iconify
iconify
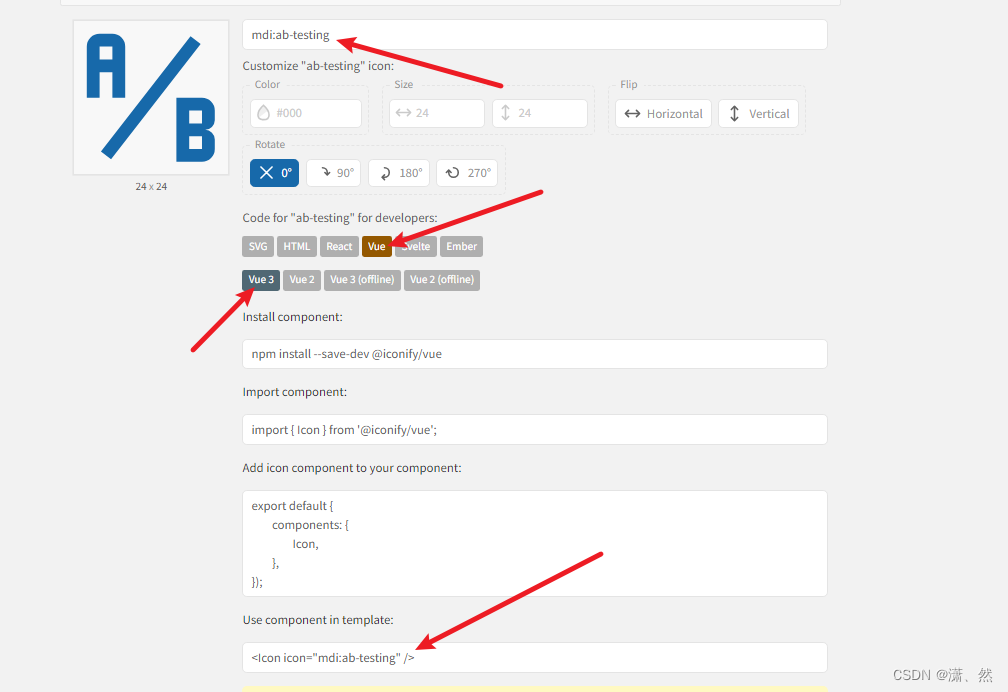
与 @iconify/vue 使用
下载
pnpm add @iconify/vue -D
使用
import { Icon } from "@iconify/vue";
<template>
<Icon icon="mdi-light:home" style="color: red; font-size: 43px" />
<Icon icon="mdi:home-flood" style="color: red; font-size: 43px" />
</template>;
iconify 图表集

下载完整集合
pnpm add @iconify/json -D
下载单个图标集
格式:@iconify-json/[collection-id]
pnpm add @iconify-json/mdi -D
与 unplugin-icons
unplugin-icons
pnpm add unplugin-icons -D
vite.config.ts 配置
import Icons from "unplugin-icons/vite";
export default defineConfig({
plugins: [
...,
Icons({
/* options */
}),
],
});
.vue 使用 需要手动引入
<script lang="ts" setup>
import IconAccountBox from "~icons/mdi/account-box";
</script>
<template>
<icon-account-box style="font-size: 2em; color: red" />
</template>
进阶 与 unplugin-vue-components 一起使用 您可以根据需要使用任何图标,而无需显式导入。只有使用的图标才会被捆绑在一起。
vite.config.ts 配置
import Components from "unplugin-vue-components/vite";
import Icons from "unplugin-icons/vite";
import IconsResolver from "unplugin-icons/resolver";
export default defineConfig({
plugins: [
Components({
resolvers: [
IconsResolver({
/* options */
// prefix: "icon", // 自定义前缀 默认: i <i-ri-alipay-line />,修改后 <icon-ri-alipay-line />, 值为 false 则不需要前缀
// enabledCollections: ["ri"], // 哪些集合启用规则
}),
],
}),
Icons({
/* options */
// scale: 1.2, // Scale of icons against 1em
// defaultStyle: "", // Style apply to icons
// defaultClass: "", // Class names apply to icons
// compiler: null, // 'vue2', 'vue3', 'jsx'
// jsx: "react", // 'react' or 'preact'
// autoInstall: true // 自动安装图标库
}),
],
});
组件名规则 {prefix}-{collection}-{icon}
<script lang="ts" setup></script>
<template>
<i-ri-alipay-line />
<i-carbon-accessibility />
</template>
加载本地 svg 图片
注意加载的目录 ./src ,GitHub 示例中 assets 是根文件
import Icons from "unplugin-icons/vite";
import IconsResolver from "unplugin-icons/resolver";
import { FileSystemIconLoader } from "unplugin-icons/loaders";
import { promises as fs } from "node:fs";
Components({
resolvers: [
IconsResolver({
// 加上集合名称
customCollections: ["custom", "inline"]
})
],
}),
Icons({
compiler: 'vue3',
customCollections: {
// 加载该目录下所有 用法: <i-custom-steering-wheel />
custom: FileSystemIconLoader("./src/assets/custom-a"),
// 加载单个,写法不同
inline: {
// 用法: <i-inline-foo />
foo: `<svg>....</svg>`,
// 用法: <i-inline-async />
async: () => fs.readFile("./src/assets/giftbox.svg", "utf-8"),
},
},
iconCustomizer(collection, icon, props) {
const name = `${collection}:${icon}`;
if (name === "inline:async" || name === "inline:foo" || name === "custom:car-a") {
props.width = "1em";
props.height = "1em";
props.color = "skyblue";
}
},
}),
使用
<template>
<i-mdi-light-alarm style="font-size: 60px; color: red" />
<i-inline-foo style="color: red; font-size: 100px" />
<i-inline-async style="color: red; font-size: 100px" />
<i-custom-steering-wheel />
<i-custom-car-a style="color: red; font-size: 100px" />
</template>





![2023年中国语言大模型行业发展趋势分析:预计未来行业将迎来高速增长[图]](https://img-blog.csdnimg.cn/img_convert/7959d703e40d7c9386b3b6f82e64d3c0.png)