文章目录
- Vue生命周期
- Vue 组件化编程 - .vue文件
- 非单文件组件
- 组件的注意点
- 组件嵌套
- Vue实例对象和VueComponent实例对象
- Js对象原型与原型链
- Vue与VueComponent的重要内置关系
- 应用单文件组件构建
- Vue脚手架 - vue.cli
- 项目文件结构
- ref
- props
- mixin
- 插件
- scoped样式
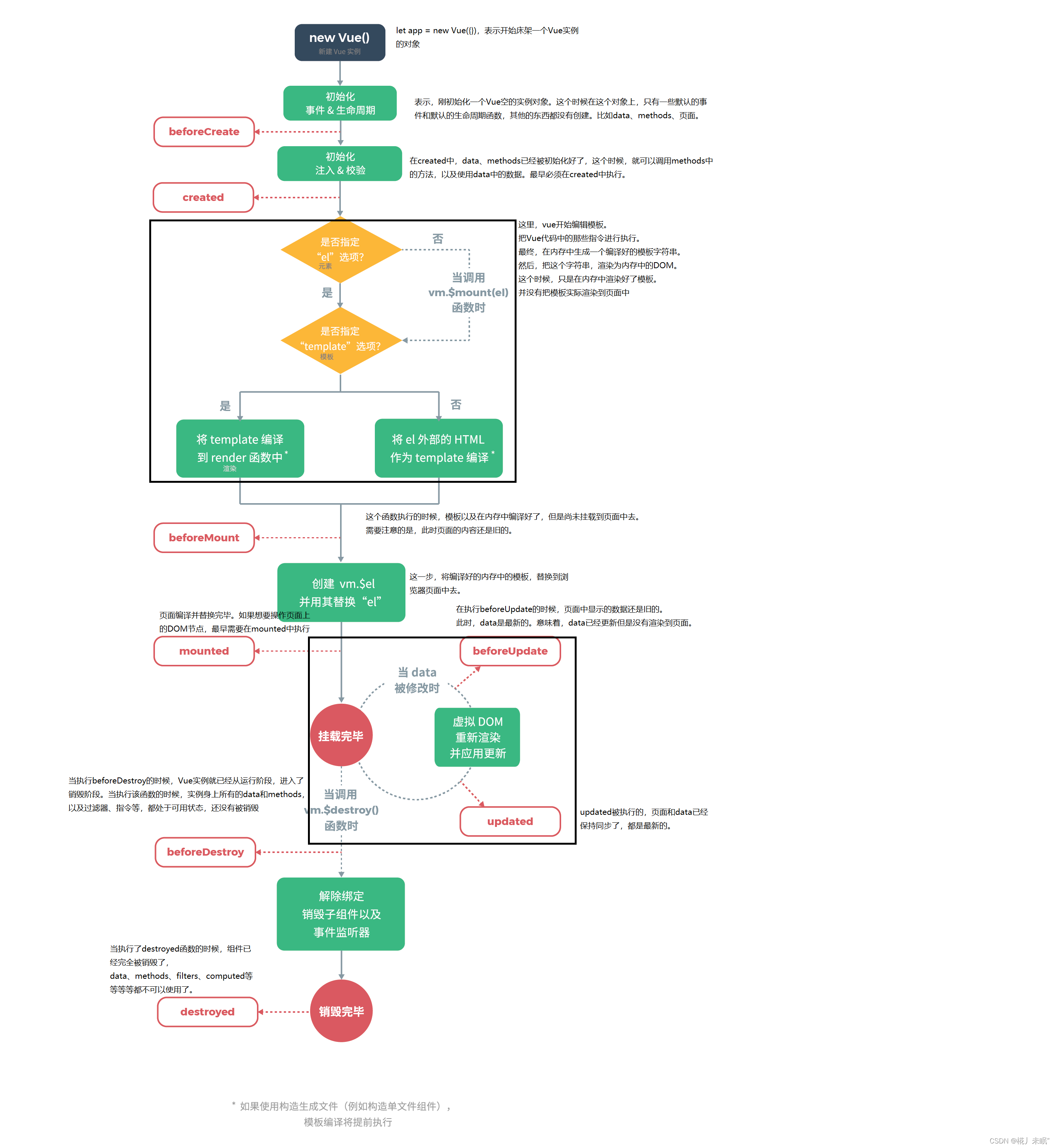
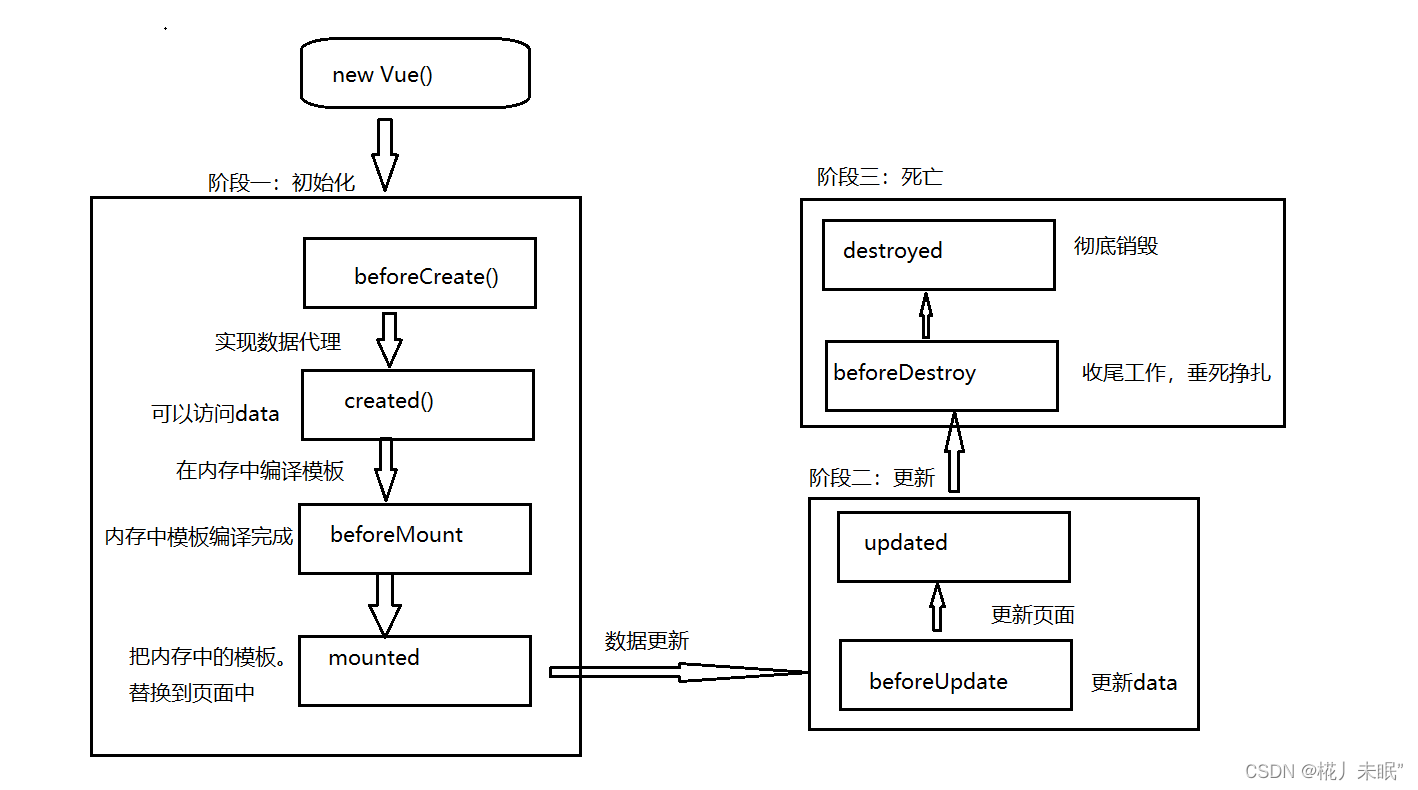
Vue生命周期


- 1、beforeCreate():数据代理尚未开始,此时无法通过vm访问到data中的数据,methods中的方法。
- 2、created():数据监测和数据代理完成了,可以通过vm访问到data中的数据,methods中的方法。
- 3、beforeMount():页面呈现的是未经Vue编译的DOM结构,所有对DOM的操作,最终都不奏效。
- 4、mounted():页面中呈现的是经过Vue编译的DOM,此时对DOM的操作均有效,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作。
1-4步骤构成了挂载的主要流程 - 5、beforeUpdate():此时数据是新的,但是页面是旧的,即新的数据尚未更新到页面上。
- 6、updated():此时,页面的显示的是新数据,页面和数据同步完毕。
- 7、beforeDestroy():此时vm中所有的data、methods、指令等等,都处于可用状态,马上要执行销毁的过程,一般在此阶段:关闭定时器、取消订阅消息,解绑自定义事件等收尾操作。
- 8、destroyed():销毁完毕。可以使用
this.$destroy(),让vue实例自己销毁,Vue实例销毁后,自定义事件会失效,但原生DOM事件依然有效。
Vue 组件化编程 - .vue文件
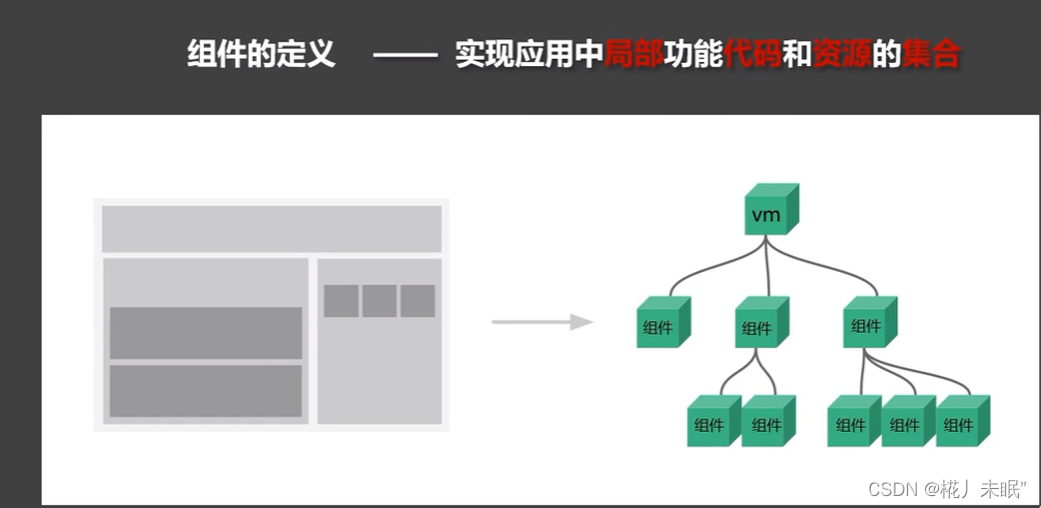
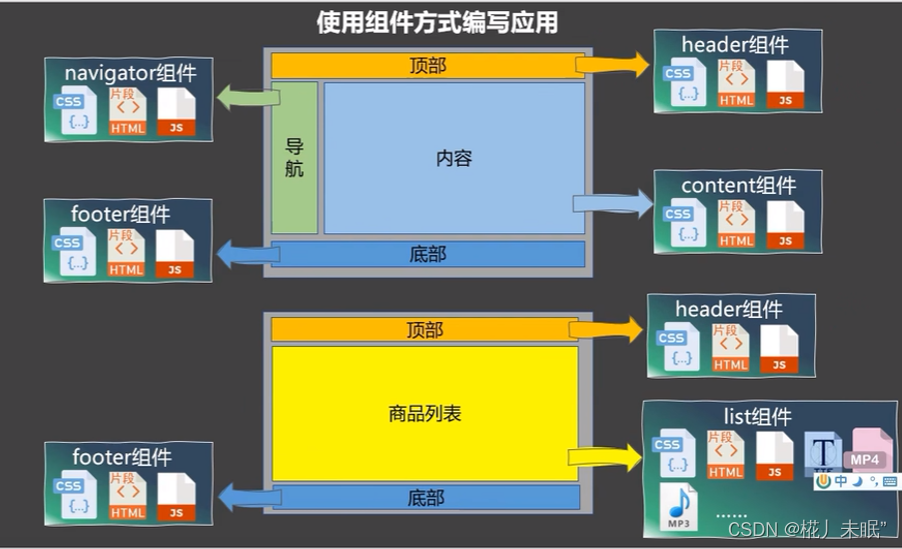
组件的定义——实现应用中局部功能代码和资源的集合。


非单文件组件
一个组件文件中由多个其他组件构成,称为非单文件组件。
Vue使用组件的三大步骤:
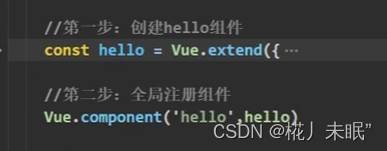
- 1、定义组件(创建组件)
- 2、注册组件(Vue的
components局部注册或者使用Vue.component(‘组件名’, 组件))全局注册。 - 3、使用组件(写组件标签)
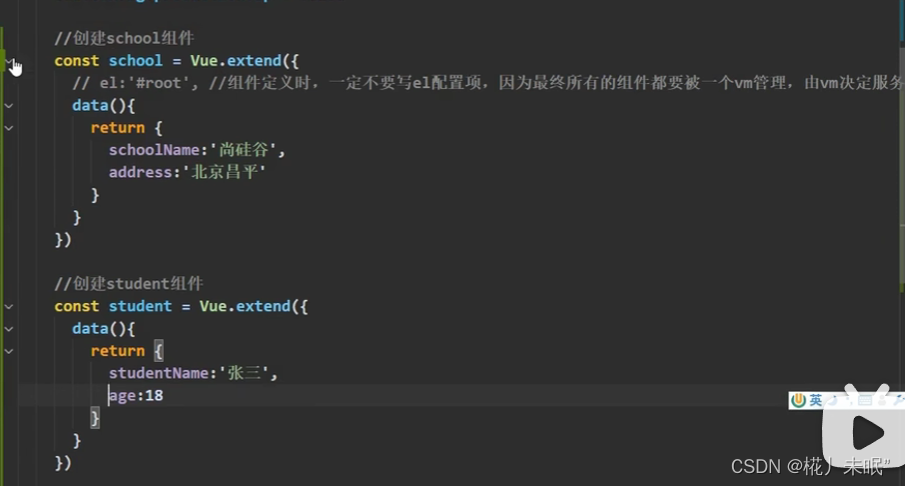
1、创建组件
创建组件时,需要注意:
- 不需要写
el标签:el标签是将Vue实例与DOM元素绑定的,当你创建组件时,你并不知道需要将其用在哪里,因此不需要写el标签。 - 组件的
data属性需要写成函数式的:因为一个组件可能在多个地方使用,如果写为对象式的,各个组件之间的数据变化会相互影响。 - 使用
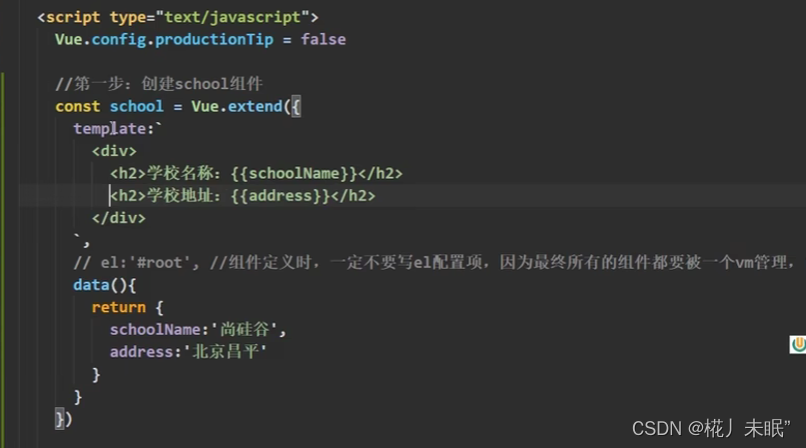
Vue.extend({})创建组件,在template属性中,使用反引号包裹HTML标签。


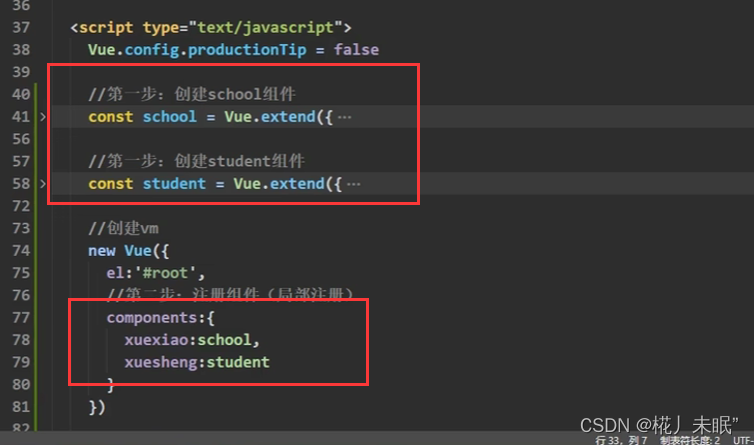
2、注册组件
局部注册:在Vue实例的components属性中,标注上构建的组件。

使用`Vue.componet(‘组件名’, 组件);可以注册全局组件,即所有的Vue实例,尽管在components属性中没声明该组件,也可直接使用。

3、使用组件,写组件标签。

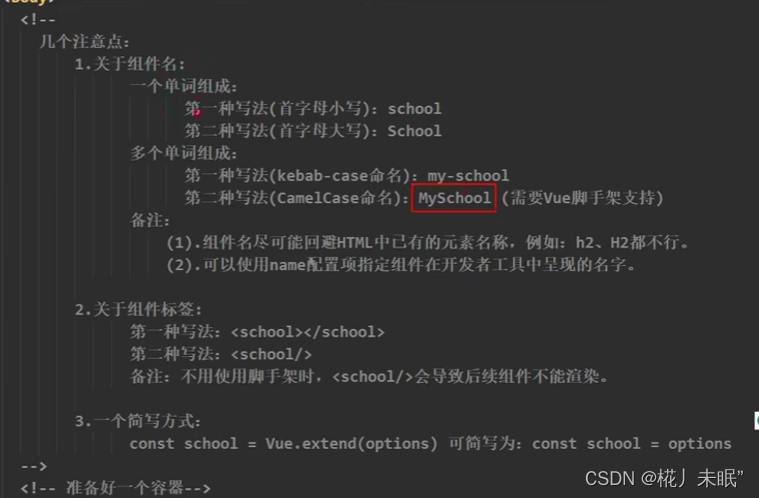
组件的注意点

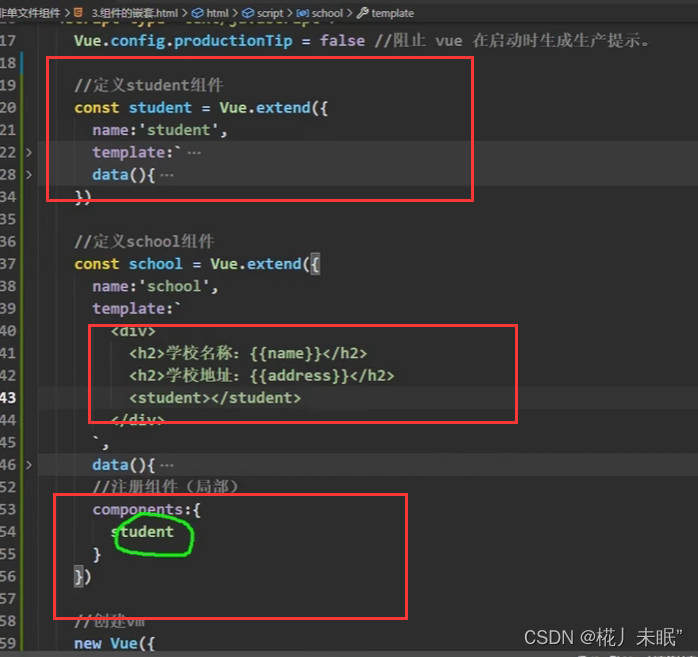
组件嵌套
组件可以嵌套使用。注册给谁的组件,就可以在它的template属性中应用这个组件标签。

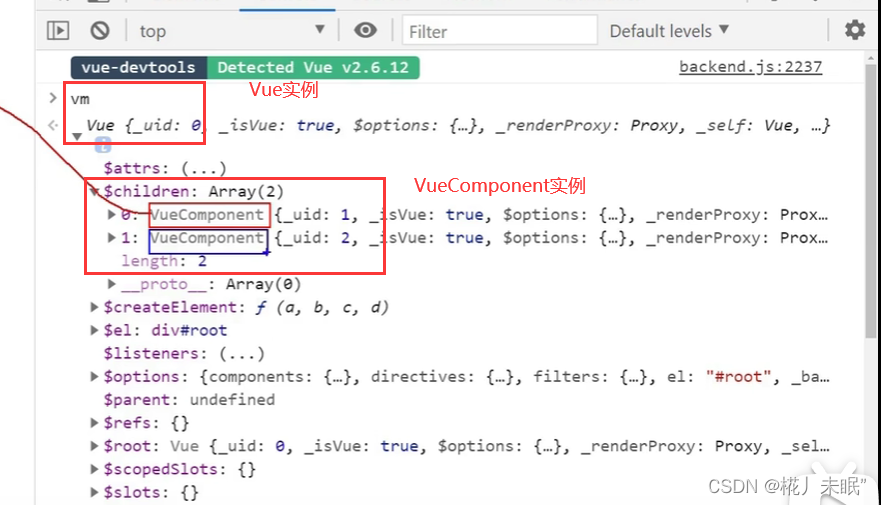
Vue实例对象和VueComponent实例对象
以定义的school组件为例:
- 1、当我们使用school标签时,本质上是调用了
VueComponent构造函数,该构造函数是Vue.extend生成的。 - 2、当使用school标签时,Vue框架解析时会帮助创建school组件的实例对象,方式就是执行
new VueComponent(options) - 3、特别注意,每次调用
Vue.extend,返回的都有一个全新的VueComponent对象。 - 4、关于
this指向,组件配置中:data函数、methods中的函数,watch、computed函数,它们的this均是VueComponent实例对象。而在new Vue(options)配置中,data函数、methods中的函数,watch、computed函数,它们的this均是Vue实例对象 - 5、根组件Vue实例对象会有
$children属性,其中就是VueComponent实例对象数组。 - 6、Vue实例对象和VueComponent实例对象在创建时接收的options选项,除了Vue实例可以使用
el绑定具体的DOM标签外,其余都一样。

Js对象原型与原型链
JavaScript 是一种基于原型的语言 (prototype-based language),每个对象拥有一个原型对象,对象以其原型为模板,从原型继承方法和属性,这些属性和方法定义在对象的构造器函数的 prototype 属性上,而非对象实例本身。
每个Js对象都会有一个名为__proto__的内部属性,该属性指向当前对象的原型对象。在Js中,当我们访问一个对象的某个属性时,如果该对象没有这个属性,Js语法引擎就会沿着该对象的原型链(在对象的__proto__上找)向上查找,直到找到该属性为止。在查找对象属性时,通过__proto__查找原型的属性这个过程,就用到原型链。
当然在Js对象中,根原型为Object,而Object的__proto__是为null的。
原型属性又可分为显示原型属性和隐式原型属性。
- 显示原型属性访问:
构造函数名.prototype - 隐式原型属性访问:
实例对象名.__proto__ - 由这两种方式访问到的原型对象是等价的,即指向的是同一个原型对象。
构造函数名.prototype===实例对象名.__proto__ - 由原型链的属性访问方式可知,如果给原型对象添加一个属性x = 99,那么可以由实例对象d的原型对象属性访问它,即
d.__proto__.x,实际上对于__proto__的访问是Js执行引擎自动完成的,因此d.__proto__.x访问的方式,可以等价于使用d.x

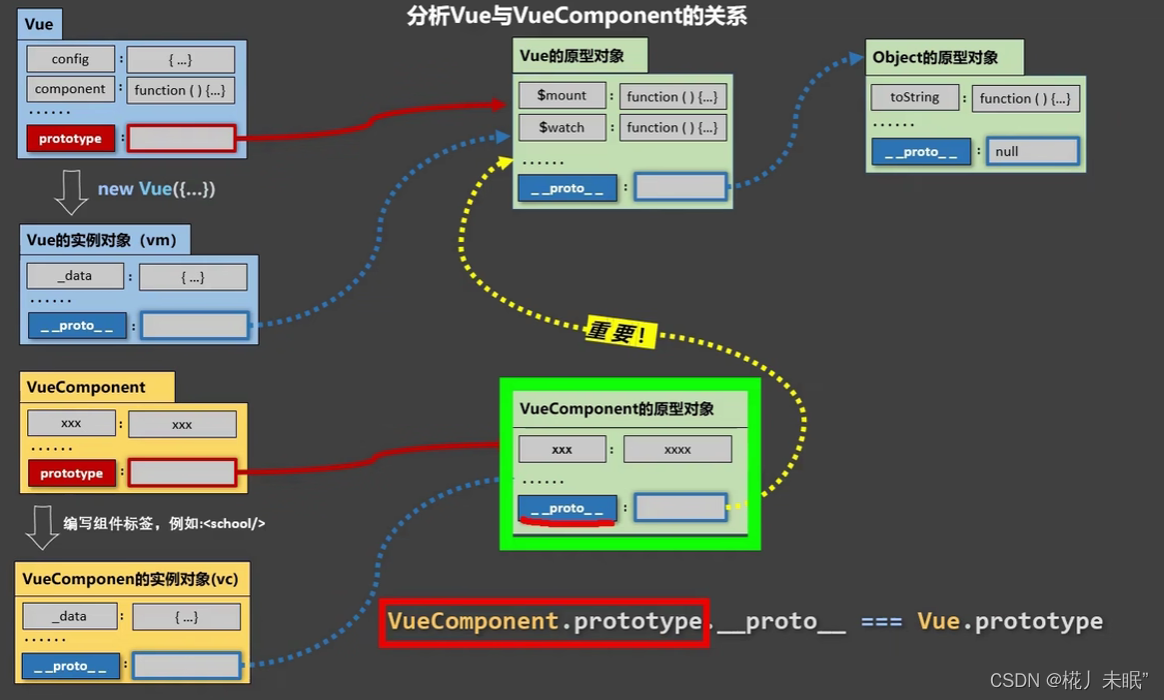
Vue与VueComponent的重要内置关系
VueComponent(Vue组件)的原型对象的原型对象是Vue的原型对象

应用单文件组件构建
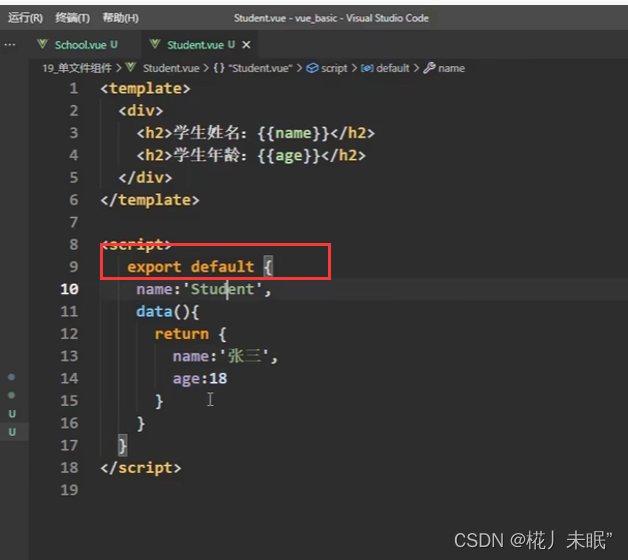
1、构建一个单文件组件
一个单.vue文件,基本结构如下;

定义好单文件组件是为了提供给 别的文件使用,因此需要使用export将该文件进行暴露。
export default {
……
}
实际上是一种简写,等价于:
const vc = Vue.extend(
{
……
}
)
export vc

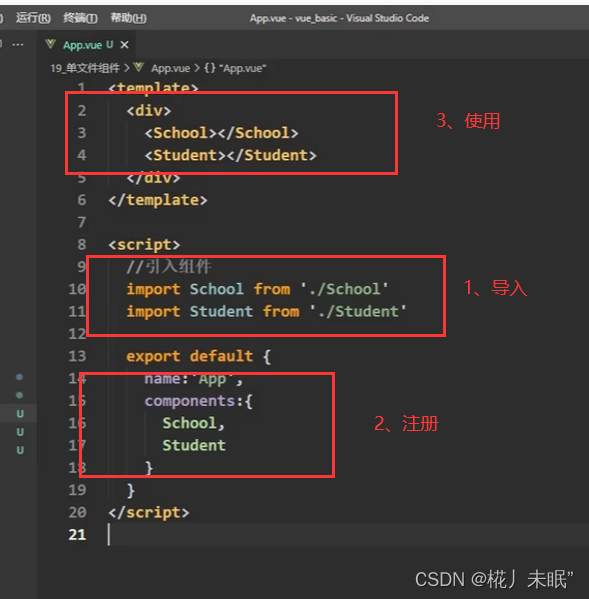
2、入口Vue文件:App.vue
一般而言,Vue项目的根组件为App.vue,这里使用其他的组件。
组件化编程三步走:
- 导入
- 注册
- 使用标签

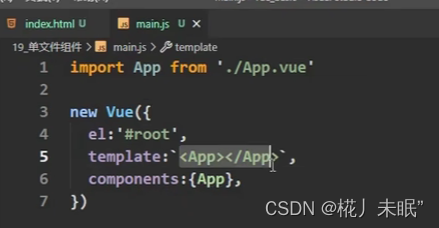
3、入口js文件:main.js
构建的根组件App.vue并没有使用,在main.js中构建App.vue的实例对象,使用el属性为其绑定DOM对象。

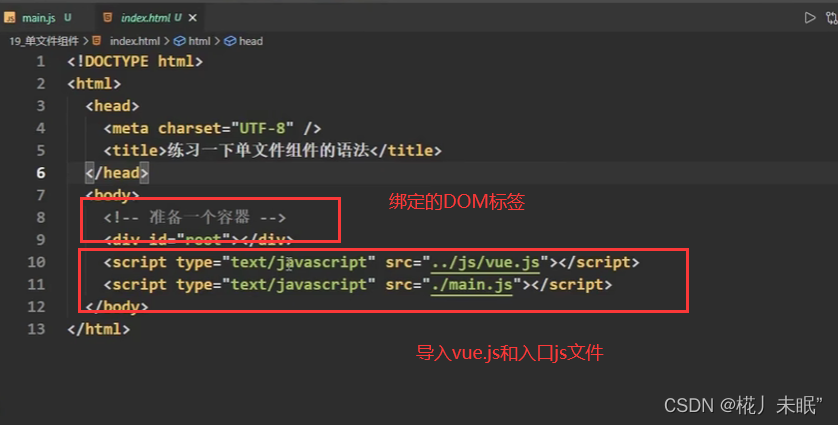
4、入口HTML文件:index.html

Vue脚手架 - vue.cli
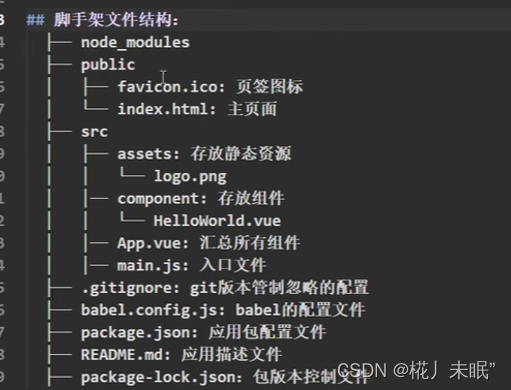
项目文件结构