字体图标库介绍
CSS中的字体图标是一种使用字体文件来呈现图标的技巧。与传统的图像图标相比,字体图标具有更多的优点,例如易于定制、可扩展性和跨平台兼容性。在CSS中,字体图标通常通过使用字体文件和CSS的@font-face规则来引入,并使用CSS的伪元素和样式属性来呈现。
字体图标的优点:
易于定制:字体图标可以通过CSS的样式属性进行轻松定制,例如颜色、大小、边框和阴影等。此外,您还可以使用CSS的伪元素来创建自定义图标,以适应不同的设计需求。
可扩展性和跨平台兼容性:字体图标可以在不同的屏幕尺寸和分辨率下保持清晰度和可读性,因为它们是矢量图形。此外,由于字体图标是使用字体文件呈现的,因此它们可以在不同的操作系统和浏览器中保持一致的外观和感觉。
响应式设计:由于字体图标的可定制性和可扩展性,它们非常适合响应式设计。您可以根据屏幕尺寸和分辨率来调整字体图标的大小和样式,以提供最佳的用户体验。
阿里图标库
Iconfont.cn是阿里巴巴推出的矢量图标库,其中涵盖了1000多个常用图标,并在持续更新中。 (目前已有7000+图标,部分图标为用户上传,因此默认不公开,但是可以搜索到。
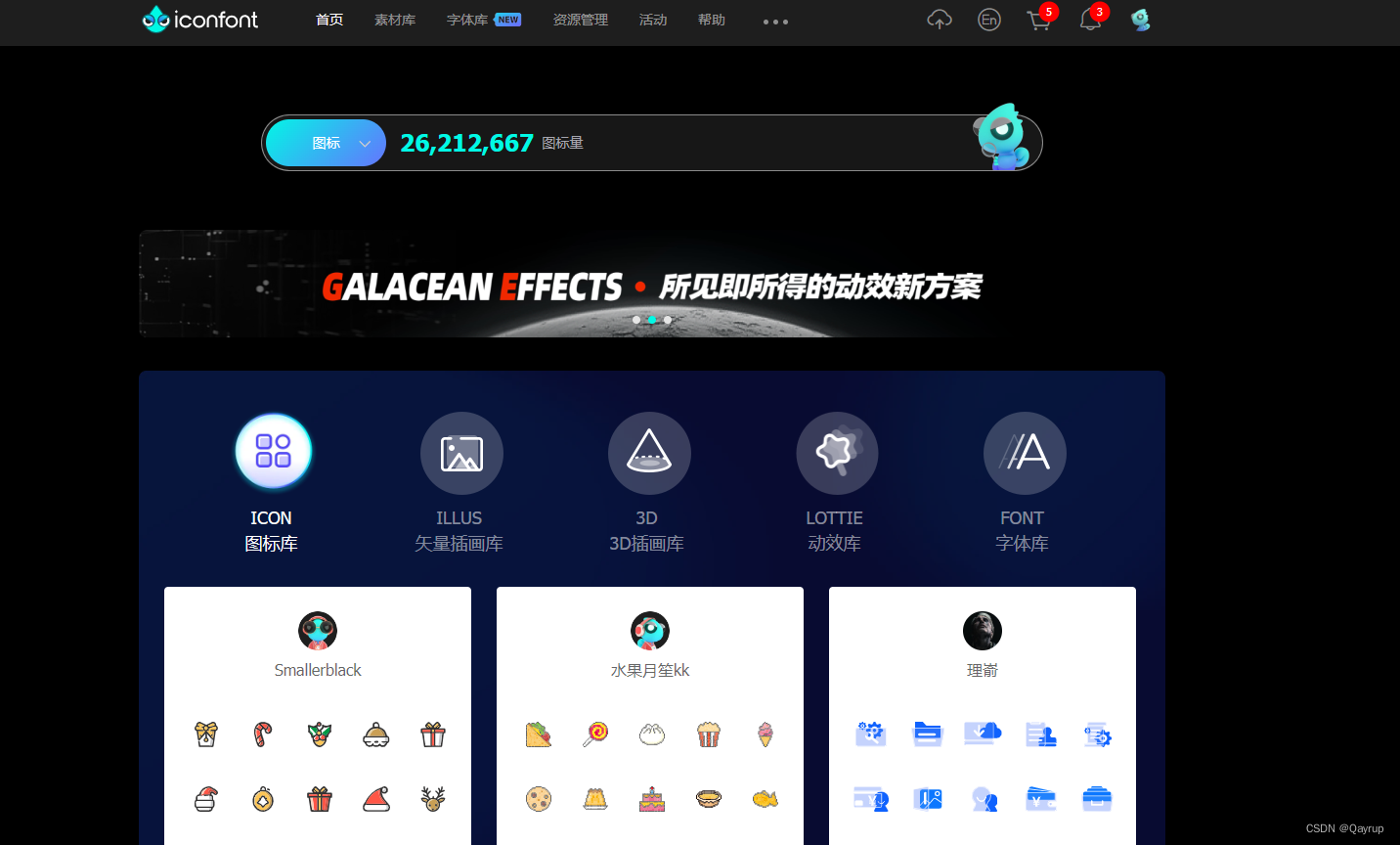
阿里图标库地址https://www.iconfont.cn/

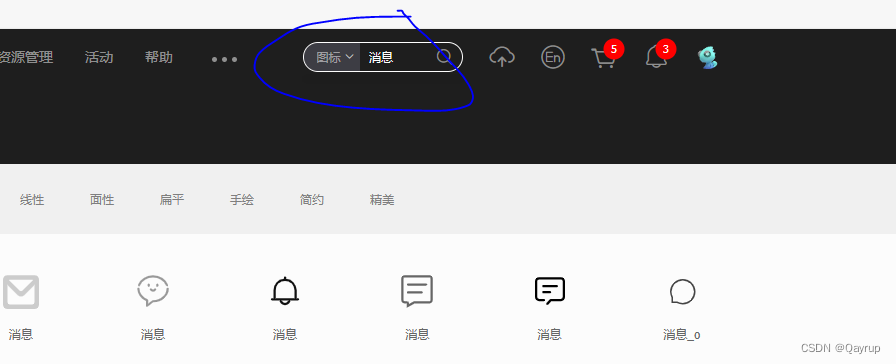
在右上角可以找到图标搜索框,在这里可以搜索自己需要的图标

找到需要的图标后可以直接下载或添加进购物车(库),这边更简易添加进购物车

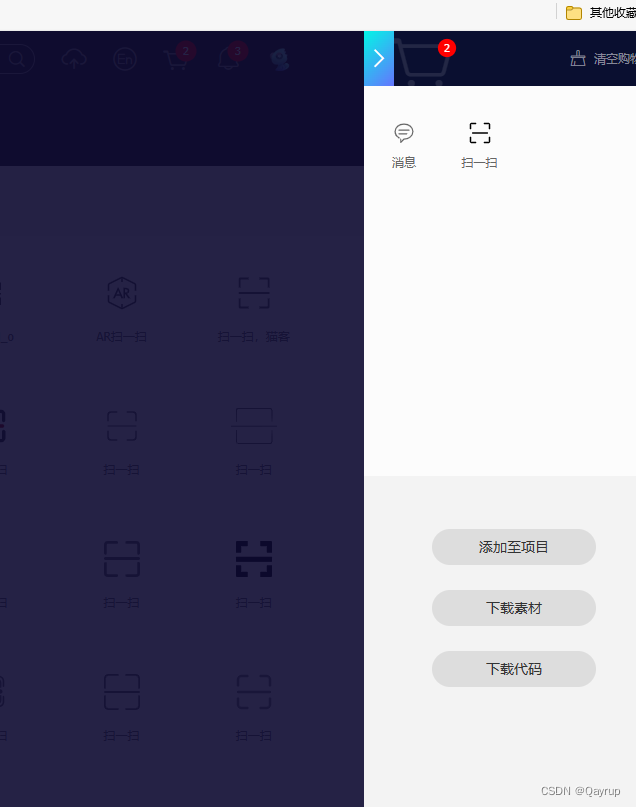
添加进购物车的图标会在右上角的购物车样子的图标中,点击之后会让选择

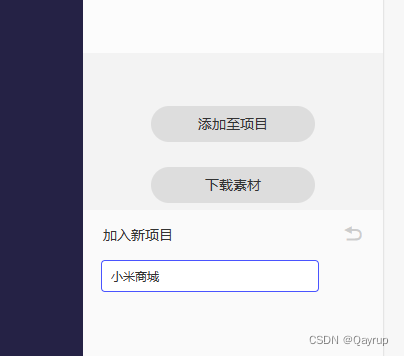
可以选择直接下载素材或是下载代码或是添加到项目然后再做处理
下载素材是直接下载为png,svg或格式的文件
下载代码是下载为字体图标之类的代码素材
这里推荐添加至项目,因为一个项目会有很多个字体图标,如果直接下载代码的话,多次导入会参生不必要的冗余
这里选择添加至新建项目

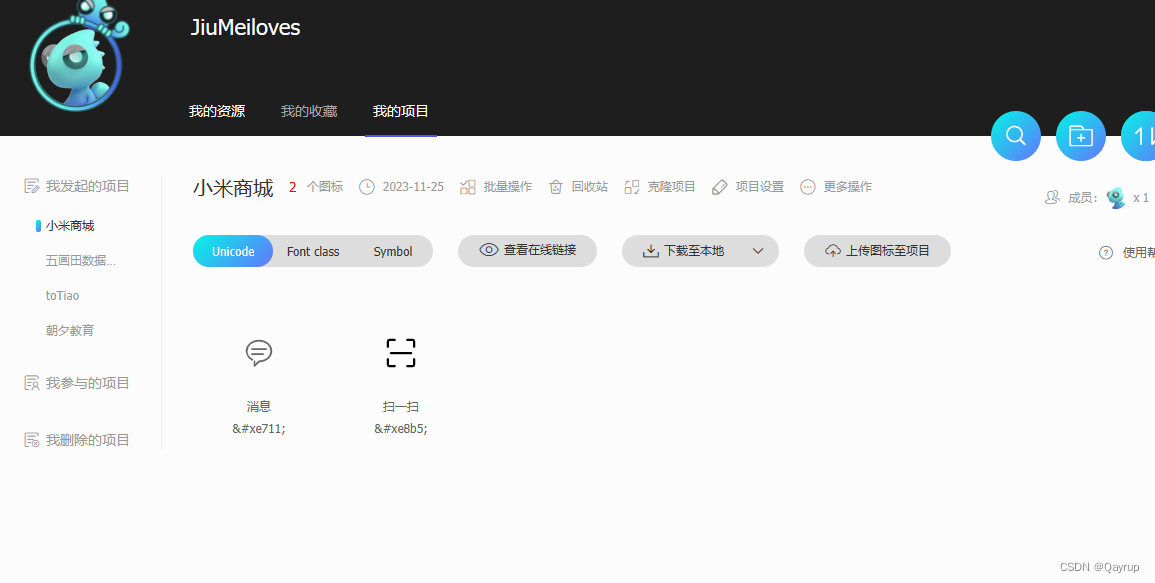
点击确认后会进入项目页面,可以在这里点击下载至本地,当要添加新图标文件时,可以添加进这个项目,然后再下载,并将以前的代码覆盖

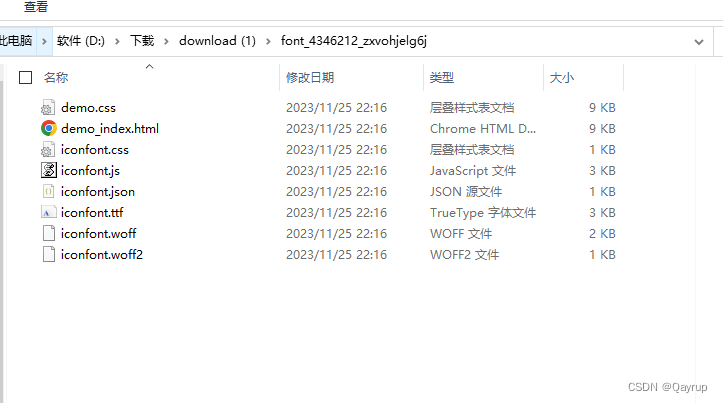
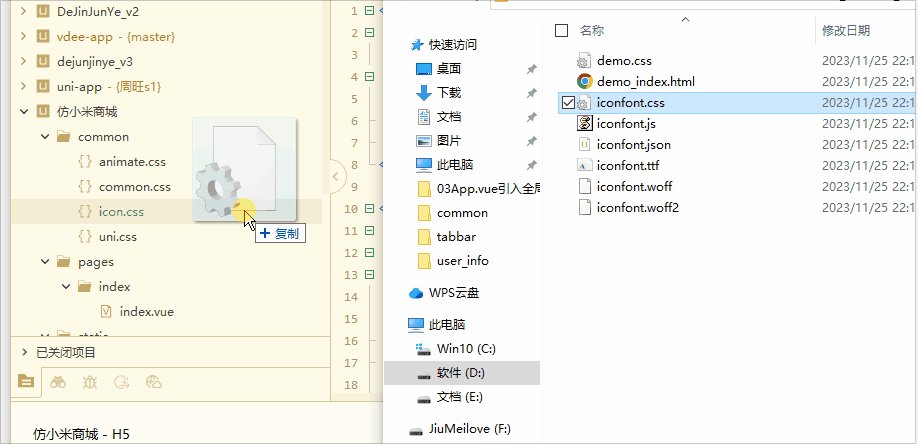
下载后的文件解压后文件结构如下
- demo.css是css文件.demo_index.html文件的css文件
- domo.index.html 是用来简单展示各个字体图标的介绍和引入方式
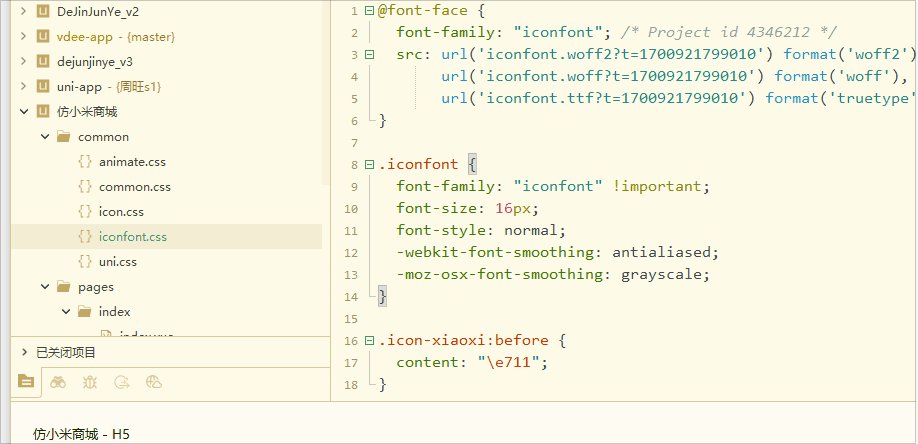
- iconfont.css 是字体css文件,一般引入这个就可以了,以css方式引入
- iconfont.js是 是字体js文件
- iconfont.json 字体的json格式数据,自诉文件一般不用
- iconfont.ttf字体文件, 主要是兼容
- iconfont.woff 同上
- iconfont.woff2 同上

引入iconfont.css文件
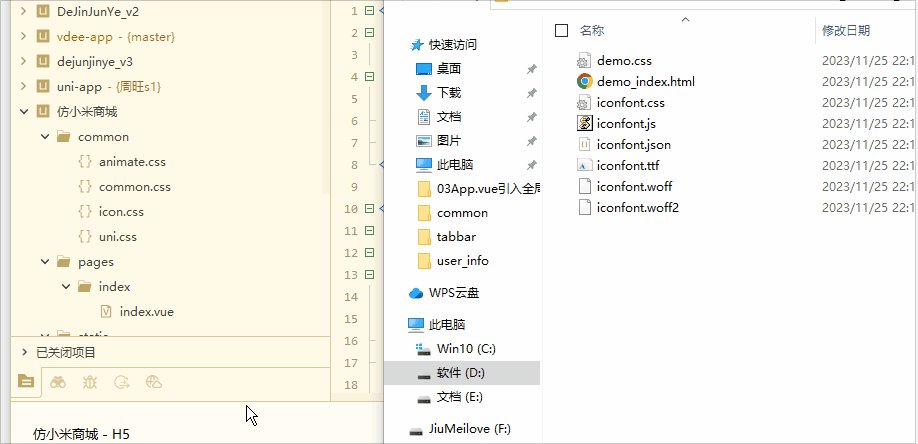
首先将iconfont.css文件放入cpmmon文件目录内

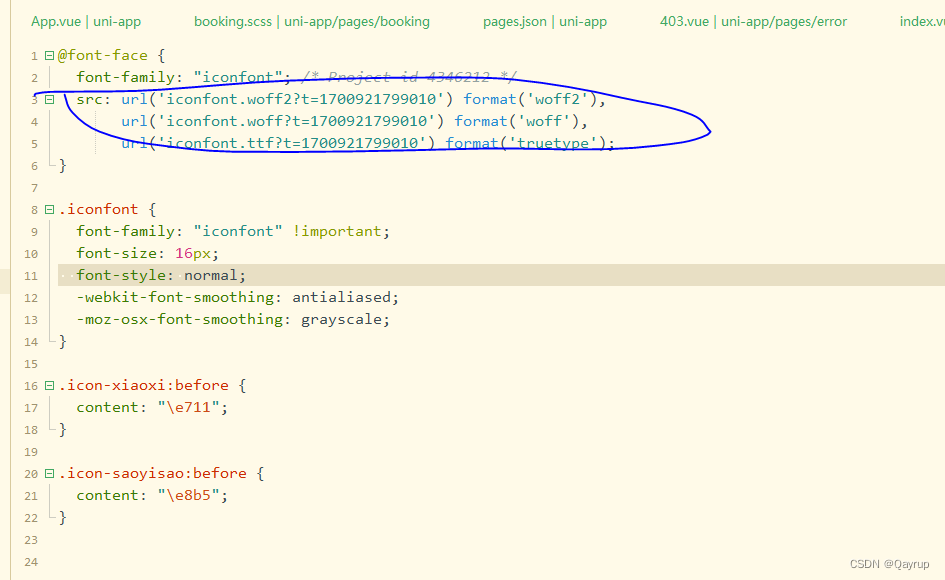
可以看到,它引入了那些字体图标文件,所以还是需要将字体文件引入

字体图标使用
首先打开下载的字体图标库的dome.index.html文件,当然也可以打开阿里的项目页面
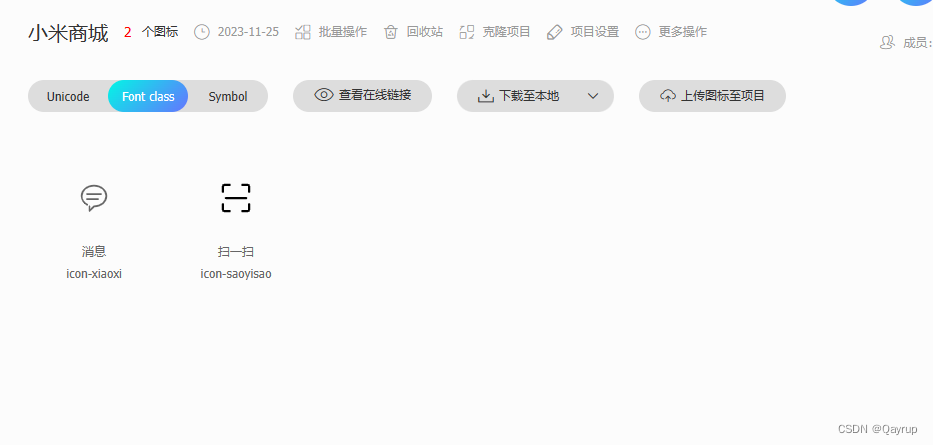
这里打开阿里项目页面,然后点击font class ,就可以看到使用字体的类了

然后在页面中的一个标签的class中输入 刚刚选好的第一个类iconfont icon-xiaoxi
<view class="iconfont icon-xiaoxi"></view>
效果如下
可以看到,字体已经显示在页面上了

需要改变大小颜色之类的直接按照字体修改的方式修改就好,如下
将图标改为红色,并设置大小为50rpx
<view class="iconfont icon-xiaoxi" style="font-size: 50rpx; color: red;"></view>
效果如下

如果项目中需要用到其他的字体图标,只需要将新的图标加入到项目中然后下载
再把原先的字体数据覆盖就好








![⑧【HyperLoglog】Redis数据类型:HyperLoglog [使用手册]](https://img-blog.csdnimg.cn/20a7f1b58dfb4660b75d7f021c157d57.png#pic_center)