前言
在使用vue2开发业务时,难免会遇到一些多组件公用的方法和基础的数值。
比如你的页面里面有很多相似的列表展示,分页器都是默认1页10行,都需要调用某个公共的接口,或者某一个操作函数很多页面都需要调用。
这个时候,就可以使用mixin和extend这两个api,将公共的数据和代码进行一个封装,在需要的组件中可以使用,这样就会大大减少冗余的代码。
其实mixin的使用十分简单
就是你创建一个js文件,暴露一个对象,你可以在这个对象里面定义和vue组件中options同名的一些属性,你要是听不明白我在说什么,我写一个实例你就很明白了。
demo
创建一个mixinTest.js文件
export const mixinTest = {
data(){
return{
mixinvalue:'混入的默认值',
numVal:666,
objVal:{
name:'王惊涛',
age:28
},
value:'mixin的值'
}
},
methods:{
changeValue(){
this.objVal.age ++
console.log(this.comVal,'组件本身的一个值')
}
}
}
在组建中使用
<template>
<div>
<p>组件本身的值:{{ comVal }}</p>
<p>mixin字符串:{{ mixinvalue }}</p>
<p>mixin数字:{{ numVal }}</p>
<p>mixin名字:{{ objVal.name }}</p>
<p>mixin年龄:{{ objVal.age }}</p>
<p>覆盖mixin的值:{{ value }}</p>
<el-button @click="changeValue">大一岁</el-button>
</div>
</template>
<script>
import {mixinTest} from '@/utils/mixinTest.js'
export default{
name:'MixCom',
mixins:[mixinTest],
data(){
return{
comVal:'mixinCom本身的值',
value:'组件内的值'
}
},
methods:{
}
}
</script>
<style scoped lang="less">
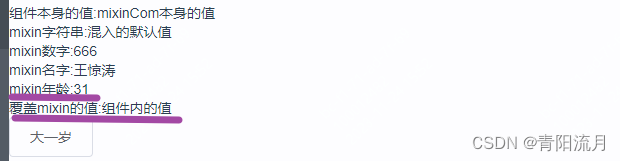
</style>效果

结论
1.mixin中也是可以获取到组件中的数据
2.如果mixin和组件中的数据同名,组件中的优先级高,会覆盖掉mixin中的数据或者方法
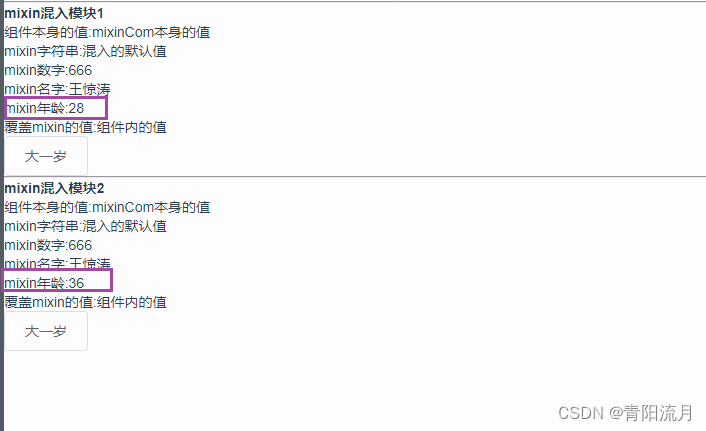
mixin和组件之间数据的封闭性
一个mixin被多个组件应用,并不会引发值得混乱,每一个组件引入的mixin,都是独立存在的
<template>
<div>
<h4>mixin混入模块1</h4>
<MixCom></MixCom>
<hr>
<h4>mixin混入模块2</h4>
<MixCom></MixCom>
</div>
</template>
<script>
import MixCom from './MixCom.vue';
export default {
name: 'extendAndMixin',
components: {
MixCom
}
}
</script>
<style scoped lang="less"></style>
修改下面组件中的值并不会影响其他组件的数据