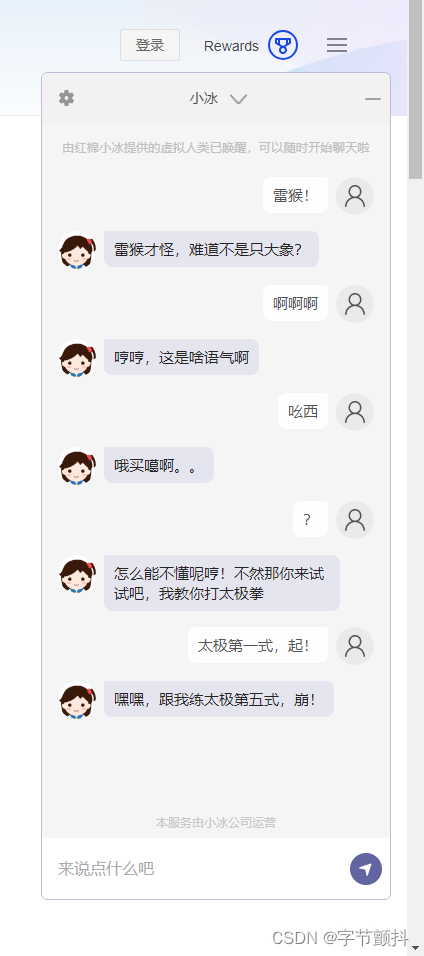
微软 Bing 搜索推出了小冰AI智能聊天模块,具体启用方式是用edge或chrome浏览器打开链接 cn.bing.com 后在输入框搜索任意内容,待搜索结果页面加载完并稍等片刻,页面右侧就会出现一个躲在滚动条后面的小萝莉,抚摸...不,点击她,就会弹出这个聊天框了


不幸的是,无论我向她发送什么内容,她都只会说一句“我已经开始升级啦,期待一下吧!”
作为一个喜欢探索的bug研发工程师,我想方设法,不成功调戏小冰一下誓不罢休。然而一顿操作下来(不限于换浏览器、换电脑、搭梯子、登录bing账号等等),聊天框依旧如此,小冰对我的调戏视而不见,始终是那句“我已经开始升级啦,期待一下吧!”。
百思不得解,后来我打开F12,查看了network面板发现,这货其实是返回了有效聊天内容的(之所以想看看F12,我认为既然是AI聊天机器人,那应答机制必定是要在服务器处理的,既如此,就一定会有网络交互来传递对话内容)

既然在明明返回了有效聊天内容的情况下聊天框仍然给用户显示了无意义的提示信息,那一定就是微软Bing在搞鬼!我们且不论微软这么做的动机是什么,正事要紧(调戏小冰)。
通过前文操作可以推断,微软 Bing 肯定是拦截了小冰真正想要说的话,强行让小冰变成了一个人工智障。
那么我要做的事情就是分析在跟小冰聊天时点击发送消息后代码的执行过程。
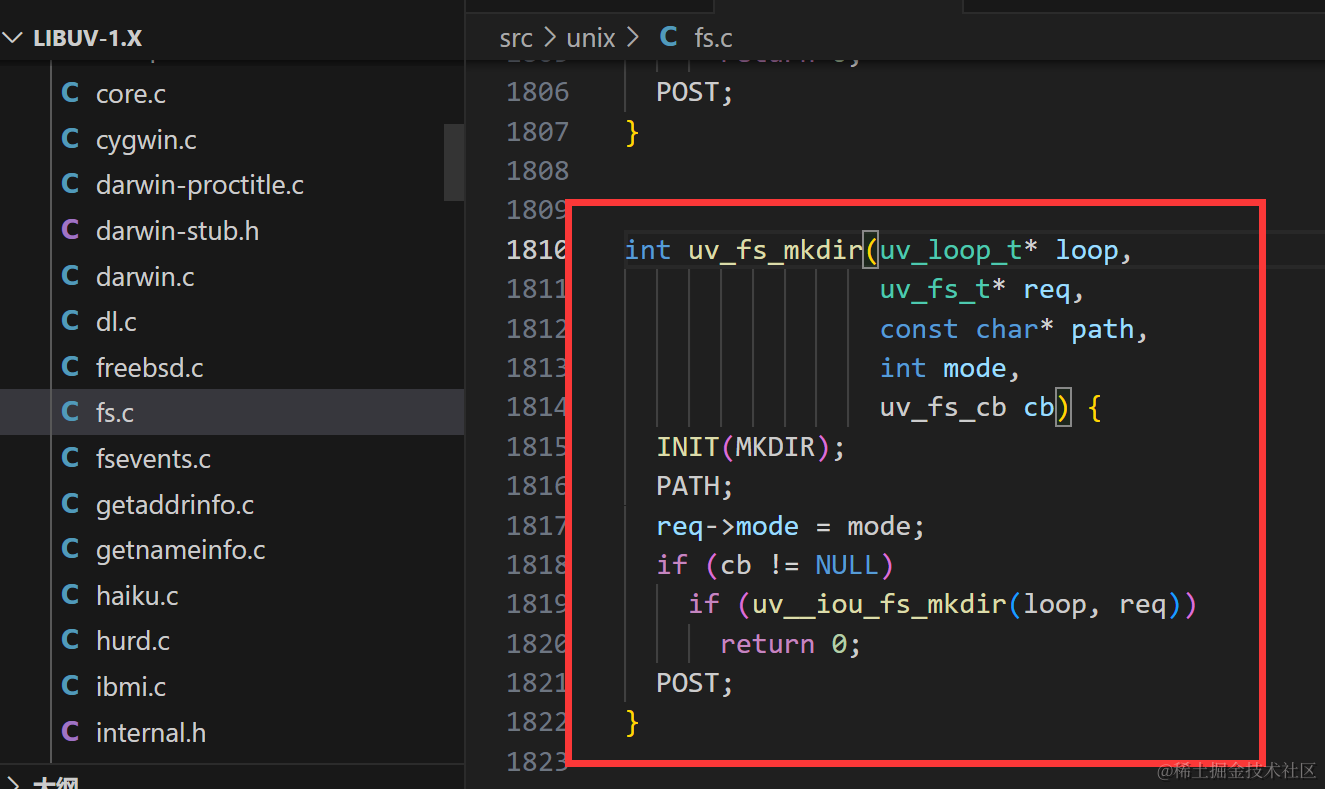
首先我通过F12的Element面板选中聊天框内的发送消息按钮,找出为这个按钮自身绑定的点击事件:

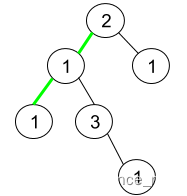
具体步骤如上,按图索骥,跟着箭头直到最后一步,点击绿色框圈出的js文件,代码被定位到 vr() 这个方法,也就是说我在点击发送消息按钮时其实是调了这个方法。我给vr这个方法打断点,然后在聊天框输入内容后点击发送按钮,代码进入断点,使用F10一步步调试,逻辑走到 hi() 这个方法时使用F9进入hi这个方法,不难看出,hi方法的核心逻辑是在创建一个ajax请求,并监听请求的成功回调,随后把我们键入的聊天内容发送出去。当接口返回成功时调用af()这个方法进一步处理接口回调内容(如下图):

在当前js代码窗口中使用CTRL+F,全局搜索af这个方法,找到这个方法的源码,给他打断点(为了方便后续调试,在这之前我先取消掉上一个断点)

到了这里其实我只要稍微看一下代码就会发现问题的根本所在,注意看af方法中的这个vu方法调用,它接收的第1个参数就是这句 "我已经开始升级啦,期待一下吧!"
不用想,这个参数最终会被作为小冰的回答显示在聊天框中,而现在这句回复被微软给强制写死了,且 i 这个参数中不就是接口返回来的真实聊天回复内容吗?可以发现 i 这个参数被赋值后根本就没有使用过!后续我又跟进了 vu 这个方法,进一步确认了微软强制篡改回复内容这个事实。

到这里就已经真相大白了,微软这是故意不给咱使用这个玩意啊。
接下来我只需要想办法修改这行代码的逻辑,如果能成功,就可以和小冰愉快地玩耍啦!
// vu("我已经开始升级啦,期待一下吧!", ""),
vu(i[0].content.text, ""),可能你会说,道理咱都懂,但这是在线网站呀,你难不成还能钻进微软的静态网站服务器去改人家的网页源码不成?你咋不上天呢!哎,我还真能钻进微软的服务器,嘿嘿!(开个玩笑)
然鹅我几乎马上就想到了chrome前不久新增的那个开发者功能:Overrides。这玩意是啥?其实就是字面意思--覆盖。它可以把一个网站(不限于线上还是本地开发环境的网站)的静态资源用本地的文件给覆盖掉,这样你就可以使代码临时按照自己修改后的逻辑运行,以便模拟程序在真实环境下是否正常。此时你想到了什么?没错,XSS,跨站脚本攻击!异曲同工有木有?当然,Overrides 这个覆盖只是临时的,它只在我的本机目标浏览器且打开F12开发者工具时生效,无需担心安全问题。事实上在2018年的时候chrome就已经正式向开发者提供了这个功能,只是在最近的更新中又强调了这个功能的可玩性。讲真,我其实很早以前就设想过这个功能了,吼吼!(事实上每次更新Chrome之后首次打开F12都能在调试窗口底部看到本次有哪些变更,有时候看看这个玩意还挺有意思,能使你对好玩的新特性了然于胸)。如果我说的不是很明白,没关系,继续往下看。
如下图所示,首先在开发者工具中的sources面板下,点击切换到 Overrides 二级面板,然后继续点击 Overrides 下面的 select folder for overrides。哦不,在这之前我首先得在电脑上找一个地方创建一个干净的文件夹,就取名叫 chrome-overrides 吧。然后要在点击 select folder for overrides 时选择这个干净的文件(如遇提示,点击“允许”):

然后重新去到那个js文件中(不要问我是哪个js文件以及怎么找到它,我们一直在讨论关于它的话题),这时候你会发现这个js文件竟然变成了可编辑状态,神奇!
那好,我就把代码改成我想要的样子,改完后使用快捷键 CTRL+S保存,你又发现此时在左侧刚选择的那个文件夹中出现了我修改的代码--被保存在本地了。

这时候不要关闭开发者工具,直接刷新当前的 Bing 搜索页面,稍后开发者工具会自动定位到这个js文件(如果没有定位回来,那就自己想办法重新找到它),我们取消刚才在这个文件中打的所有断点,然后重新打开小冰和她聊天...