前言
检测一个原生dom的变化,如一个div的颜色,大小,所在位置,内部元素的属性是否变化,更深层dom树上的变化等等。
都可以使用一个window上暴露出来的一个api:MutationObserver
语法
官方地址:MutationObserver.MutationObserver() - Web API 接口参考 | MDN
使用new MutationObserver创建一个检测实例
需要传递一个配置参数:检测的范围
返回值为一个新的、包含监听 DOM 变化回调函数的 MutationObserver 对象。
function callback(mutationList, observer) {
mutationList.forEach((mutation) => {
switch (mutation.type) {
case "childList":
/* 从树上添加或移除一个或更多的子节点;参见 mutation.addedNodes 与
mutation.removedNodes */
break;
case "attributes":
/* mutation.target 中某节点的一个属性值被更改;该属性名称在 mutation.attributeName 中,
该属性之前的值为 mutation.oldValue */
break;
}
});
}
var targetNode = document.querySelector("#someElement");
var observerOptions = {
childList: true, // 观察目标子节点的变化,是否有添加或者删除
attributes: true, // 观察属性变动
subtree: true, // 观察后代节点,默认为 false
};
var observer = new MutationObserver(callback);
observer.observe(targetNode, observerOptions);
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mutationObserve的使用</title>
</head>
<style>
body{
position: relative;
}
.box{
position: absolute;
width: 30px;
height: 30px;
background: red;
}
</style>
<body>
<div class="box" id="box"></div>
<button id="btn">向右移动</button>
<script>
const box = document.getElementById('box')
const btn = document.getElementById('btn')
box.style.left = '10px'
box.style.top = '100px'
const boxMutationObserveHandler = new MutationObserver(function(mutationList,observe){
mutationList.forEach((mutation)=>{
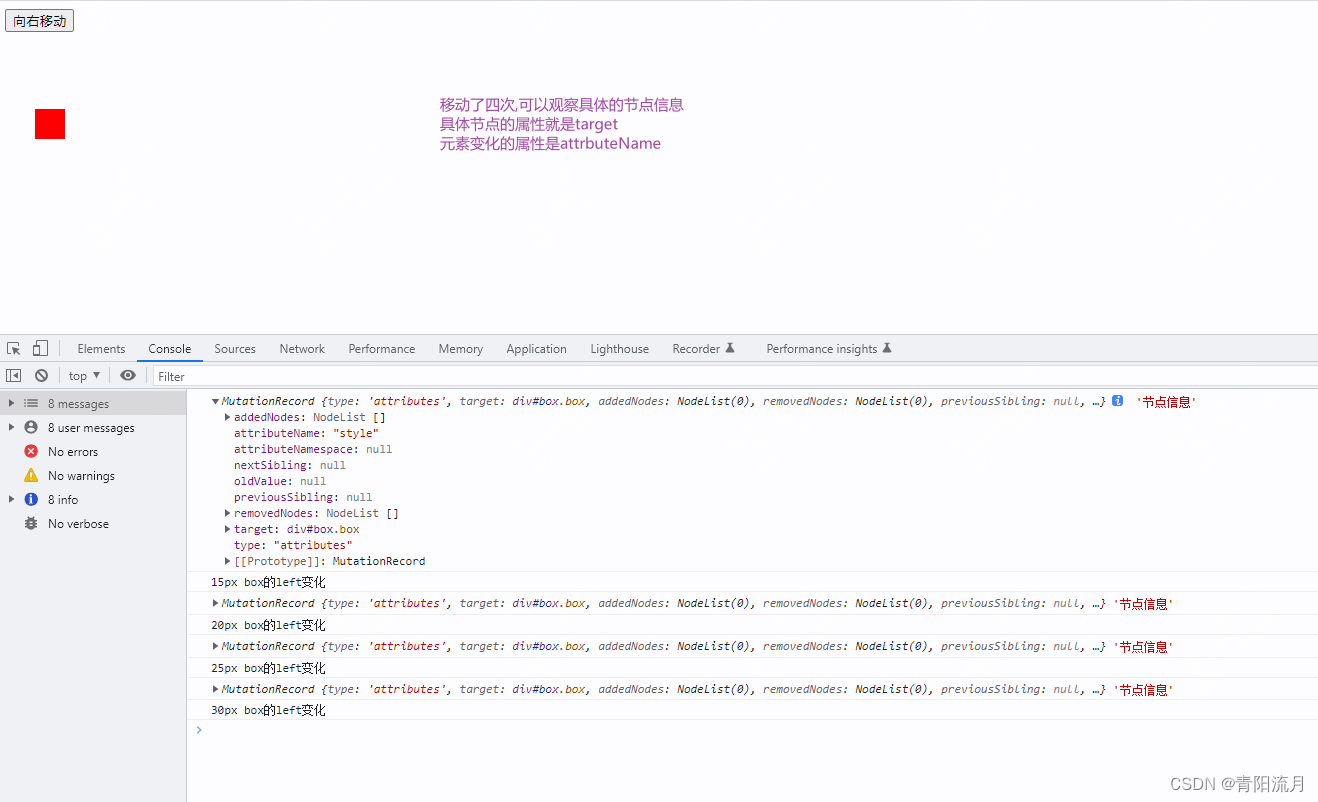
console.log(mutation,'节点信息')
if(mutation.target.id === 'box'){
console.log(mutation.target.style.left,'box的left变化')
}
})
})
boxMutationObserveHandler.observe(box,{subtree:true,childList:true,attributes:true})
btn.onclick = ()=>{
console.log('点击按钮')
box.style.left = parseInt(box.style.left)+5+'px'
}
</script>
</body>
</html>效果如下

感觉还行的给个赞吧