场景: 请求到的PDF(url链接),将其展示在页面上
插件: pdfobject (我使用的版本: "pdfobject": "^2.2.12" )
下载插件就不多说了,下面将其引入:
<div id="pdf"></div>import PDFobject from "pdfobject";这里的this.url 就是请求回来的pdf url地址
new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", this.url, true);
xhr.responseType = "blob";
xhr.onload = function () {
if (this.status == 200) {
resolve(this.response);
} else {
reject(this.statusText);
}
};
xhr.onerror = function () {
reject(this.statusText);
};
xhr.send();
}).then((blob) => {
PDFobject.embed(URL.createObjectURL(blob), "#pdf");
});这里的请求回来的url地址要先转为二进制.
亲测有效!
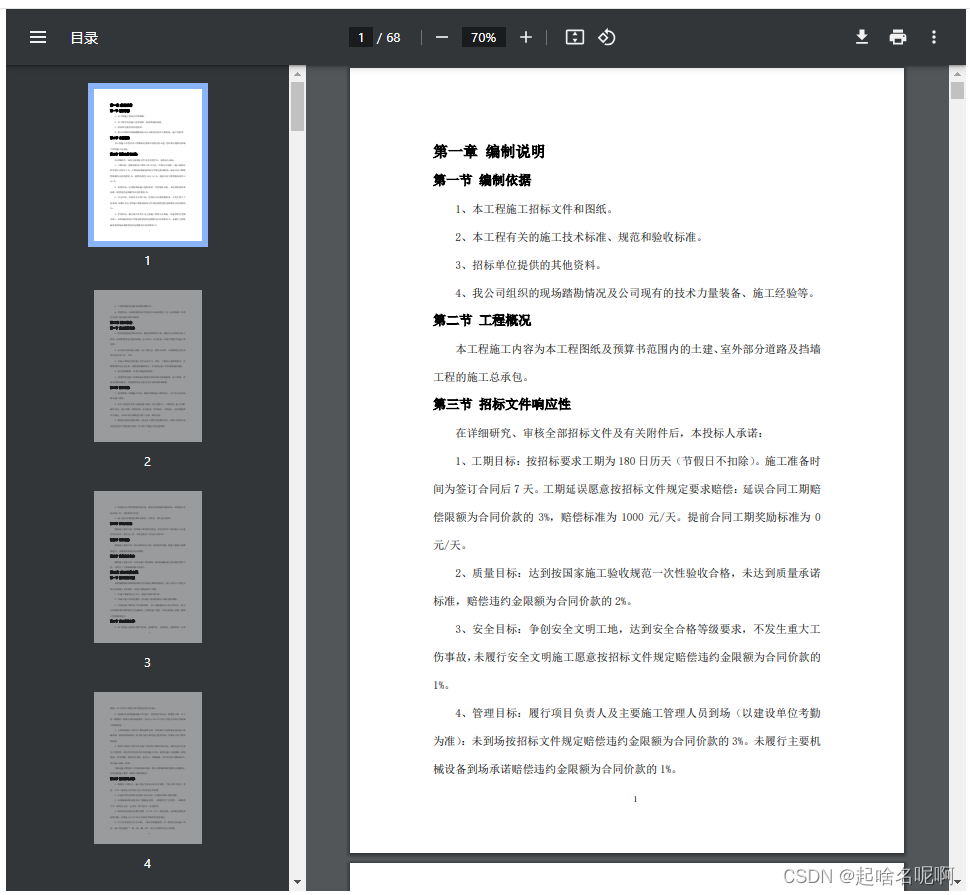
这是在界面显示的样子