1. 原生的两种方法
1.1 XMLHttpRequest
const xhr = new XMLHttpRequest();
xhr.overrideMimeType("application/json");
xhr.open('GET', 'data.json', true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
// 对象中的属性可以像平常一样访问
console.log(data);
}
};
xhr.send(null);
1.2 使用浏览器原生的fetch API
fetch('data.json')
.then(response => response.json())
.then(data => {
// 在这里可以操作读取到的 JSON 数据对象
console.log(data);
})
.catch(error => {
// 处理错误情况
console.error('Error reading the JSON file:', error);
});
2. 引入库的方法
2.1 Axios
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.js"></script>
axios.get('data.json')
.then(response => {
const data = response.data;
// 对象中的属性可以像平常一样访问
console.log(data);
})
.catch(error => {
console.error('Error reading the JSON file:', error);
});
2.2 jQuery中的getJSON
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
$.getJSON("data.json", function (data) {
console.log(data)
});
2.3 Node.js中的fs模块
const fs = require('fs');
fs.readFile('data.json', 'utf8', (err, data) => {
if (err) {
console.error('Error reading the file:', err);
return;
}
const jsonContent = JSON.parse(data);
// 对象中的属性可以像平常一样访问
console.log(jsonContent);
});
3. 跨域问题
3.1 使用Live Server

3.2 在本地启动一个服务
给网页添加一个域名, 比如localhost, 我们可以使用python或者nodejs在本地启动一个服务, 这里以python3为例:
python -m http.server 8000
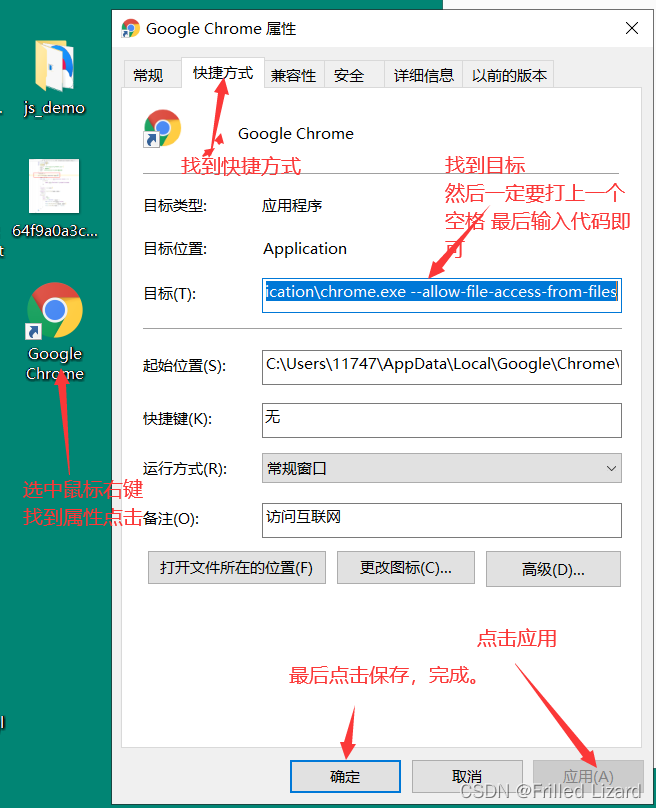
3.3 修改本地浏览器设置
修改本地浏览器设置, 以Windows平台谷歌浏览器为例, 启动时添加参数–allow-file-access-from-files


















![CNVD-2023-12632:泛微E-cology9 browserjsp SQL注入漏洞复现 [附POC]](https://img-blog.csdnimg.cn/6b6152d8d9634b3e9e29f8fdddf0f804.png)