1. 什么是PhysicsRaycaster组件?
PhysicsRaycaster是Unity UGUI中的一个组件,用于在UI元素上进行物理射线检测。它可以检测鼠标或触摸事件是否发生在UI元素上,并将事件传递给相应的UI元素。
2. PhysicsRaycaster的工作原理
PhysicsRaycaster通过发射一条射线来检测UI元素。当射线与UI元素相交时,PhysicsRaycaster会将事件传递给相应的UI元素。
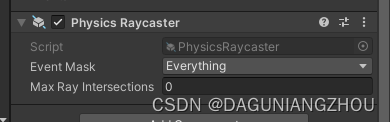
3. PhysicsRaycaster的常用属性
- Event Mask:指定哪些层的UI元素可以接收事件。
- Max Raycast Distance:指定射线的最大检测距离。
4. PhysicsRaycaster的常用函数
- Raycast:发射一条射线并返回与之相交的UI元素。
5. 完整例子代码
例子1:点击按钮改变颜色
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class ButtonColorChanger : MonoBehaviour, IPointerClickHandler
{
private Image image;
private void Start()
{
image = GetComponent<Image>();
}
public void OnPointerClick(PointerEventData eventData)
{
image.color = Random.ColorHSV();
}
}操作步骤:
- 创建一个Canvas对象,并在Canvas下创建一个Button对象。
- 将Button对象的Image组件的Color属性设置为任意颜色。
- 将Button对象的PhysicsRaycaster组件的Event Mask属性设置为默认值。
- 将Button对象的ButtonColorChanger脚本挂载到Button对象上。
- 运行游戏,点击Button对象,颜色会随机改变。
注意事项:
- 需要在Canvas对象上添加一个Graphics Raycaster组件,以便PhysicsRaycaster能够工作。
例子2:拖拽物体
using UnityEngine;
using UnityEngine.EventSystems;
public class ObjectDragger : MonoBehaviour, IPointerDownHandler, IDragHandler
{
private RectTransform rectTransform;
private void Start()
{
rectTransform = GetComponent<RectTransform>();
}
public void OnPointerDown(PointerEventData eventData)
{
rectTransform.SetAsLastSibling();
}
public void OnDrag(PointerEventData eventData)
{
rectTransform.anchoredPosition += eventData.delta;
}
}
操作步骤:
- 创建一个Canvas对象,并在Canvas下创建一个Image对象。
- 将Image对象的PhysicsRaycaster组件的Event Mask属性设置为默认值。
- 将Image对象的ObjectDragger脚本挂载到Image对象上。
- 运行游戏,点击Image对象并拖动,Image对象会跟随鼠标或触摸移动。
注意事项:
- 需要在Canvas对象上添加一个Graphics Raycaster组件,以便PhysicsRaycaster能够工作。
例子3:点击按钮播放音效
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class ButtonSoundPlayer : MonoBehaviour, IPointerClickHandler
{
public AudioClip soundClip;
private Button button;
private AudioSource audioSource;
private void Start()
{
button = GetComponent<Button>();
audioSource = GetComponent<AudioSource>();
audioSource.clip = soundClip;
}
public void OnPointerClick(PointerEventData eventData)
{
audioSource.Play();
}
}
操作步骤:
- 创建一个Canvas对象,并在Canvas下创建一个Button对象。
- 将Button对象的PhysicsRaycaster组件的Event Mask属性设置为默认值。
- 在场景中添加一个AudioSource对象,并将音效文件拖拽到ButtonSoundPlayer脚本的soundClip属性上。
- 将Button对象的ButtonSoundPlayer脚本挂载到Button对象上。
- 运行游戏,点击Button对象,音效会播放。
注意事项:
- 需要在Canvas对象上添加一个Graphics Raycaster组件,以便PhysicsRaycaster能够工作。
顺便介绍一下几个其他的组件
1.Graphic Raycaster
主要用于UI上的射线检测,挂有这个组件的物体,必须要挂上Canvas这个组件(当挂上Graphic Raycaster时Canvas也会自动挂上)。
Ignore Reversed Graphics:是否忽略反方向的图形,如果为true,则表示图形正面展示时,会接收到射线检测;反面展示时,不会接收到射线检测;否则,正反面展示都会接收到射线检测
Blocking Objects:屏蔽指定类型的(物理)对象,使它们不参与射线检测。渲染模式不为ScreenSpaceOverlay时起作用。可选值为:
None:不屏蔽任何物理对象
Two D:屏蔽2D物理对象(即具有2D碰撞体的对象)
Three D:屏蔽3D物理对象(即具有3D碰撞体的对象)
All:屏蔽所有物体对象
Blocking Mask:使屏蔽对象中的指定层不参与射线检测。渲染模式不为ScreenSpaceOverlay时,且Blocking Objects不为None时起作用。
例如,Blocking Objects为2D,Blocking Mask为UI,指2D物理对象中是UI层的东西都不会接收射线检测,而2D物理对象中的其他层还是能接收射线检测
3.Selectable
Selectable的意思是可选择的,它是UGUI中很多交互控件(Button/ Slider / InputField / Toggle / Scrollbar /)的基类,其中的Interactable,当值为false时,UI控件会进入disable状态(颜色会变为Disabled Color的那个颜色),但是UI控件仍然能接收到射线检测!

CanvasGroup
用来批量地管理该控件以及该控件下的UI控件。Interactable的意思上面已经说到,而Blocks Raycasts,若为false,则UI控件不能接收射线检测
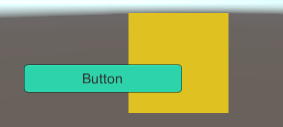
射线穿透:
如上图,button和image都实现了点击接口,如果想点击两者的重叠部分,button的事件没有触发,而image的事件触发了,方法就是:
给button挂上Canvas Group组件,然后不勾选Blocks Raycasts。




















![[前端] V8引擎编译原理](https://img-blog.csdnimg.cn/e01699d2060642d7ac1a152c78889dc3.png)