前言
目前国家提倡加快数字化发展,建设数字中国,并于今年2月份中共中央、国务院印发的《数字中国建设整体布局规划》中明确,数字中国建设按照“2522”的整体框架进行布局。其中提到“构建以数字孪生流域为核心的智慧水利体系”,可以说数字化发展是必须进行的,数字孪生是基于数字化的基础上,高纬度地监控和真实地还原实时场景,并提前预防各种可能发生的危险。以水利体系为例,通过数字孪生监控流域,可以观察地方乃至全国水域交汇情况,从而确定开闸放闸给下流带来地减少经济损失。
类型转换以及注册
在 ThingJS 低代码开发中,可以利用模型类型来定义不同模型的属性和行为,从而达到完成预想的效果。本文将会介绍如何使用自定义类在场景中创建模型。
加载场景
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory',
background: '#000000',
});
url 场景地址
background 场景背景,null 即为透明背景
定义和注册自定义类
class Cabinet extends THING.Thing {
constructor(app) {
super(app);
}
openDoor() {
this.playAnimation('_defaultAnim_');
}
}
THING.factory.registerClass('Cabinet', Cabinet);
定义一个机柜类: Cabinet
在类中为机柜新增了一个开门的行为:openDoor()
将该自定义类与类型进行绑定:THING.factory.registerClass('Cabinet', Cabinet)
这里顺便提一下,通过ThingJS API内置的动画函数:playAnimation,可以调用模型的 _defaultAnim_动画,在后面的内容中,会详细说明如何使用动画以及模型如何创建动画。
创建模型
app.create({
type: 'Cabinet',
url: '/api/models/95A8D3F0552D496192031C4AAF9675A5/0/gltf/',
position: [0, 0, 0],
complete: function() {
this.openDoor();
console.log(this.animationNames)
}
})
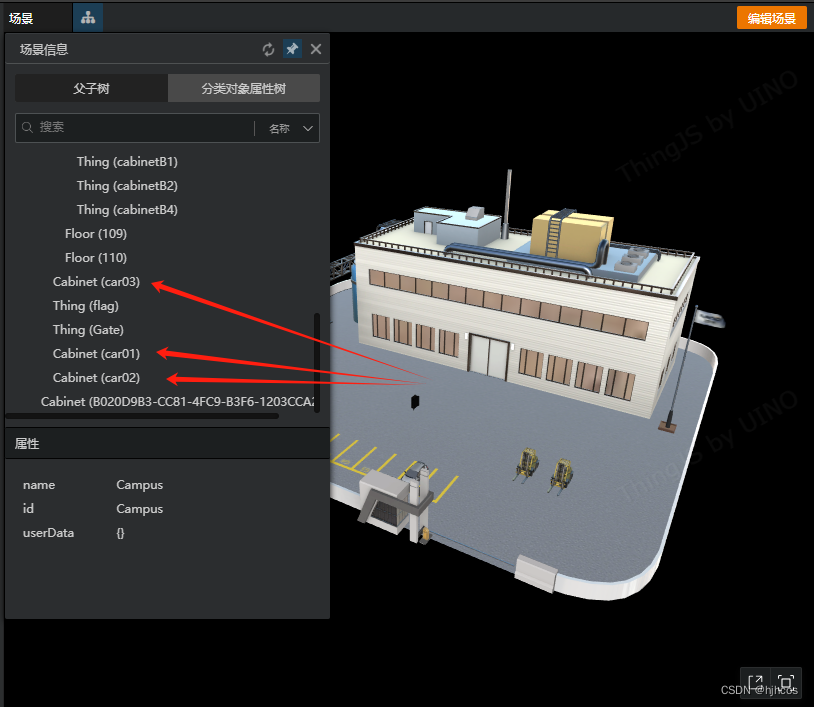
模型与自定义类通过 type 与 THING.factory.registerClass 第一个参数进行关联,并且自定义类调用成功,场景信息里面模型的名字不再是 Thing ,而是 Cabinet ,自定义类注册成功,可以使用其定义的行为 openDoor(),通过 animationNames 可以判断是否有该动画名称。

在上面的图中,其只有一个动画 _defaultAnim_ ,这是开门动画,上图为机柜开门的状态。
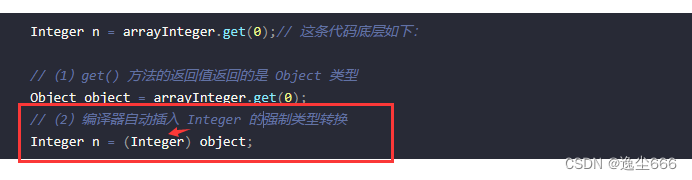
类型转换
app.query(/car/).forEach(item=>{
THING.Utils.convertObjectClass(item, "Cabinet");
})
通过正则表达式查询模型 name 中包含 car 字符串的模型,并将其转换为 Cabinet 自定义类:THING.Utils.convertObjectClass(item, "Cabinet")

完整案例代码
// 加载场景代码
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
complete: function() {
// 正则查询 name 包含 car 字符串的模型
app.query(/car/).forEach(item=>{
// 转化类型
THING.Utils.convertObjectClass(item, "Cabinet");
})
}
});
/**
* 自定义类:机柜
*/
class Cabinet extends THING.Thing {
constructor(app) {
super(app);
}
/**
* 行为:开门
*/
openDoor() {
this.playAnimation('_defaultAnim_');
}
}
// 注册自定义类
THING.factory.registerClass('Cabinet', Cabinet);
// 创建模型
app.create({
type: 'Cabinet',
url: '/api/models/95A8D3F0552D496192031C4AAF9675A5/0/gltf/',
position: [0, 0, 0],
complete: function() {
// 聚焦摄像头到物体上面
app.camera.flyTo({
time: 1000,
target: this,
})
// 调用自定义类开门行为
this.openDoor();
}
})
参考资料
- 官网示例【模型】【自定义类】:https://www.thingjs.com/guide/?m=sample




![[数据结构]-AVL树](https://img-blog.csdnimg.cn/98f37a1898c24ce0ae91edba8a3d3a37.png)