容器与适配器: http://t.csdnimg.cn/ZfAJ7

实体类 News.java
package com.example.mylistviewadapter2.entity;
public class News {
private String title;
private String content;
private int img;
public News(String title, String content, int img){
this.title = title;
this.content = content;
this.img =img;
}
public String getTitile() {
return title;
}
public void setTitile(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}
适配器 写个类继承BaseAdapter
package com.example.mylistviewadapter2;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.mylistviewadapter2.entity.News;
import java.util.List;
public class NewsAdpater extends BaseAdapter {
private List<News> date;
private Context context;
//两个标记类
private static final int TYPE_NEWS_1 = 0;
private static final int TYPE_NEWS_2 = 1;
//構造器
public NewsAdpater(List<News> date, Context context){
this.date = date;
this.context = context;
}
//BaseAdapter最基本的几个方法:
// 1. getCount 填充的数据集数
// 2.getItem 数据集中指定索引对应的数据项
// 3. getItemId 指定行所对应的ID
// 4. getView 每个Item所显示的类容
@Override
public int getCount() {
//充的数据集数
return date.size();
}
@Override
public Object getItem(int position) {
//数据集中指定索引对应的数据项
return date.get(position);
}
@Override
public long getItemId(int position) {
// 指定行所对应的ID
return position;
}
//重写 getItemViewType 返回对应的item布局类型
@Override
public int getItemViewType(int position) {
if(position % 2 == 0){
return TYPE_NEWS_1;
}else{
return TYPE_NEWS_2;
}
}
//重写 getViewTypeCount 返回总共有几个item布局类型
@Override
public int getViewTypeCount() {
return 2;
}
//优化
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//获取布局类型
int type = getItemViewType(position);
ViewHoler holer = null;
ViewHoler2 holer2 = null;
if(convertView == null){
switch (type){
case TYPE_NEWS_1:
holer = new ViewHoler();
//每个Item所显示的类容
convertView = LayoutInflater.from(context).inflate(R.layout.left_list_view,parent,false);
holer.imageView = convertView.findViewById(R.id.btnImg);
holer.tvTitle = convertView.findViewById(R.id.tvH);
holer.tbCont = convertView.findViewById(R.id.tvCont);
convertView.setTag(holer);
break;
case TYPE_NEWS_2:
holer2 = new ViewHoler2();
//每个Item所显示的类容
convertView = LayoutInflater.from(context).inflate(R.layout.right_list_view,parent,false);
holer2.imageView = convertView.findViewById(R.id.btnImg2);
holer2.tvTitle = convertView.findViewById(R.id.tvH2);
holer2.tbCont = convertView.findViewById(R.id.tvCont2);
convertView.setTag(holer2);
break;
}
}else {
switch (type){
case TYPE_NEWS_1:
holer = (ViewHoler)convertView.getTag();
break;
case TYPE_NEWS_2:
holer2 = (ViewHoler2)convertView.getTag();
break;
}
}
switch (type){
case TYPE_NEWS_1:
//摄入值
holer.imageView.setBackgroundResource(date.get(position).getImg());
holer.tvTitle.setText(date.get(position).getTitile());
holer.tbCont.setText(date.get(position).getContent());
break;
case TYPE_NEWS_2:
//摄入值
holer2.imageView.setBackgroundResource(date.get(position).getImg());
holer2.tvTitle.setText(date.get(position).getTitile());
holer2.tbCont.setText(date.get(position).getContent());
break;
}
return convertView;
}
static class ViewHoler{
ImageView imageView;
TextView tvTitle;
TextView tbCont;
}
static class ViewHoler2{
ImageView imageView;
TextView tvTitle;
TextView tbCont;
}
}
MainActivity.java
package com.example.mylistviewadapter2;
import static android.widget.Toast.LENGTH_SHORT;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import com.example.mylistviewadapter2.entity.News;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
//
private ListView listView;
private Context context;
private List<News> listNews =null;
//适配器
private NewsAdpater newsAdpater=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
listView = findViewById(R.id.listVi);
listNews = new ArrayList<>();
//传入内容
for(int i= 0 ; i < 10; i++){
listNews.add(new News("这是标题"+i,"我是内容我是内容我是内容我是内容我是内容我是内容我是内容"+i,R.mipmap.bg));
}
newsAdpater = new NewsAdpater(listNews,context);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(context, "点击了第" + position + "条数据", LENGTH_SHORT).show();
}
});
//往容器设置适配器
listView.setAdapter(newsAdpater);
}
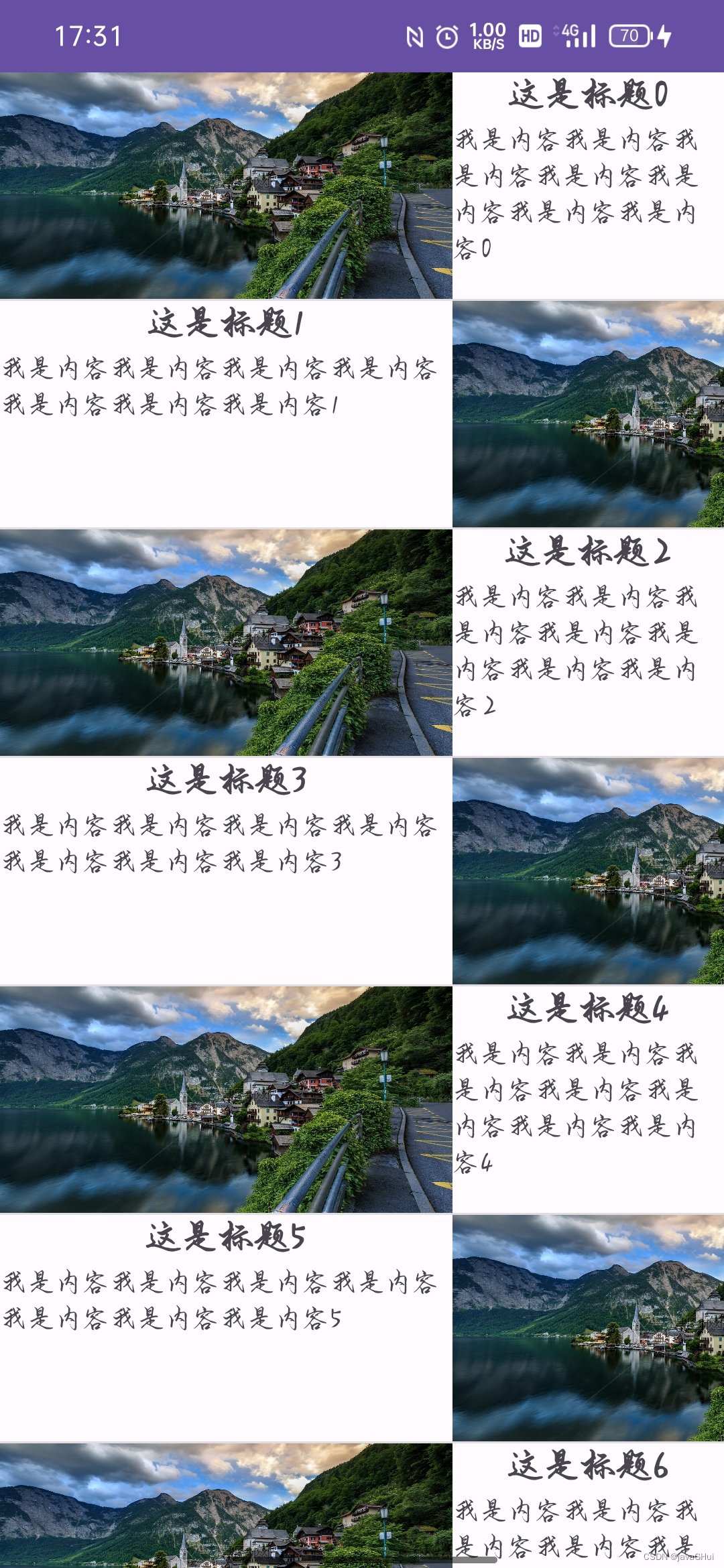
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listVi"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>left_list_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:descendantFocusability="blocksDescendants"
android:layout_height="match_parent">
<!--
解决 listView.setOnItemClickListener 事件失效
1>:原因如下:
此时 在item 区域中,event(事件)的焦点被内部 View抢占了,也就是说只有 内部的View的click事件有效,而item的事件无法被触发,所以导致 点击listview的 item 时,不能响应点击事件;
2>:解决方法如下:
在 item的根布局中添加如下属性即可:
android:descendantFocusability="blocksDescendants",表示 ViewGroup会覆盖子类控件而直接获取焦点;
-->
<ImageView
android:id="@+id/btnImg"
android:layout_width="200dp"
android:layout_height="100dp"
android:scaleType="fitXY"
android:src="@mipmap/bg"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvH"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是标题"
android:gravity="center"
android:textSize="16sp"
android:textStyle="bold"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvCont"
android:layout_marginTop="10px"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是内容文本asdfasdfasdfasdfasdfasdfs"
android:textSize="12sp"
android:textStyle=""
/>
</ScrollView>
</LinearLayout>
</LinearLayout>right_list_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:descendantFocusability="blocksDescendants"
android:layout_height="match_parent">
<!--
解决 listView.setOnItemClickListener 事件失效
1>:原因如下:
此时 在item 区域中,event(事件)的焦点被内部 View抢占了,也就是说只有 内部的View的click事件有效,而item的事件无法被触发,所以导致 点击listview的 item 时,不能响应点击事件;
2>:解决方法如下:
在 item的根布局中添加如下属性即可:
android:descendantFocusability="blocksDescendants",表示 ViewGroup会覆盖子类控件而直接获取焦点;
-->
<LinearLayout
android:orientation="vertical"
android:layout_width="200dp"
android:layout_height="100dp">
<TextView
android:id="@+id/tvH2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是标题"
android:gravity="center"
android:textSize="16sp"
android:textStyle="bold"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvCont2"
android:layout_marginTop="10px"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是内容文本asdfasdfasdfasdfasdfasdfs"
android:textSize="12sp"
android:textStyle=""
/>
</ScrollView>
</LinearLayout>
<ImageView
android:id="@+id/btnImg2"
android:layout_width="200dp"
android:layout_height="100dp"
android:scaleType="fitXY"
android:src="@mipmap/bg"
/>
</LinearLayout>