作者:令狐掌门
技术交流QQ群:675120140
csdn博客:https://mingshiqiang.blog.csdn.net/
文章目录
- WPF绘图基本用法
- 绘制直线
- 在XAML中绘制直线
- 在C#代码中绘制直线
- 使用Path绘制直线
- 注意
- 矩形绘制
- 在XAML中绘制矩形
- 在C#代码中绘制矩形
- 设置矩形的位置
- 使用圆角矩形
- 画刷
- 1. SolidColorBrush
- 2. LinearGradientBrush
- 3. RadialGradientBrush
- 4. ImageBrush
- 5. DrawingBrush
- 6. VisualBrush
- 7. TileBrush
- 椭圆绘制
- 路径绘制
- 基本的路径命令
- 绘制路径的例子
- 路径的简化表示 - Mini-Language
- 在C#代码中创建路径
- LineSegment直线段
- ArcSegment 圆弧
- BezierSegment 三次方贝塞尔曲线段
- QuadraticBezierSegment 二次方贝塞尔曲线段
- Poly LineSegment 多直线段
- PolyBezierSegment 多三次方贝塞尔曲线段
- PoiyQuadraticBezierSegment 多二次方贝塞尔曲线
- 路径标记语法
在 WPF (Windows Presentation Foundation) 中,绘图是一项重要的功能,允许开发者创建矢量图形、位图图形和动画。WPF 提供了一系列强大的绘图技术,主要分为以下几类:
-
形状(Shapes)
WPF 提供了一组基本形状类,如 Rectangle、Ellipse、Line、Polygon 和 Path,它们都继承自 Shape 类。这些形状可以直接在 XAML 中声明,也可以在代码中动态创建。 -
几何图形(Geometries)
Geometry 类是所有几何图形的基类。它包括 PathGeometry、EllipseGeometry、RectangleGeometry 和 CombinedGeometry 等。Geometry 可以用于定义形状的轮廓,也可以用于剪切(Clipping)和命中测试(Hit Testing)。 -
笔刷(Brushes)
WPF 中的 Brush 类用于定义如何填充形状。它有几个子类,如 SolidColorBrush、LinearGradientBrush、RadialGradientBrush、ImageBrush 和 DrawingBrush。这些笔刷可以用来填充形状,也可以应用于控件的背景等。 -
绘画(Drawing)
Drawing 对象表示可以绘制的一个持久性图形内容。它比 Shape 对象轻量,适用于性能至关重要的场合。Drawing 类有几个子类,如 GeometryDrawing、ImageDrawing 和 GlyphRunDrawing。 -
可视化对象(Visuals)
Visual 对象是 WPF 中所有图形内容的基础。DrawingVisual 是一种轻量级的可视对象,用于渲染自定义图形。它比 Shape 更轻量,适用于复杂场景或需要大量图形对象的时候。 -
位图效果(Bitmap Effects)
虽然 WPF 4.0 之后就不推荐使用旧的位图效果了,取而代之的是 Effect 类,如 DropShadowEffect 和 BlurEffect。这些效果可以应用于任何 UIElement,以产生阴影或模糊等视觉效果。 -
转换(Transforms)
转换可以应用于任何 UIElement 或 Drawing 对象,用以改变对象的大小、位置或旋转。包括 TranslateTransform、RotateTransform、ScaleTransform、SkewTransform 和 MatrixTransform。 -
动画(Animations)
WPF 的动画系统允许你对几乎所有属性进行动画处理。你可以使用不同类型的动画(如 DoubleAnimation、ColorAnimation 等)来创建平滑的过渡和复杂的动画序列。
WPF绘图基本用法
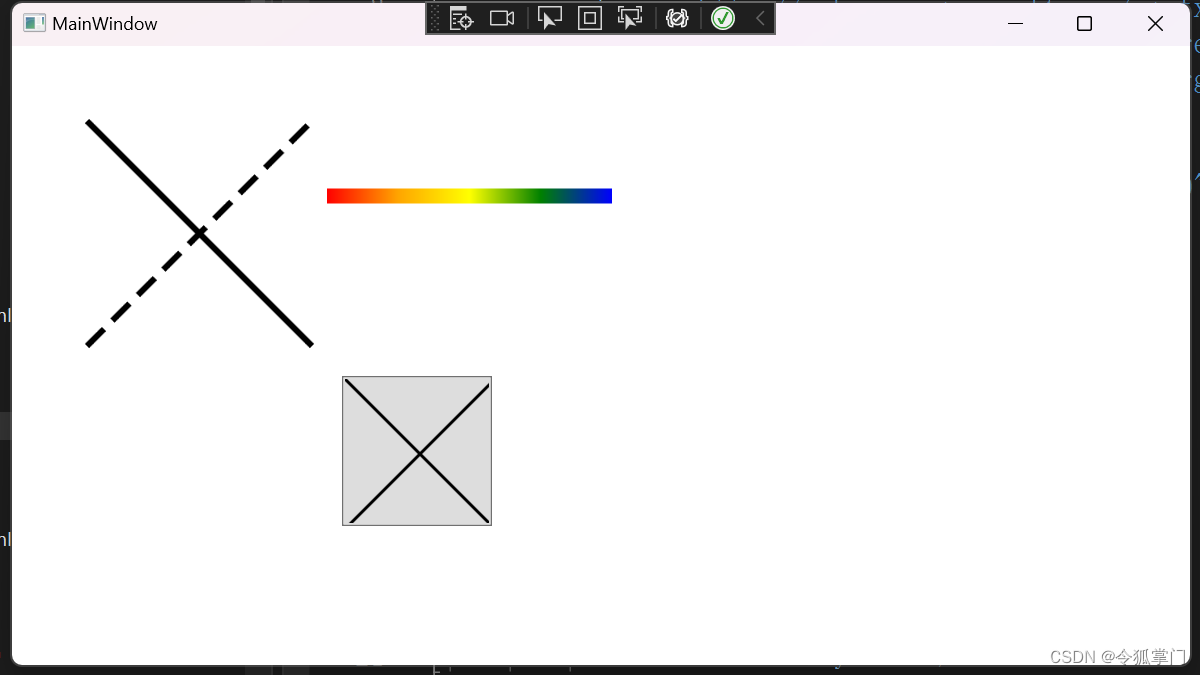
WPF提供了基本的绘图图元,例如直线,矩形,椭圆等,除了在窗口画布绘图,也可以在控件上绘图,例如在按钮上绘制“X”表示关闭按钮,也可以绘制渐变色,如下图所示:

xaml代码
<Window x:Class="DrawLine.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DrawLine"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Line
X1="50" Y1="50"
X2="200" Y2="200"
Stroke="Black"
StrokeThickness="4" />
<Line
X1="50" Y1="200"
X2="200" Y2="50"
Stroke="Black"
StrokeThickness="4"
StrokeDashArray="4 2"/>
<Path StrokeThickness="10">
<Path.Data>
<LineGeometry StartPoint="210,100" EndPoint="400,100" />
</Path.Data>
<Path.Stroke>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Red" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.25" />
<GradientStop Color="Yellow" Offset="0.5" />
<GradientStop Color="Green" Offset="0.75" />
<GradientStop Color="Blue" Offset="1.0" />
</LinearGradientBrush>
</Path.Stroke>
</Path>
<Canvas>
<Button Width="100" Height="100" Canvas.Left="220" Canvas.Top="220">
<Grid>
<Line
X1="0" Y1="0"
X2="100" Y2="100"
Stroke="Black"
StrokeThickness="2" />
<Line
X1="100" Y1="0"
X2="0" Y2="100"
Stroke="Black"
StrokeThickness="2" />
</Grid>
</Button>
</Canvas>
</Grid>
</Window>
绘制直线
在WPF中,直线的绘制非常直观,可以通过XAML或代码来完成。下面将分别介绍如何在XAML和C#代码中绘制直线。
在XAML中绘制直线
在XAML中,你可以使用<Line>元素来绘制一条直线。Line对象有几个重要的属性可以设置,包括X1、Y1、X2、Y2(定义直线的起点和终点)、Stroke(定义线条颜色)和StrokeThickness(定义线条宽度)。
下面是一个绘制直线的基本示例:
<Canvas>
<Line X1="10" Y1="20" X2="100" Y2="100" Stroke="Black" StrokeThickness="2" />
</Canvas>
这段代码在一个Canvas容器中绘制了一条从坐标(10,20)到(100,100)的黑色直线,线条宽度为2。
在C#代码中绘制直线
如果你想在C#代码后台动态绘制直线,可以创建一个Line对象,设置其属性,然后将其添加到容器中。
下面是如何用C#代码创建和添加直线的示例:
// 创建一个新的Line对象
Line line = new Line();
// 设置直线的起点和终点坐标
line.X1 = 10;
line.Y1 = 20;
line.X2 = 100;
line.Y2 = 100;
// 设置线条的颜色和宽度
line.Stroke = System.Windows.Media.Brushes.Black;
line.StrokeThickness = 2;
// 将直线添加到Canvas容器中
myCanvas.Children.Add(line);
在这个例子中,myCanvas是XAML定义中的一个Canvas元素的名称,在代码中需要有一个对应的Canvas实例。
使用Path绘制直线
除了Line元素外,你还可以用Path和LineGeometry来绘制直线,这在需要绘制多条线或者复杂图形时特别有用。
<Path Stroke="Black" StrokeThickness="2">
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,100" />
</Path.Data>
</Path>
这段代码使用Path元素绘制了和前面例子相同的直线。
注意
- 当你将直线添加到
Canvas中时,Canvas允许你指定直线的绝对位置。而如果你把直线添加到Grid或其他容器中时,直线的位置将由容器的布局特性来决定。 - 直线的坐标指的是相对于其父容器的位置。例如,在
Canvas中,X1和Y1定义了直线起点相对于Canvas左上角的位置。
通过上面的方法,你可以轻松地在WPF应用程序中绘制直线。
矩形绘制
在WPF中,矩形的绘制同样可以在XAML中进行,或者在C#代码后台动态创建。矩形由Rectangle类表示,它提供了一些属性来定义其外观和行为。
在XAML中绘制矩形
使用XAML绘制矩形非常直接。你可以设置Width和Height属性来定义矩形的尺寸,使用Stroke属性来定义边框的颜色,以及使用StrokeThickness属性来定义边框的宽度。如果你想填充矩形,可以使用Fill属性。
下面是一个简单的XAML示例,展示了如何绘制一个矩形:
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="2" Fill="SkyBlue" />
这段XAML代码将创建一个宽度为200、高度为100的矩形,拥有黑色边框和天蓝色填充。
在C#代码中绘制矩形
要在C#代码中创建并添加矩形,你需要创建一个Rectangle对象,设置其属性,然后将其添加到父容器中,如Canvas或Grid。
以下是如何在C#中动态创建矩形的示例:
// 创建一个新的Rectangle对象
Rectangle rect = new Rectangle();
// 设置矩形的宽度和高度
rect.Width = 200;
rect.Height = 100;
// 设置边框颜色和宽度
rect.Stroke = Brushes.Black;
rect.StrokeThickness = 2;
// 设置填充颜色
rect.Fill = Brushes.SkyBlue;
// 将矩形添加到某个容器中,例如名为myCanvas的Canvas中
myCanvas.Children.Add(rect);
在这个例子中,你需要有一个名为myCanvas的Canvas实例已经在XAML中定义好。
设置矩形的位置
在Canvas中,你还可以使用Canvas.Left和Canvas.Top附加属性来指定矩形的位置:
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="2" Fill="SkyBlue"
Canvas.Left="50" Canvas.Top="50" />
或者在C#代码中:
Canvas.SetLeft(rect, 50);
Canvas.SetTop(rect, 50);
这会将矩形定位在距离Canvas左上角50像素的位置。
使用圆角矩形
如果你希望矩形有圆角,可以设置RadiusX和RadiusY属性:
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="2"
RadiusX="10" RadiusY="10" Fill="SkyBlue" />
这行代码会创建一个圆角矩形,每个角的横向和纵向半径都是10。
使用WPF绘制矩形就是这样简单。你可以通过组合不同的属性和变换,创造出各种复杂且有吸引力的界面元素。
画刷
在WPF中,Brush类是用来填充图形对象(如矩形、椭圆、路径等)的抽象基类,提供了多种派生类型的画刷,用以创建不同的填充效果。以下是一些常用的Brush派生类:
1. SolidColorBrush
这是最简单的画刷,提供了一种纯色填充。它只包含一个颜色。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue"/>
</Rectangle.Fill>
</Rectangle>
2. LinearGradientBrush
线性渐变画刷可以在两个或多个颜色之间创建一个线性渐变效果。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25"/>
<GradientStop Color="Blue" Offset="0.75"/>
<GradientStop Color="LimeGreen" Offset="1.0"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
3. RadialGradientBrush
径向渐变画刷以圆形方式从一个点向外扩散颜色。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Blue" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
4. ImageBrush
图像画刷使用一个图像作为填充。这可以是任何类型的图像文件,比如PNG、JPG等。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush ImageSource="image.jpg"/>
</Rectangle.Fill>
</Rectangle>
5. DrawingBrush
绘图画刷可以使用Drawing对象作为其内容。这允许你创建更复杂的图像作为填充,例如使用几何图形或者文字。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
<RectangleGeometry Rect="0,0,100,100"/>
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0"/>
<GradientStop Color="Red" Offset="1"/>
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
6. VisualBrush
视觉画刷允许你将一个WPF视觉对象(如控件或整个Window)作为纹理画刷使用。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<Button Content="Button"/>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
7. TileBrush
瓷砖画刷是一个抽象类,ImageBrush、DrawingBrush和VisualBrush都继承自它。它提供了用于定义如何平铺画刷内容的属性,例如TileMode、Viewport和ViewportUnits。
通过组合使用这些画刷,你可以创建各种视觉效果来填充WPF中的矩形和其他形状。
椭圆绘制
在WPF中,椭圆是通过Ellipse元素来创建的。与矩形类似,椭圆可以使用多种不同的画刷进行填充和描边。
以下是一个基本的XAML例子,演示了如何在WPF中绘制一个简单的椭圆:
<Ellipse Width="150" Height="100" Fill="SkyBlue" Stroke="Black" StrokeThickness="2" />
在这个例子中,Ellipse元素有以下属性:
Width和Height:分别设置椭圆的宽度和高度。Fill:设置椭圆的内部填充颜色,这里使用名为SkyBlue的预定义颜色。Stroke:设置椭圆边框的颜色,这里使用黑色。StrokeThickness:设置椭圆边框的厚度。
就像矩形一样,椭圆也可以使用各种类型的画刷进行填充和描边,包括SolidColorBrush、LinearGradientBrush、RadialGradientBrush、ImageBrush等。
例如,使用LinearGradientBrush填充椭圆的例子:
<Ellipse Width="150" Height="100">
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="1.0"/>
</LinearGradientBrush>
</Ellipse.Fill>
<Ellipse.Stroke>
<SolidColorBrush Color="Black" />
</Ellipse.Stroke>
<Ellipse.StrokeThickness>2</Ellipse.StrokeThickness>
</Ellipse>
在这个例子中,椭圆从左上角(0,0)到右下角(1,1)使用了一个从黄色到红色的线性渐变填充,并且有一个黑色的描边边框。
你也可以在C#代码后台动态创建和设置椭圆的属性:
Ellipse myEllipse = new Ellipse();
myEllipse.Width = 150;
myEllipse.Height = 100;
myEllipse.Fill = new SolidColorBrush(Colors.SkyBlue);
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
myEllipse.StrokeThickness = 2;
// 然后将椭圆添加到界面上的容器中,例如一个Grid
myGrid.Children.Add(myEllipse);
以上就是在WPF中创建和定制椭圆的基本方法。
路径绘制
在WPF中,路径(Path)是一个非常强大的元素,它能够绘制几乎任何形状。Path使用PathGeometry或者更简单的Geometry字符串来定义形状。在WPF中,绘制路径的关键是理解“移动”(M)、“线”(L)、“曲线”(C、Q、S、A)以及“闭合”(Z)等命令。
基本的路径命令
M(Move): 移动到一个新的起点。L(Line): 从当前点画一条直线到指定的点。H和V(Horizontal and Vertical Line): 分别画水平和垂直线。C(Cubic Bezier Curve): 使用三个点(两个控制点和一个终点)来定义一个贝塞尔曲线。Q(Quadratic Bezier Curve): 使用两个点(一个控制点和一个终点)来定义一个贝塞尔曲线。S(Smooth Cubic Bezier Curve): 继续之前的贝塞尔曲线,只需要指定一个新的终点和一个控制点。A(Arc): 创建一个弧线。Z(Close): 关闭当前路径,返回到起点。
绘制路径的例子
下面是一个使用Path元素绘制复杂图形的例子:
<Path Stroke="Black" Fill="Yellow" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,50">
<LineSegment Point="100,50" />
<ArcSegment Point="100,100" Size="50,50" RotationAngle="0" IsLargeArc="False" SweepDirection="Clockwise" />
<LineSegment Point="10,100" />
<BezierSegment Point1="40,75" Point2="70,125" Point3="10,150" />
<PolyLineSegment Points="50,150 100,150 100,200" />
<QuadraticBezierSegment Point1="80,180" Point2="60,200" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,Path绘制了一个包含直线、弧线、贝塞尔曲线和折线段的复杂形状。
路径的简化表示 - Mini-Language
WPF也提供了一个“迷你语言”来简化路径的定义。与上面的PathGeometry相比,使用这种方式可以更简洁地定义路径:
<Path Stroke="Black" Fill="Yellow" StrokeThickness="1"
Data="M 10,50 L 100,50 A 50,50 0 0 1 100,100 L 10,100 C 40,75 70,125 10,150 L 50,150 100,150 L 100,200 Q 80,180 60,200 Z" />
在这个Data属性中,我们使用了单个字母作为命令,后跟所需的点,以空格或逗号分隔。这种格式简洁且易于阅读,特别是对于复杂的路径。
在C#代码中创建路径
在C#代码中,你可以使用PathGeometry和PathFigure类来动态创建路径:
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
pathFigure.StartPoint = new Point(10, 50);
LineSegment lineSegment = new LineSegment(new Point(100, 50), true);
pathFigure.Segments.Add(lineSegment);
// ...其他Segments...
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.Fill = Brushes.Yellow;
path.StrokeThickness = 1;
path.Data = pathGeometry;
myCanvas.Children.Add(path);
在这个例子中,我们创建了一个PathGeometry,添加了一个PathFigure和一些LineSegment等,然后将它们添加到一个Path元素中。最后,将这个Path元素添加到界面控件中,例如一个Canvas。
LineSegment直线段
在WPF中,LineSegment用于在路径中绘制从当前点到指定点的直线。当你使用Path元素和它的PathGeometry来定义自定义图形时,LineSegment是构成路径的多个段之一。
要绘制一个直线段,你需要定义一个起始点和一个终止点。起始点通常是前一个路径命令的结束位置,或者是通过PathFigure的StartPoint属性设置的。终止点是你在LineSegment中指定的点。
下面是一个基本的XAML示例,演示了如何使用LineSegment在Path中绘制直线:
<Path Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,20">
<LineSegment Point="100,20" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,PathFigure的起始点(StartPoint)被设置为(10,20),然后LineSegment绘制了一条从(10,20)到(100,20)的直线。
如果你想在C#代码中创建相同的直线段,可以这样做:
// 创建路径几何图形
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
// 设置起点
pathFigure.StartPoint = new Point(10, 20);
// 创建直线段并添加到路径图形中
LineSegment lineSegment = new LineSegment();
lineSegment.Point = new Point(100, 20);
pathFigure.Segments.Add(lineSegment);
// 将路径图形添加到路径中
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 2;
path.Data = pathGeometry;
// 将路径添加到容器中,比如一个Canvas
myCanvas.Children.Add(path);
在上述代码中,我们创建了一个PathGeometry对象,然后创建了一个PathFigure并设置了它的StartPoint。接着,我们创建了一个LineSegment对象,设置其端点,然后将其添加到PathFigure的Segments集合中。最后,我们将PathFigure添加到PathGeometry的Figures集合中,并且将PathGeometry设置为Path元素的Data属性。最后,将这个Path元素添加到了一个名为myCanvas的容器中。
ArcSegment 圆弧
在WPF中,ArcSegment用于在路径中绘制一段弧线。这可以用来创建圆形、椭圆形或者圆弧等形状。ArcSegment具有多个属性,允许你定义弧线的大小、形状、旋转、起始点和终止点以及弧线绘制的方向。
以下是ArcSegment的关键属性:
Point: 弧线的终点。Size: 弧线的宽度和高度,这决定了弧线的椭圆大小。RotationAngle: 弧线相对于x轴的旋转角度。IsLargeArc: 如果为True,则绘制大于或等于180度的弧线;如果为False,则绘制小于180度的弧线。SweepDirection: 弧线的绘制方向,可以是Clockwise(顺时针)或Counterclockwise(逆时针)。
以下是一个简单的XAML示例,演示了如何使用ArcSegment在Path中绘制弧线:
<Path Stroke="Black" StrokeThickness="2" Fill="LightBlue">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,100">
<!-- 绘制一个从(10,100)到(150,100)的180度弧线 -->
<ArcSegment Point="150,100" Size="70,50" RotationAngle="0" IsLargeArc="True" SweepDirection="Clockwise"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,我们设置了PathFigure的起始点为(10,100),然后使用ArcSegment从起始点绘制了一个180度的弧线到(150,100)。我们设置了Size为(70,50),表示弧线所基于的椭圆的宽度(x轴半径)为70,高度(y轴半径)为50。RotationAngle设置为0表示椭圆没有旋转。IsLargeArc设置为True表示绘制的是一个大弧线(大于180度),而SweepDirection设置为Clockwise表示弧线的绘制方向是顺时针。
如果你想在C#代码中创建相同的弧线段,可以这样做:
// 创建路径几何图形
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
// 设置起点
pathFigure.StartPoint = new Point(10, 100);
// 创建弧线段并添加到路径图形中
ArcSegment arcSegment = new ArcSegment();
arcSegment.Point = new Point(150, 100);
arcSegment.Size = new Size(70, 50);
arcSegment.RotationAngle = 0;
arcSegment.IsLargeArc = true;
arcSegment.SweepDirection = SweepDirection.Clockwise;
pathFigure.Segments.Add(arcSegment);
// 将路径图形添加到路径中
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 2;
path.Fill = Brushes.LightBlue;
path.Data = pathGeometry;
// 将路径添加到容器中,比如一个Canvas
myCanvas.Children.Add(path);
在这段代码中,我们创建了一个PathGeometry对象,并为其添加了一个PathFigure,设置了起点。然后,我们创建了一个ArcSegment对象,设置了所有必要的属性,将这个ArcSegment添加到了PathFigure的Segments集合中。之后,我们将PathFigure添加到PathGeometry的Figures集合中,并将该PathGeometry设置为Path元素的Data属性。最后,我们将这个Path元素添加到了一个名为myCanvas的容器中。
BezierSegment 三次方贝塞尔曲线段
在WPF中,BezierSegment表示一段三次贝塞尔曲线。三次贝塞尔曲线由四个点定义:起始点、两个控制点和一个结束点。起始点通常是前一个路径或图形的结束位置,而三次贝塞尔曲线的具体形状由两个控制点和结束点的位置决定。
以下是BezierSegment的关键属性:
Point1: 第一个控制点,用来定义曲线的形状。Point2: 第二个控制点,同样用来定义曲线的形状。Point3: 贝塞尔曲线的结束点。
下面是一个在XAML中使用BezierSegment来绘制三次贝塞尔曲线的例子:
<Path Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,20">
<!-- 绘制一条三次贝塞尔曲线 -->
<BezierSegment Point1="100,0" Point2="200,40" Point3="300,20" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,PathFigure的StartPoint设置为(10,20),这是贝塞尔曲线的起始点。BezierSegment的三个点Point1、Point2和Point3分别设置为(100,0)、(200,40)和(300,20),它们分别是两个控制点和曲线的结束点。
如果你想在C#代码中创建相同的贝塞尔曲线,可以这样做:
// 创建路径几何图形
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
// 设置起点
pathFigure.StartPoint = new Point(10, 20);
// 创建贝塞尔曲线段并添加到路径图形中
BezierSegment bezierSegment = new BezierSegment();
bezierSegment.Point1 = new Point(100, 0);
bezierSegment.Point2 = new Point(200, 40);
bezierSegment.Point3 = new Point(300, 20);
pathFigure.Segments.Add(bezierSegment);
// 将路径图形添加到路径中
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 2;
path.Data = pathGeometry;
// 将路径添加到容器中,比如一个Canvas
myCanvas.Children.Add(path);
在这段代码中,我们创建了一个PathGeometry对象,并为其添加了一个PathFigure,设置了起点。然后,我们创建了一个BezierSegment对象,设置了三个控制点,将这个BezierSegment添加到了PathFigure的Segments集合中。之后,我们将PathFigure添加到PathGeometry的Figures集合中,并将该PathGeometry设置为Path元素的Data属性。最后,我们将这个Path元素添加到了一个名为myCanvas的容器中。
QuadraticBezierSegment 二次方贝塞尔曲线段
在WPF中,QuadraticBezierSegment用于绘制一段二次贝塞尔曲线。与三次贝塞尔曲线相比,二次贝塞尔曲线只使用一个控制点以及起始点和结束点。
以下是QuadraticBezierSegment的关键属性:
Point1: 控制点,用于定义曲线的形状。Point2: 结束点,即贝塞尔曲线的终点。
下面是一个在XAML中使用QuadraticBezierSegment来绘制二次贝塞尔曲线的例子:
<Path Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,20">
<!-- 绘制一条二次贝塞尔曲线 -->
<QuadraticBezierSegment Point1="100,200" Point2="200,20" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,PathFigure设置了起始点(10,20),贝塞尔曲线的控制点Point1设置为(100,200),结束点Point2设置为(200,20)。
如果你想在C#代码中创建相同的贝塞尔曲线,可以这样做:
// 创建路径几何图形
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
// 设置起点
pathFigure.StartPoint = new Point(10, 20);
// 创建二次贝塞尔曲线段并添加到路径图形中
QuadraticBezierSegment quadraticBezierSegment = new QuadraticBezierSegment();
quadraticBezierSegment.Point1 = new Point(100, 200);
quadraticBezierSegment.Point2 = new Point(200, 20);
pathFigure.Segments.Add(quadraticBezierSegment);
// 将路径图形添加到路径中
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 2;
path.Data = pathGeometry;
// 将路径添加到容器中,例如一个Canvas
myCanvas.Children.Add(path);
在这段代码中,我们同样创建了PathGeometry对象,添加了一个PathFigure并设置起始点。然后我们创建一个QuadraticBezierSegment,设置了控制点和结束点,并将其添加到PathFigure的Segments集合中。最终,PathGeometry被赋给了Path元素的Data属性,并将这个Path添加到了容器myCanvas中。
Poly LineSegment 多直线段
在WPF中,PolyLineSegment用于绘制一系列相连的直线段。这个类允许你指定一个点的集合,每一对相邻的点之间会被绘制一条直线段。
以下是PolyLineSegment的关键属性:
Points:PointCollection类型,包含了一系列的点,这些点定义了多条相连直线段的端点。
下面是一个在XAML中使用PolyLineSegment来绘制多条相连直线段的例子:
<Path Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,20">
<!-- 绘制一系列相连的直线段 -->
<PolyLineSegment Points="50,70 90,130 130,70 170,120" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,PathFigure设置了起始点(10,20),PolyLineSegment的Points属性定义了一系列的端点:(50,70)、(90,130)、(130,70)和(170,120)。这些点之间将被绘制直线连接。
如果你想在C#代码中创建相同的直线段,可以这样做:
// 创建路径几何图形
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
// 设置起点
pathFigure.StartPoint = new Point(10, 20);
// 创建多直线段并添加到路径图形中
PolyLineSegment polyLineSegment = new PolyLineSegment();
polyLineSegment.Points = new PointCollection
{
new Point(50, 70),
new Point(90, 130),
new Point(130, 70),
new Point(170, 120)
};
pathFigure.Segments.Add(polyLineSegment);
// 将路径图形添加到路径中
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 2;
path.Data = pathGeometry;
// 将路径添加到容器中,比如一个Canvas
myCanvas.Children.Add(path);
在这段代码中,我们创建了PathGeometry对象,并为其添加了一个PathFigure,设置了起点。然后,我们创建了一个PolyLineSegment对象,添加了一系列的点,并将其添加到PathFigure的Segments集合中。最终,PathGeometry被赋给了Path元素的Data属性,并将这个Path添加到了容器myCanvas中。
PolyBezierSegment 多三次方贝塞尔曲线段
在WPF中,PolyBezierSegment用于创建一系列三次贝塞尔曲线段。这个类允许你指定一系列的点,其中每三个点定义了一段贝塞尔曲线的两个控制点和一个结束点,与之前的结束点(或者PathFigure的起始点)一起形成贝塞尔曲线。
以下是PolyBezierSegment的关键属性:
Points:PointCollection类型,包含了一系列的点。在这个集合中,每连续的三个点将被视为一组,分别代表两个控制点和一个结束点。
下面是一个在XAML中使用PolyBezierSegment来绘制多个贝塞尔曲线段的例子:
<Path Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,20">
<!-- 绘制一系列三次贝塞尔曲线段 -->
<PolyBezierSegment Points="40,35 65,35 90,20
115,5 140,5 165,20
190,35 215,35 240,20" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,PathFigure设置了起始点(10,20),PolyBezierSegment的Points属性定义了一系列的点。这些点三个一组,定义了贝塞尔曲线的控制点和结束点。
如果你想在C#代码中创建相同的贝塞尔曲线段,可以这样做:
// 创建路径几何图形
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
// 设置起点
pathFigure.StartPoint = new Point(10, 20);
// 创建多贝塞尔曲线段并添加到路径图形中
PolyBezierSegment polyBezierSegment = new PolyBezierSegment();
polyBezierSegment.Points = new PointCollection
{
new Point(40, 35), new Point(65, 35), new Point(90, 20),
new Point(115, 5), new Point(140, 5), new Point(165, 20),
new Point(190, 35), new Point(215, 35), new Point(240, 20)
};
pathFigure.Segments.Add(polyBezierSegment);
// 将路径图形添加到路径中
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 2;
path.Data = pathGeometry;
// 将路径添加到容器中,比如一个Canvas
myCanvas.Children.Add(path);
在这段代码中,我们创建了PathGeometry对象,并为其添加了一个带有起始点的PathFigure。然后我们创建了一个PolyBezierSegment对象,设置了一系列的点,并将其添加到PathFigure的Segments集合中。最终,PathGeometry被赋给了Path元素的Data属性,并将这个Path添加到了容器myCanvas中。
PoiyQuadraticBezierSegment 多二次方贝塞尔曲线
在WPF中,PolyQuadraticBezierSegment 用于创建一系列的二次贝塞尔曲线段。这个类允许你指定一系列的点,其中每两个点定义了一段贝塞尔曲线的一个控制点和一个结束点,与之前的结束点(或者 PathFigure 的起始点)一起形成贝塞尔曲线。
以下是 PolyQuadraticBezierSegment 的关键属性:
Points:PointCollection类型,包含了一系列的点。在这个集合中,每连续的两个点将被视为一组,分别代表一个控制点和一个结束点。
下面是一个在XAML中使用 PolyQuadraticBezierSegment 来绘制多个二次贝塞尔曲线段的例子:
<Path Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,20">
<!-- 绘制一系列二次贝塞尔曲线段 -->
<PolyQuadraticBezierSegment Points="100,200 200,100
300,200 400,100
500,200 600,100" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
在这个例子中,PathFigure 设置了起始点 (10,20),PolyQuadraticBezierSegment 的 Points 属性定义了一系列的点。这些点两个一组,定义了贝塞尔曲线的控制点和结束点。
如果你想在C#代码中创建相同的二次贝塞尔曲线段,可以这样做:
// 创建路径几何图形
PathGeometry pathGeometry = new PathGeometry();
PathFigure pathFigure = new PathFigure();
// 设置起点
pathFigure.StartPoint = new Point(10, 20);
// 创建多二次贝塞尔曲线段并添加到路径图形中
PolyQuadraticBezierSegment polyQuadraticBezierSegment = new PolyQuadraticBezierSegment();
polyQuadraticBezierSegment.Points = new PointCollection
{
new Point(100, 200), new Point(200, 100),
new Point(300, 200), new Point(400, 100),
new Point(500, 200), new Point(600, 100)
};
pathFigure.Segments.Add(polyQuadraticBezierSegment);
// 将路径图形添加到路径中
pathGeometry.Figures.Add(pathFigure);
Path path = new Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 2;
path.Data = pathGeometry;
// 将路径添加到容器中,比如一个Canvas
myCanvas.Children.Add(path);
在这段代码中,我们创建了 PathGeometry 对象,并为其添加了一个带有起始点的 PathFigure。然后我们创建了一个 PolyQuadraticBezierSegment 对象,设置了一系列的点,并将其添加到 PathFigure 的 Segments 集合中。最终,PathGeometry 被赋给了 Path 元素的 Data 属性,并将这个 Path 添加到了容器 myCanvas 中。
路径标记语法
WPF中的路径标记语法(Path Markup Syntax)是一种简短的字符串表示形式,用来描述二维图形路径。这种语法非常紧凑,允许开发者在XAML中快速定义复杂的图形路径。路径标记语法是基于SVG路径语法的。
在路径标记语法中,每个命令都是由一个字母开始,后面跟着参数列表。命令可以是大写或小写的,大写表示使用绝对坐标,小写表示使用相对坐标。以下是几个常见的路径命令:
M(moveto): 移动到一个新的位置。例如,M 100,200移动到点 (100,200)。L(lineto): 从当前位置画直线到新位置。例如,L 200,100画线到点 (200,100)。H(horizontal lineto): 画水平线到指定的X坐标。例如,H 200画线到点 (200,当前y)。V(vertical lineto): 画垂直线到指定的Y坐标。例如,V 100画线到点 (当前x,100)。C(cubic Bézier curve): 画三次贝塞尔曲线。例如,C 100,100 200,200 300,100定义了一条曲线,其控制点为 (100,100) 和 (200,200),结束点为 (300,100)。Q(quadratic Bézier curve): 画二次贝塞尔曲线。例如,Q 100,100 200,200定义了一条曲线,其控制点为 (100,100),结束点为 (200,200)。A(elliptical arc): 画椭圆弧。例如,A 100,50 0 1 0 300,100画一个椭圆弧,半径为100x50,不旋转,大弧标志为1,顺时针绘制到点 (300,100)。Z(close): 关闭当前子路径,并将当前点移动到子路径的起始点。
下面是一个包含多种命令的路径标记语法例子:
<Path Stroke="Black" StrokeThickness="2" Fill="LightBlue"
Data="M 10,100 L 100,100 Q 150,50 200,100 C 250,150 350,150 400,100 H 500 V 150 Z" />
在这个例子中,路径开始于点 (10,100),然后直线到 (100,100),接着是一条二次贝塞尔曲线至 (200,100),然后是一条三次贝塞尔曲线至 (400,100),接着画一条水平线到 x=500,然后画一条垂直线到 y=150,最后通过 Z 命令关闭路径。
路径标记语法非常适合在XAML中定义简短的图形路径,但对于更复杂的图形,可能需要使用 PathGeometry 或其他相关类。







![[蓝桥杯训练]———高精度乘法、除法](https://img-blog.csdnimg.cn/07efda7a53e744a28dca1cd116898023.jpeg#pic_center)