创建渐变画刷
LinearGradientBrush brush(Point(0, 0), Point(100, 100), color1, color2);
REAL positions[] = {0.0f, 1.0f};
Color colors[] = {color1, color2};
brush.SetInterpolationColors(colors, positions, 2);
// 定义正方形的位置和大小
RectF rectangle(100.0f, 100.0f, 100.0f, 100.0f);
// 使用渐变画刷填充正方形
graphics.FillRectangle(&brush, rectangle);
在这个例子中,我们使用 FillRectangle 函数绘制了填充的正方形,并且使用 LinearGradientBrush 作为画刷的颜色。 Brush 的构造函数接受两个点,这里我们使用 Point(0, 0) 和 Point(100, 100) 定义了一个渐变的范围。
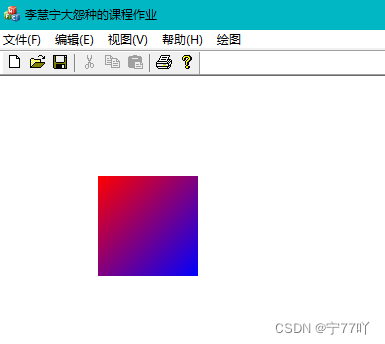
实现效果图